标签:不同 type 独立 程序 set lan pre 依赖 class
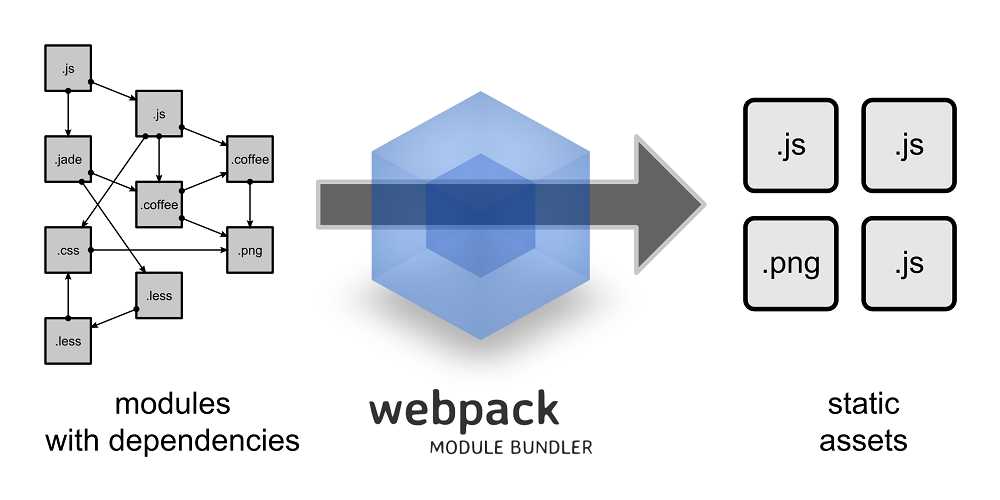
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

安装webpack,使用一下命令:
npm install webpack -g npm install webpack-cli -g
关闭cmd窗口,再次打开,查看版本
C:\Users\john>webpack -v 4.16.2
新建a.js
(function(){
//定义全局变量
//这种方式经常被用到一个匿名函数执行后将一些函数公开到全局
window.ryf = ‘hello john‘;
})();
一般定义需要被导入的变量或者方法,使用function定义。
如果直接使用var申明,那么HTML导入js之后,就直接有了全局变量,可能会影响当前html的全局变量,会备份该覆盖!推荐使用方法,调用时,才使用变量。
新建test.html ,引入js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--导入a.js--> <script src="a.js"></script> <script> console.log(john); //打印ryf变量 </script> </body> </html>
执行访问该网页,打开console控制台会发现打印出变量。
Nodejs 编写模块相当的自由,开发者只需要关注 require,exports,module 等几个变量就足够,而为了保持模块的可读性,很推荐把不同功能的代码块都写成独立模块,减少各模块耦合。
module.exports
用来导出代码,初始值为一个空对象{}
修改a.js
标签:不同 type 独立 程序 set lan pre 依赖 class
原文地址:https://www.cnblogs.com/haowen980/p/9383281.html