标签:定时 分享图片 同步 nan src load 技术分享 时间 现在
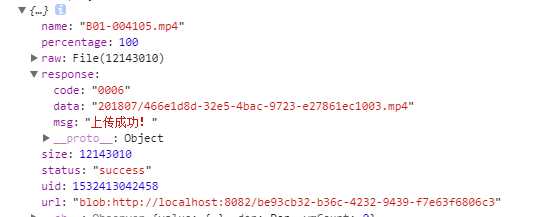
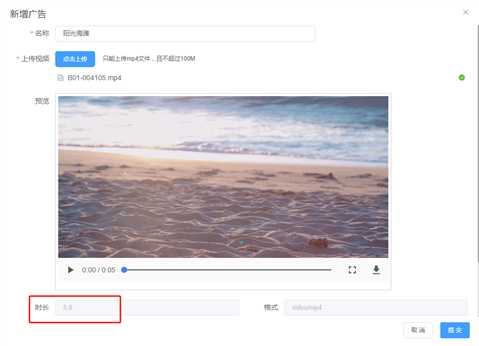
项目中遇到上传视频功能,需要有预览和获取视频时长功能,因之前使用upload(有需要的话可以参考下我之前的文章),这里就不赘述,直接用来上传视频,不过在上传之前和上传成功后的钩子里,获取不到时长:

没有时长怎么办呢,只能用原生JS来获取:
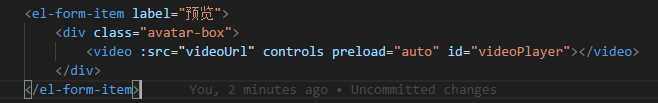
上传成功以后,将成功的路径绑定给video

使用js获取duration并赋给时间参数

这时你会发现,你得到的值是NaN

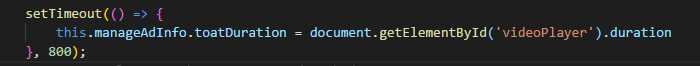
视频还未加载下来,无法同步获取到,使用定时器即可解决

OK了,现在可以获取到了

希望本文对你有所帮助!
标签:定时 分享图片 同步 nan src load 技术分享 时间 现在
原文地址:https://www.cnblogs.com/wangqiao170/p/9359760.html