标签:方法 返回 amd androi 文件 timestamp tools style 时间戳
开发者手册:
学习地址:
http://www.houdunren.com/houdunren18_lesson_230?vid=11410

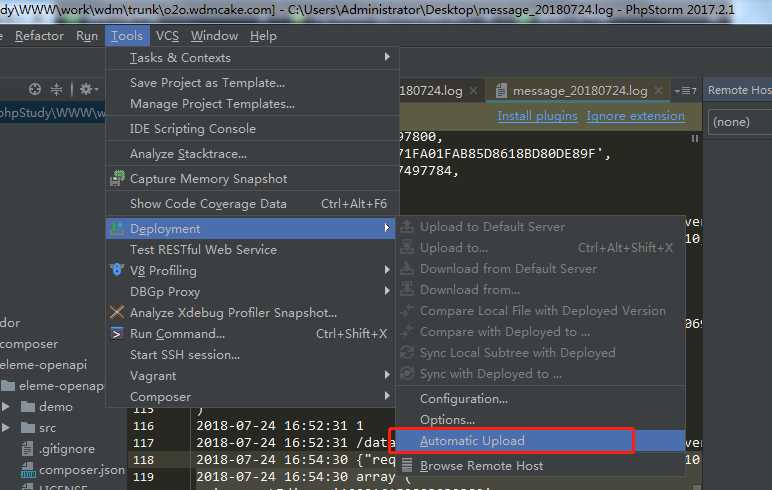
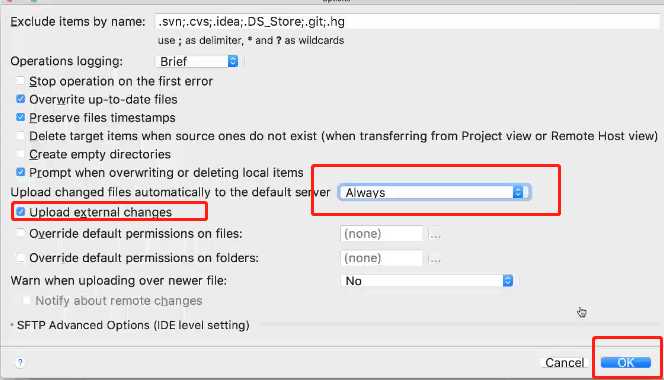
按步骤配置一步一步操作:
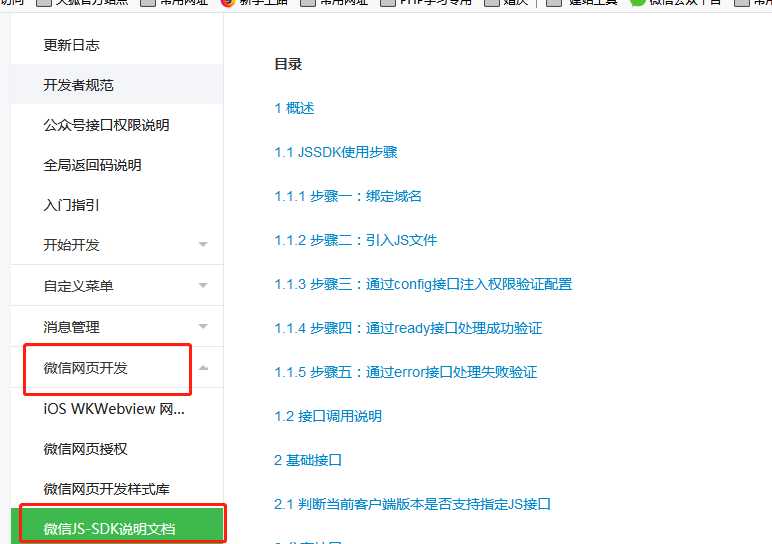
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
https://mp.weixin.qq.com/wiki?action=doc&id=mp1421141115&t=0.5922987409976531#2


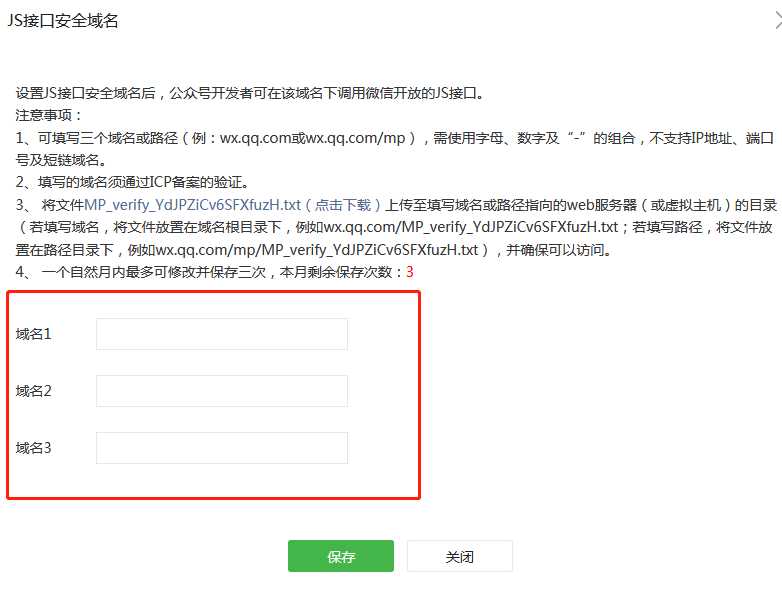
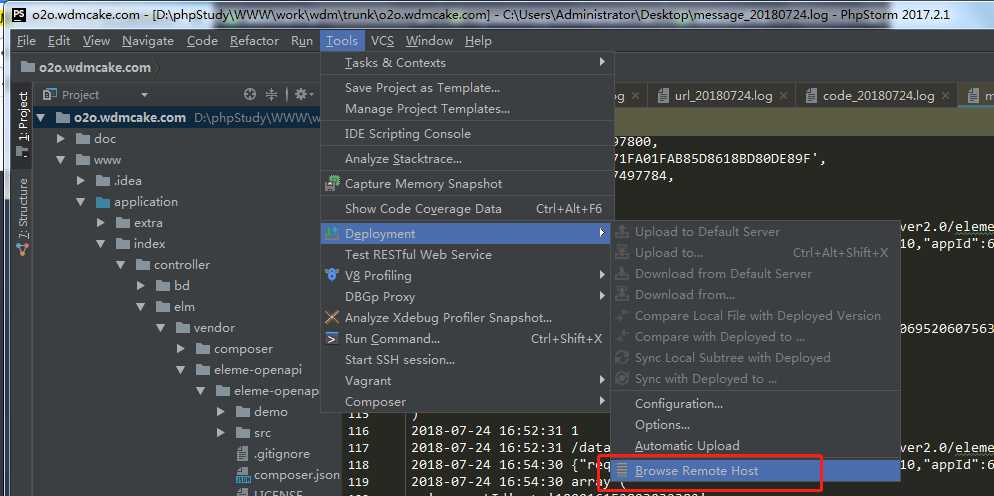
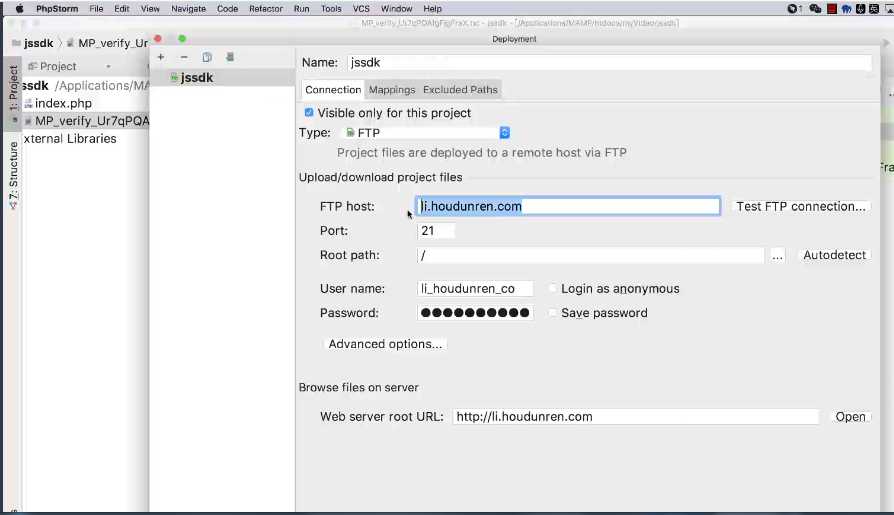
按上面的1.2.3.4步骤,把.txt文件下载到自己的服务器上,配置好域名,并能正常访问.




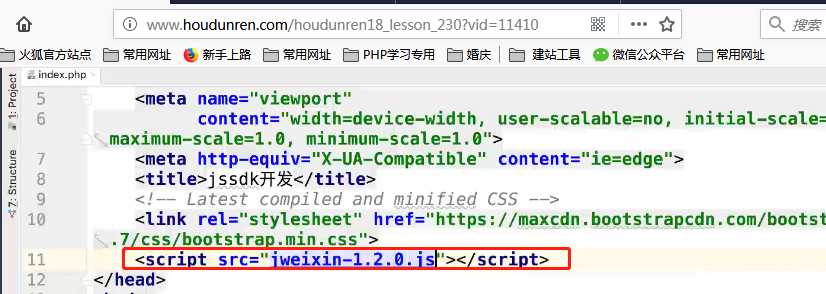
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载

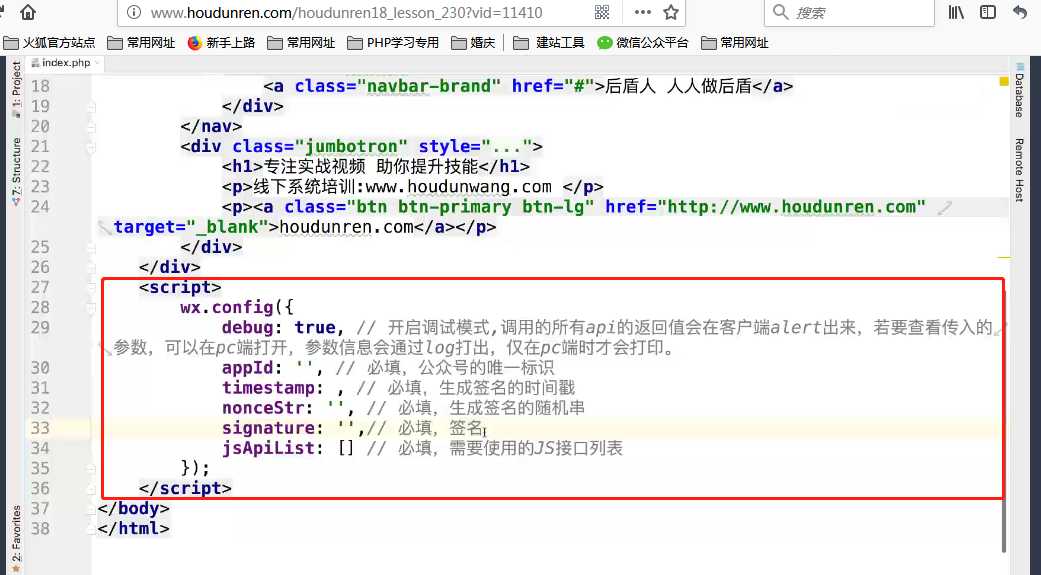
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
1 wx.config({ 2 debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 3 appId: ‘‘, // 必填,公众号的唯一标识 4 timestamp: , // 必填,生成签名的时间戳 5 nonceStr: ‘‘, // 必填,生成签名的随机串 6 signature: ‘‘,// 必填,签名 7 jsApiList: [] // 必填,需要使用的JS接口列表 8 });

标签:方法 返回 amd androi 文件 timestamp tools style 时间戳
原文地址:https://www.cnblogs.com/haima/p/9363966.html