标签:new .text round relative label set child opacity ati

1.fieldset
<fieldset>
<legend>
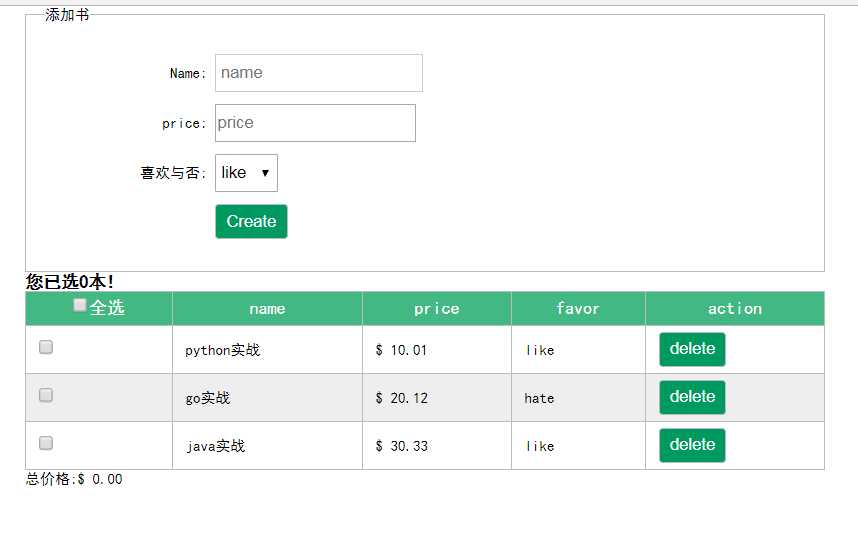
添加书
</legend>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newProduct.name" placeholder="name"> <br>
</div>
<div class="form-group">
<label>price:</label>
<input type="number" v-model.number="newProduct.price" placeholder="price"> <br>
</div>2.demo.css
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
/*字体*/
html {
font-size: 12px;
font-family: Ubuntu, simHei, sans-serif;
font-weight: 400
}
body {
font-size: 1rem
}
/*表格*/
table,
td,
th {
border-collapse: collapse;
border-spacing: 0
}
table {
width: 100%
}
td,
th {
border: 1px solid #bcbcbc;
padding: 5px 10px
}
th {
background: #42b983;
font-size: 1.2rem;
font-weight: 400;
color: #fff;
cursor: pointer
}
tr:nth-of-type(odd) {
background: #fff
}
tr:nth-of-type(even) {
background: #eee
}
fieldset {
border: 1px solid #BCBCBC;
padding: 15px;
}
/*输入框*/
input {
outline: none
}
input[type=text] {
border: 1px solid #ccc;
padding: .5rem .3rem;
}
input[type=text]:focus {
border-color: #42b983;
}
/*按钮*/
button {
outline: none;
padding: 5px 8px;
color: #fff;
border: 1px solid #BCBCBC;
border-radius: 3px;
background-color: #009A61;
cursor: pointer;
}
button:hover {
opacity: 0.8;
}
#app {
margin: 0 auto;
max-width: 640px
}
/*表单*/
.form-group {
margin: 10px;
}
.form-group > label {
display: inline-block;
width: 10rem;
text-align: right;
}
.form-group > input,
.form-group > select {
display: inline-block;
height: 2.5rem;
line-height: 2.5rem;
}
/*文本居中*/
.text-center {
text-align: center;
}
/*分页*/
.pagination {
display: inline-block;
padding-left: 0;
margin: 21px 0;
border-radius: 3px;
}
.pagination > li {
display: inline;
}
.pagination > li > a {
position: relative;
float: left;
padding: 6px 12px;
line-height: 1.5;
text-decoration: none;
color: #009a61;
background-color: #fff;
border: 1px solid #ddd;
margin-left: -1px;
list-style: none;
}
.pagination > li > a:hover {
background-color: #eee;
}
.pagination .active {
color: #fff;
background-color: #009a61;
border-left: none;
border-right: none;
}
.pagination .active:hover {
background: #009a61;
cursor: default;
}
.pagination > li:first-child > a .p {
border-bottom-left-radius: 3px;
border-top-left-radius: 3px;
}
.pagination > li:last-child > a {
border-bottom-right-radius: 3px;
border-top-right-radius: 3px;
}标签:new .text round relative label set child opacity ati
原文地址:https://www.cnblogs.com/iiiiiher/p/9380196.html