一、前言
本篇主要包含哪些内容?
- 将项目发布到本地目录
- 将项目传输到服务器并配置启动&开机自动启动
- 将Nginx作为访问入口,配置反向代理
本篇环境信息
- 开发环境:
| 用途 | 工具&版本 |
|---|---|
| 操作系统 | Windows 10 |
| 开发工具 | Visual Studio 2017(15.7.5) |
| SDK | .NET Core SDK 2.1 |
| 传输工具 | FlashFxp |
- 部署环境
| 用途 | 工具&版本 |
|---|---|
| Linux Server | CentOS 7 |
| SDK | .NET Core SDK 2.1 |
| 传输工具 | Vsftp |
| 反向代理 | Nginx 1.12.2 |
准备工作
- ASP.NET Core 示例项目
| 项 | 说明 |
|---|---|
| SDK | .NET Core SDK 2.1 |
| 项目模板 | ASP.NET Core Web App(MVC) |
| 项目名称 | HelloWeb |
| 解决方案名称 | HelloWeb |
| 解决方案根目录 | D:\Projects\Test\HelloWeb |
项目创建完成后,需要修改Program.cs文件
手动指定启动的Url为:http://*:5000
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseUrls("http://*:5000");
}
http://*:5000 可以兼容 http://localhost:5000,http://127.0.0.1:5000,http://所在机器ip:5000,方便我们部署到Linux Server后进行测试
- CentOS 7 部署环境
CentOS 7虚拟机安装:https://ken.io/note/hyper-v-course-setup-centos
- 部署FTP服务:https://ken.io/note/centos-quickstart-ftpserver
- 部署 .NET Core SDK 2.1:https://ken.io/note/centos7-.netcore2.1-setup
- 部署Nginx:https://ken.io/note/centos-quickstart-nginx-setup
二、发布到本地
1、命令行发布
在cmd命令行操作
#进入项目根目录(HelloWeb.csproj所在目录)
d: && cd D:\Projects\Test\HelloWeb\HelloWeb
#执行publish命令
dotnet publish -c release
#dotnet publish -h可以查看publish可选参数
#-c release 表示以Release方式进行编译
2、Visual Studio图形界面操作
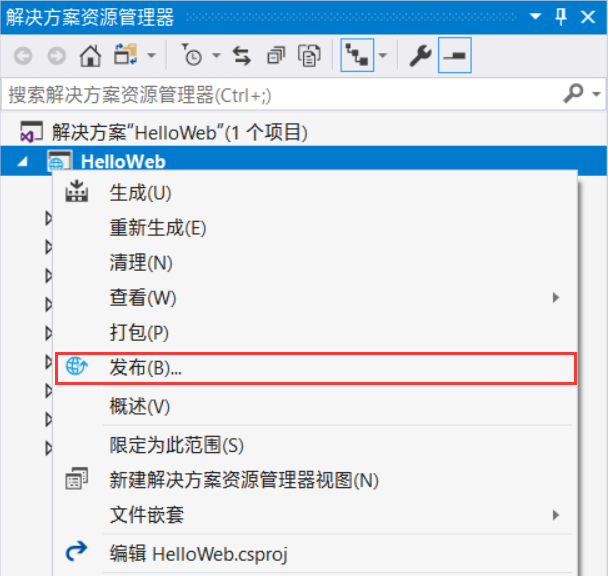
- 在项目的鼠标右键菜单中选择:发布

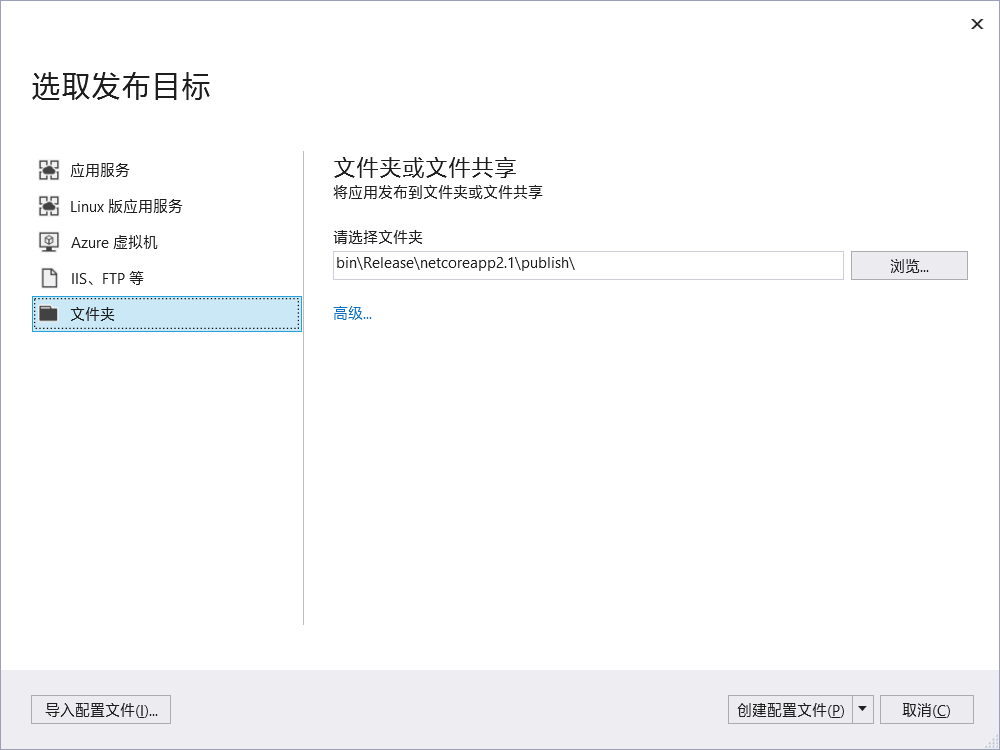
- 在左侧选择文件夹,并创建配置

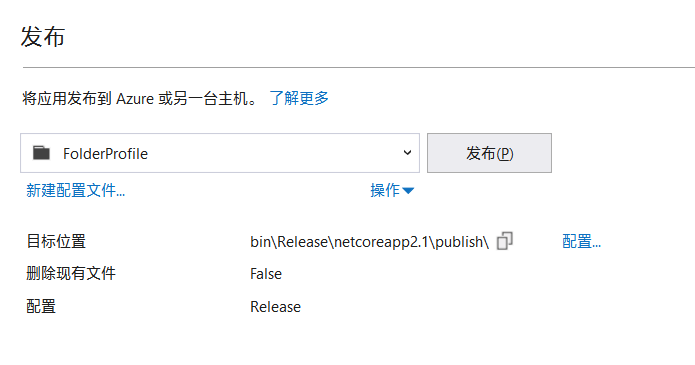
- 在发布操作面板中选择发布即可

3、本地运行测试
发布完成后,可以在D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish查看发布后的文件输出。
在cmd命令行操作:
#进入发布输出目录
d: && cd D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish
#启动应用
dotnet HelloWeb.dll
#启动成功会输出以下信息
Hosting environment: Production
Content root path: D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish
Now listening on: http://[::]:5000
Application started. Press Ctrl+C to shut down.
通过浏览器访问:localhost:5000,验证是否正常
三、部署
1、环境配置&启动测试
通过XShell连接到CentOS7服务器进行操作
- 创建站点目录并授权
#创建站点根目录
sudo mkdir -p /webroot/helloweb
#创建站点应用目录
sudo mkdir -p /webroot/helloweb/app
#创建站点日志目录
sudo mkdir -p /webroot/helloweb/logs
#目录授权
sudo chmod 777 /webroot/helloweb/app
sudo chmod 777 /webroot/helloweb/logs
- 开放端口
#添加可访问端口
sudo firewall-cmd --add-port=5000/tcp --permanent
#重新加载防火墙策略
sudo firewall-cmd --reload
- 启动应用
通过FTP将传输到/webroot/helloweb/app
通过命令启动:
#进入app目录并通过dotnet命令启动站点
cd /webroot/helloweb/app/
dotnet HelloWeb.dll
#启动成功后,将会输出:
Hosting environment: Production
Content root path: /webroot
Now listening on: http://[::]:5000
Application started. Press Ctrl+C to shut down.
这时候通过浏览器访问 http://{centos-ip}:5000即可
如果网站样式没有被正常加载,那应该是访问wwwroot下面的静态文件时404了。
这是因为 ASP.NET Core默认是以命令执行所在的目录作为应用根目录读取文件的
所以,一定要在HelloWeb.dll所在目录执行dotnet命令,不然会读取不到wwwroot目录下的静态文件
2、配置启动脚本
显示启动的方式,如果关闭XShell的连接窗口,那这个应用的进行就被关掉了。所以可以用nohup命令启动,脚本示例:
nohup dotnet HelloWeb.dll &
nohup由于是隐私启动,那应用的关闭就要找到进程id后才能关闭,所以还是干脆配置启动、停止脚本来操作更方便一些
- 创建启动脚本
创建start.sh文件
sudo vi /webroot/helloweb/start.sh
脚本内容:
#!/bin/sh
cd $(cd "$(dirname "$0")"; pwd)
APP_NAME=HelloWeb.dll
echo "start begin..."
echo $APP_NAME
cd app
nohup dotnet $APP_NAME >>../logs/info.log 2>>../logs/error.log &
cd ..
sleep 5
if test $(pgrep -f $APP_NAME|wc -l) -eq 0
then
echo "start failed"
else
echo "start successed"
fi
- 创建停止脚本
创建stop.sh文件
sudo vi /webroot/helloweb/stop.sh
脚本内容:
#!/bin/sh
cd $(cd "$(dirname "$0")"; pwd)
APP_NAME=HelloWeb.dll
PROCESS=`ps -ef|grep $APP_NAME|grep -v grep |awk ‘{ print $2}‘`
while :
do
kill -9 $PROCESS > /dev/null 2>&1
if [ $? -ne 0 ];then
break
else
continue
fi
done
echo ‘stop success!‘
- 脚本测试
#启动应用
sh /webroot/helloweb/start.sh
#启动成功输出
start begin...
HelloWeb.dll
start successed
#停止应用
sh /webroot/helloweb/stop.sh
#停止成功后输出
stop success!
开机启动&反向代理配置
1、配置开机启动
- 将停止脚本标记为可执行文件
sudo chmod +x /webroot/helloweb/stop.sh
- 创建helloweb服务
#创建服务文件
sudo vi /usr/lib/systemd/system/helloweb.service
#文件内容
[Unit]
Description=helloweb
After=network.target
[Service]
WorkingDirectory=/webroot/helloweb/app
ExecStart=/usr/bin/dotnet /webroot/helloweb/app/HelloWeb.dll
ExecStop=/webroot/helloweb/stop.sh
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
如果你配置了多个版本的.NET Core环境,记得把/usr/bin/dotnet换成对应的路径
- 设置服务开机启动&开启服务
#设置服务开机启动
sudo systemctl enable helloweb
#启动服务
sudo systemctl start helloweb
2、Nginx反向代理配置
- 创建helloweb站点配置
#新建配置文件
sudo vi /etc/nginx/conf.d/helloweb.conf
#反向代理配置内容
server {
listen 80; #监听80端口
server_name helloweb.mydomain.com; #绑定的域名
location / { #转发或处理
proxy_pass http://localhost:5000;
}
error_page 500 502 503 504 /50x.html;#错误页
location = /50x.html {
root /usr/share/nginx/html;
}
}
- 重载NGINX配置
sudo nginx -s reload
- 开放防火墙端口
#添加可访问端口
sudo firewall-cmd --add-port=80/tcp --permanent
#重新加载防火墙策略
sudo firewall-cmd --reload
- 访问测试:
通过设置本地hosts将helloweb.mydomain.com指向服务器IP
然后通过浏览器访问: helloweb.mydomain.com 即可
以上,如有疑问,欢迎联系我:https://ken.io/home/about
- 本文首次发布:2018-07-22
- 本文原文链接:https://ken.io/note/asp.net-core-publish-deploy-guide
