标签:不可 级别 你好 ext 文件 方式 round lin utf-8
一、CSS的概述
CSS是Cascading Style Sheets的简称,中文为层叠样式表。
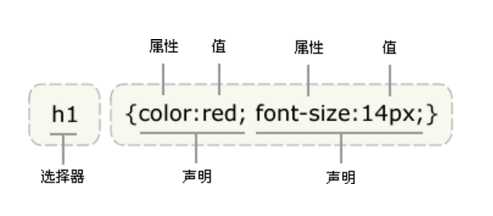
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {
property: value;
property: value;
... property: value
}
eg:
h1{color:red;font-size:14px}


二、CSS的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p style="color:red;font-size: 40px;">hello css</p>
<div>hello world</div>
</body>
</html>
2.内嵌式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
font-size:12px;
color:yellow;
}
div{
background: purple;
font-size: 20px;
}
</style>
</head>
<body>
<p>哈哈哈</p>
<div>hello world</div>
</body>
</html>
3.链接式
建一个index.css的文件,存放样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="index.css">
</head>
<body>
<div>
<p>小样</p>
</div>
<div>站住别跑
<p>拥抱你</p>
</div>
</body>
</html>
index.css的文件
p{
font-size: 40px;
color: red;
}
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
@import "index.css";
</style>
</head>
<body>
<div>
<p>每天开心</p>
<p>每天进步</p>
</div>
<div>
<p>拥抱你</p>
</div>
</body>
</html>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后, 再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件, 因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
三、CSS的选择器
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
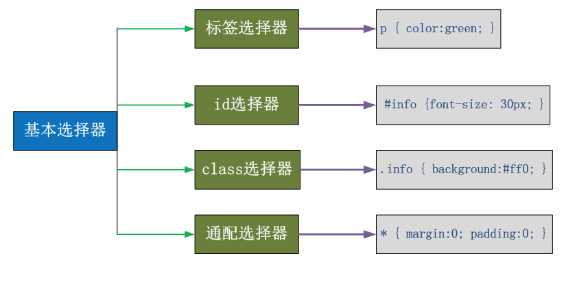
1.基础选择器

通用元素选择器 *: 所有的标签都变色
标签选择器:匹配所有使用p标签的样式 p{color:red}
id选择器:匹配指定的标签 #p2{color:red}
class类选择器:谁指定class谁的变色,可选多个.c1{color:red} 或者 div.c1{color:red}
可以对块级标签设置长宽,不可以对内联标签设长宽(它只会根据他的文字大小来变)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
/*标签选择器*/
/*所有标签是div的都变了*/
div{
font-family:宋体;
}
/*id选择器*/
/*给id=‘c2‘的设置样式,id一般不常用。因为id是不能重复的。*/
#c2{
background-color: blueviolet;
font-size: larger;
}
/*class类选择器*/
.a1{
color: red;
}
或
p.a1{
color: blue;
}
/*通用元素选择器*/
*{
background-color: aquamarine;
color: red;
}
</style>
<body>
<div id="c1">
<div id="c2">
<p>css大哥大</p>
<div class="a1">好心情</div>
< /div>
<p>hi good luck</p>
</div>
<span>啦啦啦</span>
<p>p2</p>
<div class="a1">
<p class="a2">你好啊</p>
<h1>我是第一个标签</h1>
</div>
</body>
</html>
2.组合选择器
后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
子代选择器(只在儿子层找) .c2>p{color:red}
多元素选择器:同时匹配所有指定的元素
.div,p{color:red}
或者
.c2 .c3,.c2~.c3{
color: red;
background-color: green;
font-size: 15px;
}
毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red}
兄弟选择器:同一级别的,离得很近的.c2~p{color:red}
多元素选择器:.a1 .a2,.a1~p{ color:red }
等价于 .a1,.a2{color:red}
.a1~p{color:red}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style>
/*后代选择器(部分层级):选择所有类为a1的p标签*/
.a1 p{
background-color: blue;
}
/*子代选择器*/
.c2>p{
color: crimson;
}
/*毗邻选择器*/
.a2+p{
background-color: aquamarine;
}
/*兄弟选择器:同一级别的,离得很近的*/
.a2~p{
background-color: blueviolet;
}
/*多元素选择器:同时匹配所有指定的元素*/
.div,p{
background-color: aquamarine;
}
.a1 .a2, .a1~p{
color: yellow;
font-size: 15px;
background-color: red;
}
</style>
</head>
<body>
<p>现在干嘛呢.</p>
<div class="a1">
<div class="a2">
<p id="s1">直面将来</p>
<div class="c2">
<p>要开心哦</p>
</div>
</div>
<p>我是一个段落</p>
<h1 class="a3">第一章</h1>
<h2>好好学习</h2>
</div>
<div class="a1">
<em>哈哈哈</em>
<div class="a2">
<p>略略略</p>
<b>呵呵呵®</b>
</div>
</div>
<h3>HTML是个好东西哦</h3>
<p>要好好学哟</p>
</body>
</html>
标签:不可 级别 你好 ext 文件 方式 round lin utf-8
原文地址:https://www.cnblogs.com/xfxing/p/9357703.html