1、监听全局键盘按下事件,例如监听全局回车事件
1 $(document).keydown(function(event){
2 if(event.keyCode == 13){
3 alert(‘你按下了Enter‘);
4 }
5 });
2、监听某个组件键盘按下事件,例如监听id为btn的button组件的回车按下事件
1 $("#btn").keydown(function(event){
2 if(event.keyCode == 13){
3 alert(‘你按下了Enter‘);
4 }
5 });
3、如果是要监听组合键,例如监听ctrl+c
1 $(document).keyup(function(event){
2 if (event.ctrlKey && event.keyCode === 67){
3 alert(‘你按下了CTRL+C‘);
4 }
5 });
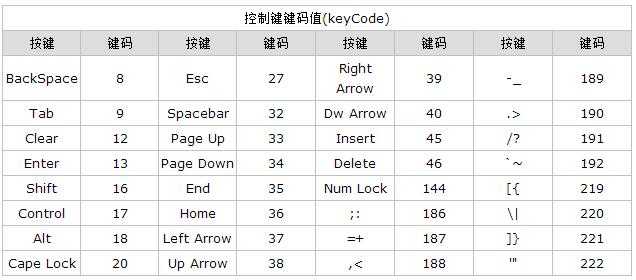
4、详细keyCode值列表