标签:des style blog http color io os 使用 ar
BOM的核心对象是window,它表示浏览器的一个实例。网页定义的任何一个对象、变量和函数,都以window作为其Global 对象,有权访问parseInt()等方法。
所有在全局作用域声明的变量、函数都会成为window对象的属性和方法。
全局变量不能通过delete操作符删除,直接在window对象上的定义的属性可以(IE8及之前版本会抛出错误)。通过查询window对象,可以知道某个可能未声明的变量是否存在。
通过查询window对象可以知道某个可能未声明对变量是否存在。
//会抛出错误 var newValue = oldValue; //属性查询 var newValue = window.oldValue; //undefined
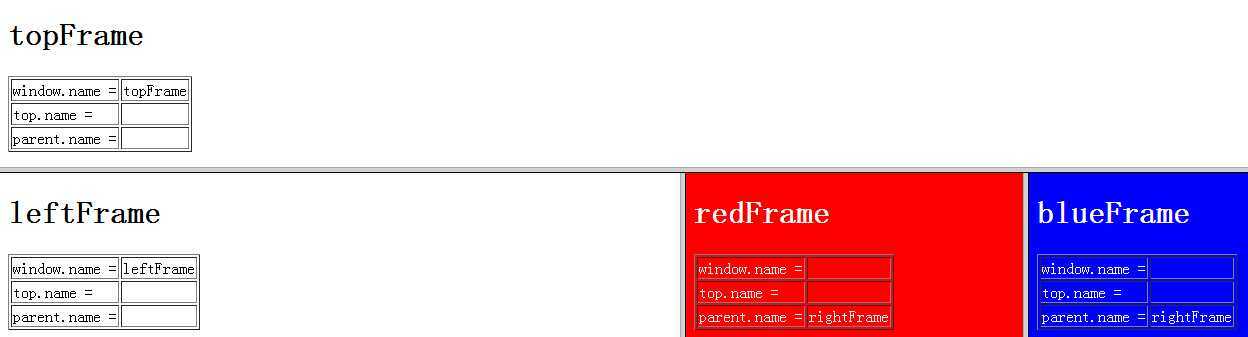
如果页面有框架,则它们都有自己的window对象,并保存在frames集合。frames集合中通过数值索引(从左到右,从上到下)或名称来访问window对象。
top对象始终指向最外层框架。对于在一个框架中编写的任何代码来说,其中的window对象指向的都是那个框架的特定实例。
parent对象始终指向当前框架的直接上层框架。在没有框架时候,parent=top=window。
self对象始终指向window,可以和window对象互换。
除非最高层窗口是通过window.open()打开,否则其window对象的name属性不包含任何值。

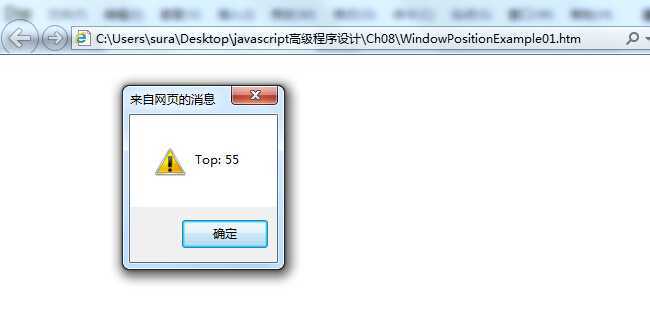
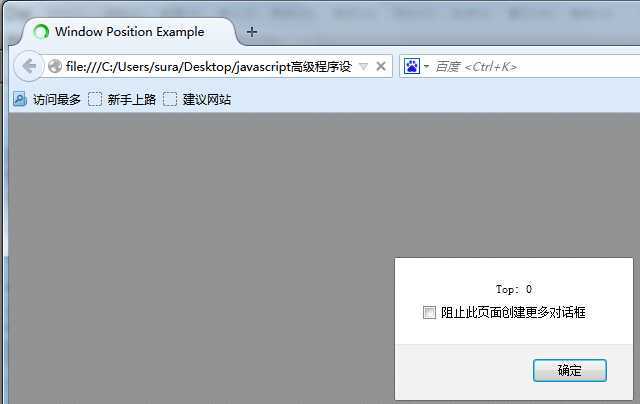
IE、Safari、Opera和Chrome:screenLeft和screenTop属性。从屏幕左边和上边到由window对象表示的页面可见区域的距离。

Firefox:screenX和screenY,整个浏览器相对于屏幕的坐标值。

Firefox、Safari和Chrome始终返回页面中每个框架的top.screenX和top.screenY,即使页面设置了外边距。
IE和Opera会给出框架相对屏幕界面的精确坐标。
moveTo()接收的是新位置的x,y坐标,moveBy()接收的是移动像素数。但可能被浏览器禁用,都不适用于框架,只对最外层的window对象用。
outerWidth、outerHeight:IE9+、Safari和Firefox返回浏览器窗口本身的尺寸。
Opera里表示单个标签页的大小。
innerWidth、innerHeight:表示该容器中页面视图区的大小(减去边框宽度)。
chrome中inner与outer均返回视口大小。
//页面视口大小
var pageWidth = window.innerWidth, pageHeight = window.innerHeight; if (typeof pageWidth != "number"){ if (document.compatMode == "CSS1Compat"){//确定页面是否处于标准状态。 pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; } else { pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; } }
IE、Firefox、Safari、Opera、Chrome里docoment.documentElement.clientWidth和docoment.documentElement.clientHeight保存页面窗口的信息。IE6的混杂模式要通过document.body.clientWidth。
resizeTo()和resizeBy()方法:调整浏览器窗口的大小,但可能被浏览器禁用。
window.open():导航到一个指定的URL,也可以打开一个新的浏览器窗口。
参数:加载的URL,窗口目标,特性字符串,表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
①弹出窗口
第二个参数不符合则根据第三个参数创建新窗口或新标签页。
close()方法只适用于通过window.open()打开的弹出窗口。
②安全限制
③弹出窗口屏蔽程序
如果浏览器内置的屏蔽程序阻止弹窗,window.open()会返回null
浏览器扩展或其他程序阻止弹窗,window.open()会抛出错误。需要在检测返回值同时对window.open()调用封装在try-catch里。
var blocked = false; try { var wroxWin = window.open("http://www.wrox.com", "_blank"); if (wroxWin == null){ blocked = true; } } catch (ex){ blocked = true; } if (blocked){ alert("The popup was blocked!"); }
超时调用:setTmeout(函数,等待时间的毫秒数)。javascript是单线程序的解析器,经过该事件后代码不一定执行。
取消:clearTimeout()。
超时调用的代码都在全局作用域执行。
间歇调用:setInterval()
取消:clearInterval()
一般认为使用超时调用来 模拟间歇调用是最佳模式。
alert():警告框。
confirm()确认框。
prompt():提示框,参数:显示的文本提示和文本输入域的默认值。
window.print():打印对话框
window.find():查找对话框
location提供了当前窗口加载的文档有关的信息,还提供了一些导航功能。它既是window对象的属性,也是docoment对象的属性。
location.search返回从问号到URL末尾的所有内容。
asign方法:立即打开新URL并在浏览器生成历史记录。location.href或window.location也会调用这方法。
location对象的属性也可以改变当前加载的页面如hash、search、hostname、pathname、port。(IE早期版本,hash属性不会在用户单击后退前进时被更新,只在单击包含hash的URL时才更新)
replace()方法回导致浏览器位置改变,但不会在历史记录生成新纪录,用户不能回到前一个页面。
reload()重新加载当前显示的页面。reload方法调用后可能不执行(取决于网络延迟等因素),最好将reload()放在代码最后一行。
识别客户端浏览器的事件标准,每个浏览器的navigator对象都有一套自己的属性。
对非IE,可以用plugins数组,数组每一项都包含下列属性。
name:插件名字
description:插件描述
filename:插件文件名
length:插件所处理的MIME类型数量
//检测插件(非IE无效)
function hasPlugin(name){ name = name.toLowerCase(); for (var i=0; i < navigator.plugins.length; i++){ if (navigator.plugins[i].name.toLowerCase().indexOf(name) > -1){ return true; } } return false; }
//IE检测插件 function hasIEPlugin(name){ try { new ActiveXObject(name); return true; } catch (ex){ return false; } }
IE检测插件的唯一方法是ActiveXObject类型,并尝试穿件一个特定插件的实例,要用COM标识符检测。用try-catch实例化是因为创建未知COM对象会抛出错误。
典型的做法是针对每个插件分别创建检测函数。
//检测Flash function hasFlash(){ var result = hasPlugin("Flash"); if (!result){ result = hasIEPlugin("ShockwaveFlash.ShockwaveFlash"); } return result; }
registerContentHandler()和registerProtocolHandler()方法可以让一个站点指明它可以处理特定类型的信息。
registerContentHandler()接收三个参数:要处理的MIME类型,可以处理该MIME类型的页面的URL,应用程序的名称。
基本只用来表明客户端的能力,包括浏览器窗口外部的显示器的信息。
保存着用户上网的历史记录,开发人员无法得知用户浏览过的URL,但可以实现前进和后退。
go()方法接收一个整数值,正数表示向前跳转,负数表示向后跳转;也可以传递一个字符串参数,浏览器会跳转到历史记录中包含该字符串的第一个位置。
back()和forward()方法也可以前进后退。
length属性保存着历史记录的数量。
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/surahe/p/3997484.html