标签:放弃 默认自带 rds 记忆力 按钮 标签 absolute 基础知识 pos
近期有个新入行的小伙伴一直在问一些基础知识,突然觉得人的记忆力有限,有些平常很少用到的知识点虽简单却也其实很容易模糊,或者是一个单词,或者是一个语法。所以想着应该利用一下工作之余的碎片时间,记录一些工作上的问题和一些有趣的小案例,于是开通了播客,一方面便于自己日后翻阅,一方面给刚学习的小伙伴一个参考。
今天先写一个简单的小案例:原生JS模拟百度搜索框。
需求:
1.当在输入框输入时,每输入一个文字,就会在下方展示相关内容列表
2.每一次输入框输入,清空上一次内容
3.鼠标移入列表内容时,对应的内容高亮显示,移出时恢复原状
4.鼠标点击列表内容时,将列表内容显示到文本框,并且列表清空
HTML页面结构部分
1 <!-- 页面就只是一个简单文本框和按钮,在文本框底部用一个ul列表来展示相关内容 --> 2 <div class="box"> 3 <div class="top"> 4 <input type="text" id="txt"/><input type="button" value="百度一下" id="search"/> 5 </div> 6 <ul id="keywords"></ul> 7 </div>
CSS样式部分
1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 body { 7 font-size: 20px; 8 } 9 .box { 10 width: 600px; 11 height: 40px; 12 margin: 200px auto; /*大盒子页面居中 */ 13 position: relative; 14 } 15 .top{ 16 width: 605px; 17 height: 40px; 18 } 19 #txt { 20 width: 490px; 21 height: 38px; 22 border: 1px solid #CCCCCC; 23 font-size: 18px; 24 float: left; 25 padding-left: 8px; 26 outline: none; /* 去除文本框获取焦点时的默认样式 */ 27 } 28 #txt:focus{ 29 border: 1px solid #3385FF; 30 } 31 #search { 32 width: 100px; 33 height: 40px; 34 float: left; 35 background-color: #3385FF; 36 color: white; 37 border: none; 38 font-size: 16px; 39 } 40 #keywords { 41 position: absolute; /* ul相对父盒子定位 */ 42 top: 40px; 43 left: 0; 44 border: 1px solid #CCCCCC; 45 border-top: none; 46 list-style: none; /* 去除无序列表默认自带的小圆点 */ 47 width: 498px; 48 display: none; /* 把ul隐藏起来,在获得相关内容时再显示出来,这样在搜索之前,页面只有一个搜索框和按钮 */ 49 } 50 li { 51 line-height: 24px; 52 font-size: 16px; 53 padding-left: 8px; 54 } 55 </style>
JS行为部分
1 <script> 2 // 定义一个存储相关内容的数组,模拟后台获取的数据,数组每个元素都是一个字符串 3 var keywords = ["周杰伦", "周杰伦新专辑", "周杰伦等你下课", "陈奕迅", "陈奕迅演唱会", "陈奕迅歌手", 4 "陈奕迅王菲","前端","前端开发","前端入门到放弃","前端要学什么","周润发","周润发赌神","周润发澳门风云","周末双休是国家规定吗","super junior", 5 "JavaScript","Java","super junior成员","super junior成员强仁","super junior成员金英云","A short journey"]; 6 7 // 获取文本框,按钮和列表 8 var txt=document.getElementById("txt"); 9 var search=document.getElementById("search"); 10 var kw=document.getElementById("keywords"); 11 12 // 给文本框注册一个键盘弹起事件,每按下一个按键弹起后,函数执行一遍 13 txt.onkeyup= function () { 14 kw.innerHTML=""; //每一次匹配数据前,先把列表清空,如果不清空会导致每一次获取的内容都叠加显示在列表上 15 16 if(this.value){ //文本框里有输入内容时才进行数据匹配和显示 17 for(var i=0;i<keywords.length;i++){ //遍历数组里的所有内容 18 if(keywords[i].indexOf(this.value)!=-1){ //如果文本框输入的字符或字符串能匹配到数组元素的字符串,就创建一个li标签,把数组的这个元素当成li标签的内容展示出来 19 var li=document.createElement("li"); 20 li.innerHTML=keywords[i]; 21 kw.style.display="block"; 22 kw.appendChild(li); 23 24 //给新创建的每一个li标签注册一个鼠标移入和移出事件 25 li.onmouseover= function () { 26 this.defaultColor=this.style.backgroundColor; //定义一个defaultColor属性来存储li标签本来的背景颜色 27 this.style.backgroundColor="#F1F1F1"; 28 }; 29 30 li.onmouseout= function () { 31 this.style.backgroundColor=this.defaultColor; 32 }; 33 // 给新创建的每一个li标签注册一个点击事件 34 li.onclick= function () { 35 txt.value=this.innerHTML; //将点击的列表内容显示到文本框 36 }; 37 } 38 } 39 } 40 }; 41 // 给整个HTML注册一个点击事件,清空列表并将列表隐藏 42 document.documentElement.onclick= function () { 43 kw.innerHTML=""; 44 kw.style.display="none"; 45 } 46 </script>
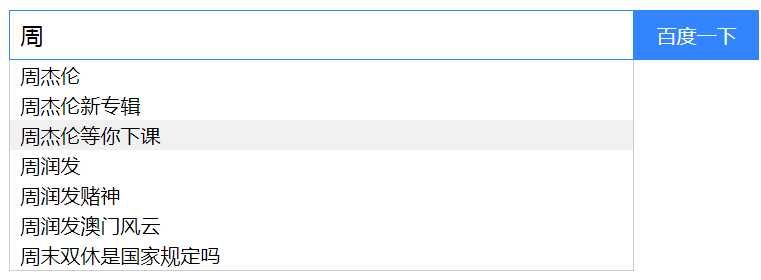
运行效果:

这样就完成了一个用原生JS模拟百度搜索框的小案例,后面会陆续整理一些简单常见的小案例,也会记录一下自己工作遇到的一些问题,第一次写博,欢迎指正
标签:放弃 默认自带 rds 记忆力 按钮 标签 absolute 基础知识 pos
原文地址:https://www.cnblogs.com/linqb/p/9366108.html