标签:理解 方法 能力 zh-cn chrome git 它的 版本 rip
D3.js(Data-Driven Documents)即被数据驱动的文档,它是一个用于根据数据来操作文档的JavaScript库。相比于echart, antv等其他图表库,它算是一个比较底层的数据可视化工具。它不提供任何一种现成的图表,只做最基础的东西,所有的图表都需要我们在它的库里挑选合适的方法进行构建。在一切即数据的今天,我们更需要做到让数据活起来,展现数据之美。

犹抱琵琶半遮面,千呼万唤中终于要接触数据可视化了。数据可视化越来越流行,让复杂的数据和文字变得十分容易理解。作为其中的佼佼者,当然要先侃一下我们的D3了。
D3.js 是基于数据驱动文档工作方式的一款JavaScript函数库,主要用于网页作图、生成互动图形,是最流行的可视化库之一,它被很多其他的表格插件所使用。D3使你有能力借助HTML,SVG和CSS来生动地可视化各种数据。一句话,D3根据现有的web标准,将强大的可视化,动态交互和数据驱动的DOM操作方法完美结合,进而来制作炫目的可视化效果。
同是操作DOM的,就少不了被拿出来比较一下:
在这里下载最新的版本(5.5.0):
直接链接到最新版本:
<script src="https://d3js.org/d3.v5.min.js"></script>NPM:
npm install d3Yarn:
yarn add d3D3支持的主流浏览器不包括IE8及以前的版本。D3在Chrome、Firefox、Safari、Opera和IE9上都能正常使用。D3的大部分组件可以在旧的浏览器运行。
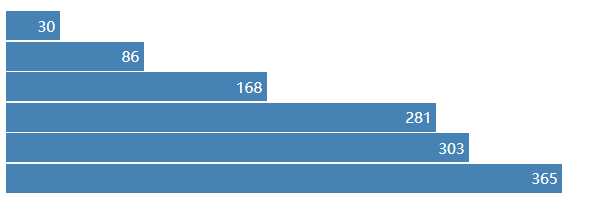
柱形图简明、醒目,是一种简单常用的图表,主要构成部分有矩形、坐标轴和文字说明。这个例子只绘制矩形的部分。
假设给了我们一组数据,[30, 86, 168, 281, 303, 365],根据图片我们可以直观的看出这些数据的关系

下面就让我们一步一步的去实现它。
在jQuery中我们使用选择器$()去选择元素,在d3中我们引入一个新的名词叫做选择集。使用 d3.select() 或 d3.selectAll() 选择元素后返回的对象,就是选择集。
D3中我们可以像jQuery一样使用链式语法
d3.select()
.selectAll()
.style(‘color‘, ‘red‘);D3中我们可以把数据绑定到DOM上,它可以通过函数来实现:
以下是一个使用说明:
var dataset = [‘Beijing‘, ‘Shanghai‘, ‘Tianjin‘, ‘Chongqing‘];
var p = body.selectAll(‘p‘);
p.data(dataset)
.text(function(d, i) {
return d;
});这样就把数据绑定到了p标签上,函数function(d, i){}包含两个参数,d代表数据,这里就是与元素绑定的数据;i代表索引,从0开始
要绘图,首先需要的是一块"画布"。HTML5中提供了两种强有力的"画布": SVG和Canvas。这里不多做解释。
D3提供了众多的SVG图形的生成器,我们在SVG画布中实现它。
添加画布如下:
let svg = d3.select(‘body‘) //选择文档中的body元素
.append(‘svg‘); //添加一个svg元素
绘制矩形之前我们的SVG元素里面还没有rect元素,我们就需要自己为它添加补全,需要链式使用selection.enter()和selection.append()来实现。
svg.selectAll("rect")
.data(data) // 绑定数据
.enter() // 为缺失的元素返回占位符
.append("rect") // 添加足够数量的矩形元素
.attr("x",20 + ‘px‘) //设置矩形的x轴和y轴位置
.attr("y",function(d,i){
return i * 28 + ‘px‘;
})
.style("width",function(d){ // 设置矩形的宽高
return d + ‘px‘;
})
.style("height",26 + ‘px‘)
.text(function(d) {
return d;
})
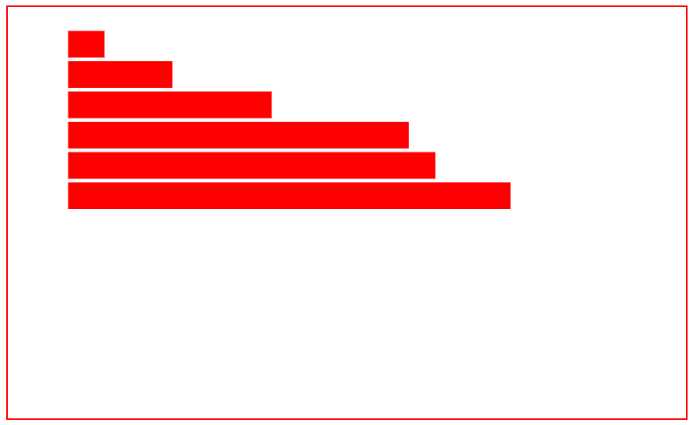
一个简单的柱形图就成功了,实现效果如下图

标签:理解 方法 能力 zh-cn chrome git 它的 版本 rip
原文地址:https://www.cnblogs.com/levinhax/p/9374922.html