标签:att html 文件的 之间 编辑 解决 default 技术分享 修改
使用vscode编辑vue文件时发现突然格式化代码不会对<template> </template>之间的html生效了,解决办法很简单
文件 --> 首选项 ---> 设置
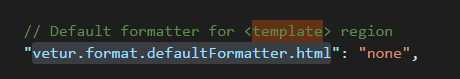
搜索 vetur.format.defaultFormatter.html (前提当然是你已经装了 "vetur" 插件)
可以看到值为 none

把none修改为 js-beautify-html 即可
vscode对Vue文件的html部分格式化失效问题解决办法
标签:att html 文件的 之间 编辑 解决 default 技术分享 修改
原文地址:https://www.cnblogs.com/tongrenlu/p/9382550.html