标签:main print ber 服务器 htm site name 分享 innerhtml
1.说明
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
2.语法
JSON.parse(text[, reviver])
参数说明:
3.解析示例

4.解析
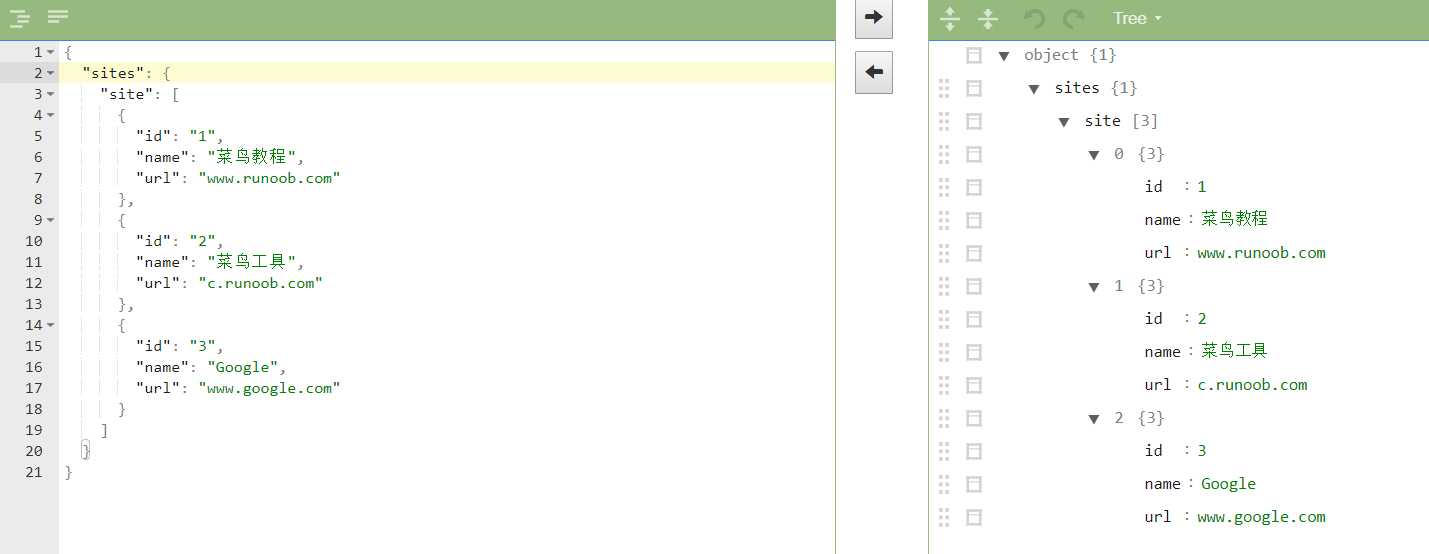
例如我们从服务器接收了以下数据:
我们使用 JSON.parse() 方法处理以上数据,将其转换为 JavaScript 对象:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gbk"> 5 <title>教程</title> 6 </head> 7 <body> 8 <p id="demo"></p> 9 <p id="demo2"></p> 10 11 <script> 12 //普通的json 13 var obj= { "name":"runoob", "alexa":10000, "site":"www.runoob.com" }; 14 document.getElementById("demo").innerHTML = obj.name + ":" + obj.site; 15 16 //json的字符串,需要 17 var obj2 = JSON.parse(‘{ "name":"runoob", "alexa":10000, "site":"www.runoob.com" }‘); 18 document.getElementById("demo2").innerHTML = obj2.name + ":" + obj2.site; 19 20 </script> 21 22 </script> 23 </body> 24 </html>
效果

6.异常
JSON 不能存储 Date 对象。
如果你需要存储 Date 对象,需要将其转换为字符串。
之后再将字符串转换为 Date 对象。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gbk"> 5 <title>教程</title> 6 </head> 7 <body> 8 <p id="demo"></p> 9 10 <script> 11 var text = ‘{ "name":"Runoob", "initDate":"2013-12-14", "site":"www.runoob.com"}‘; 12 var obj = JSON.parse(text); 13 obj.initDate = new Date(obj.initDate); 14 15 document.getElementById("demo").innerHTML = obj.name + "创建日期: " + obj.initDate; 16 </script> 17 18 </body> 19 </html>
效果:

7.使用第二个参数
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gbk"> 5 <title>教程</title> 6 </head> 7 <body> 8 <p id="demo"></p> 9 10 <script> 11 var text = ‘{ "name":"Runoob", "initDate":"2013-12-14", "site":"www.runoob.com"}‘; 12 var obj = JSON.parse(text, function (key, value) { 13 if (key == "initDate") { 14 return new Date(value); 15 } else { 16 return value; 17 }}); 18 document.getElementById("demo").innerHTML = obj.name + "创建日期:" + obj.initDate; 19 </script> 20 21 </body> 22 </html>
效果:

8.解析函数
JSON 不允许包含函数,但你可以将函数作为字符串存储,之后再将字符串转换为函数。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gbk"> 5 <title>教程</title> 6 </head> 7 <body> 8 <p id="demo"></p> 9 10 <script> 11 var text = ‘{ "name":"Runoob", "alexa":"function () {return 10000;}", "site":"www.runoob.com"}‘; 12 var obj = JSON.parse(text); 13 obj.alexa = eval("(" + obj.alexa + ")"); 14 document.getElementById("demo").innerHTML = obj.name + " Alexa 排名:" + obj.alexa(); 15 </script> 16 17 </body> 18 </html>
效果:

标签:main print ber 服务器 htm site name 分享 innerhtml
原文地址:https://www.cnblogs.com/juncaoit/p/9368952.html