标签:频繁 并发 业务 形式 反向代理服务器 存在 页面 电子 用户
秒杀是电子商务网站常见的一种营销手段。
原则
实现效果
技术攻关
短时间内的大访问量对现有网站业务造成的冲击。
秒杀是一个网站营销的一个附加活动,时间短,并发量大。
如果和网站原有应用部署在一起,必然会对现有业务造成冲击,稍有不慎可能导致整个网站瘫痪。
高并发下对服务器数据库造成的极大负载压力。
用户秒杀开始前,通过不断刷新浏览器来保证不会错过秒杀活动。
频繁的访问程序、数据库会对应用服务器和数据库服务器造成负载压力。
网络带宽的问题比超过平时好多倍。
如果秒杀页面的大小为200K,如果最大并发数为10000次,那么需要的网络和服务器带宽是2G(200K×10000)。
这些网络带宽是因为秒杀活动新增的,超过网站平时使用的带宽。
避免直接下单。
秒杀的游戏规则是到了秒杀才能开始对商品下单购买,在此时间点之前,只能浏览信息不可下单。
而下单页面也是一个普通的URL,如果得到这个URL,不用等到秒杀开始就可以下单了。
应对策略
秒杀系统独立部署
为了避免短时间内的大访问量对现有网站业务造成的冲击,可以将秒杀系统独立部署。
如果需要还可以使用独立域名,使其与网站完全隔离。
即使秒杀系统崩溃了,也不会对网站造成影响。
秒杀商品页面静态化
将商品描述、参数、详情,全部写到一个静态页面,不用进行程序的逻辑处理,不需访问数据库。
不用部署动态的服务器和数据库服务器。
租借秒杀活动的网络带宽
因为秒杀新增的网络带宽,必须和运营商重新购买或租借带宽。
为了减轻服务器的压力,需要将秒杀商品页面缓存在CDN,同样CDN服务器也需要临时租借带宽。
动态生成随机下单页面的URL
为了避免用户直接访问下单URL,需要将URL动态化,用随机数作为参数,只能秒杀开始的时候才生成。
架构设计
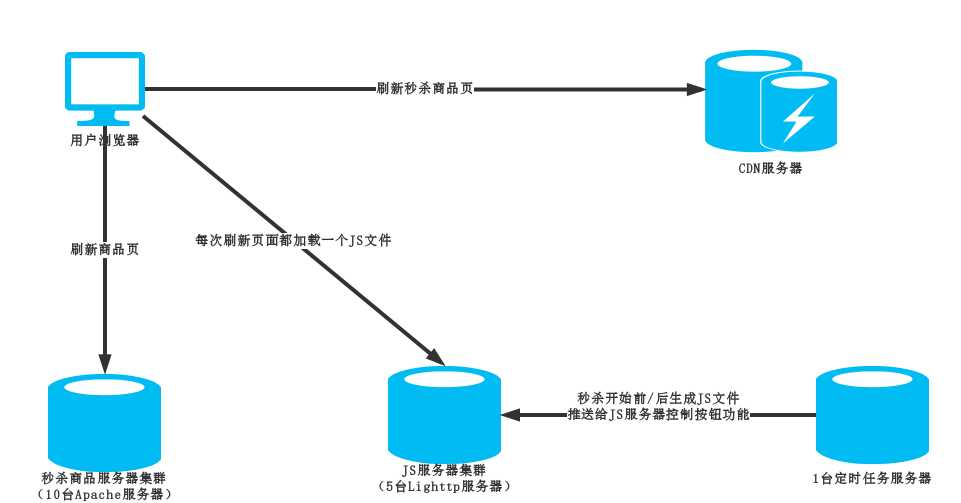
如何控制秒杀商品页面抢购按钮的可用/禁用。
购买按钮只有在秒杀开始的时候才能点亮,在此之前是灰色的,显示活动未开始。
如果页面是动态生成的,每次刷新都要请求服务器,那么势必造成服务端的负载压力。
如果页面是静态页面的话,可以将页面缓存在CDN,反向代理服务器上,甚至用户浏览器上。
但是这样,秒杀开始时,用户刷新页面,根本请求不到应用服务器。
解决方案:
使用JS脚本控制,在页面中引用一个JS文件(文件极小),但是该文件不要被缓存。
该JS的作用是,包含秒杀开始标志,修改样式,生成下单页面的URL及随机参数。
该JS文件不被缓存的做法:xxx.js?v=随机数。
会有一台服务器进行监控(定时上下架):
当秒杀活动开始时推送该文件。
当秒杀活动结束时推送文件,标示结束标志,修改样式。
如下图。

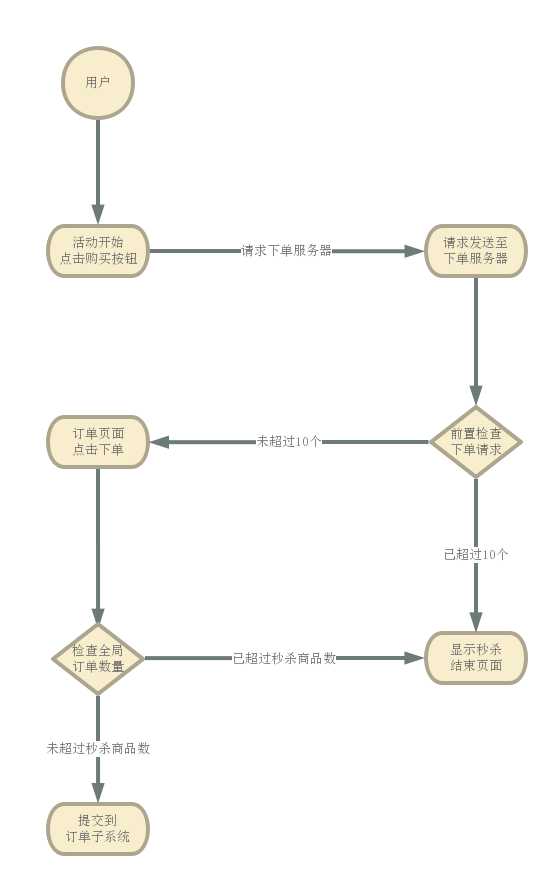
如何只允许,第一个提交的单进入订单系统。
由于秒杀到商品的用户只有一个,因此需要在提交订单时,进行下单前置检查。
如果已经有订单提交成功,表示活动结束,进入秒杀结束页面。
事实上,订单数只能有一个,为了减轻下单页面服务器的负载压力,可以控制进入下单页面的入口。
只有少数用户能进入下单页面,其他用户直接进入秒杀结束页面。
(前置检查逻辑)检查本机已处理的下单请求数目:
如果超过10条,直接返回已结束页面给用户。
如果未超过10条,则用户可进入填写订单及确认页面。
(前置检查逻辑)检查全局已提交订单数目:
已超过秒杀商品总数,返回秒杀结束页面。
未超过秒杀商品总数,提交到子订单系统。
如下图。

减库存的操作
拍下减库存(用户体验好)
付款减库存
下订单尽可能简单,购买数据为1且不可编辑,送货地址和付款方式为空或用户默认,允许订单提交后修改。
标签:频繁 并发 业务 形式 反向代理服务器 存在 页面 电子 用户
原文地址:https://www.cnblogs.com/aftree/p/9379935.html

