标签:对象 jquery基础 通过 bubuko ima 很多 第一个 实现 .com
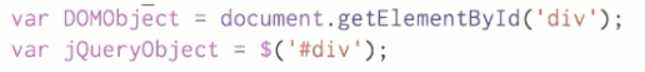
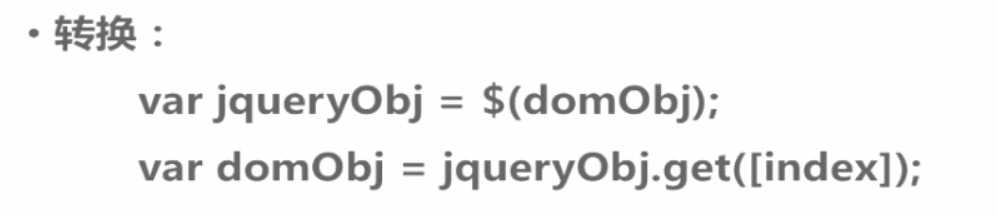
DOM对象和JQUERY对象



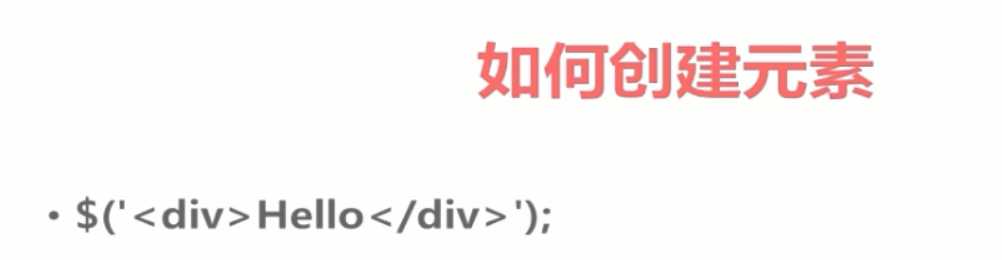
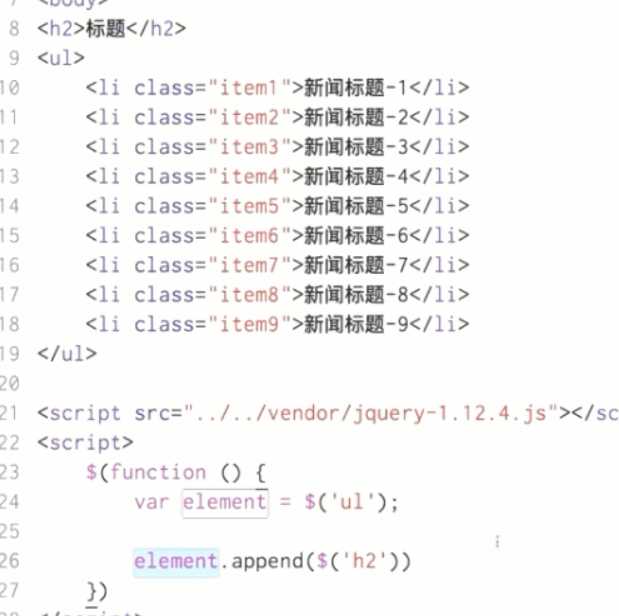
这就创建了一个对象了

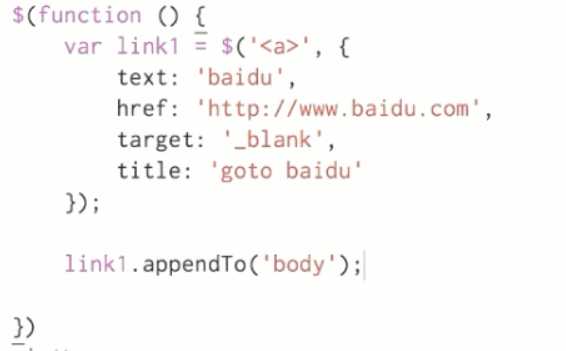
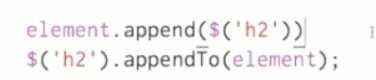
追加入页面

添加属性的创建方式

另一种

了解一下就好

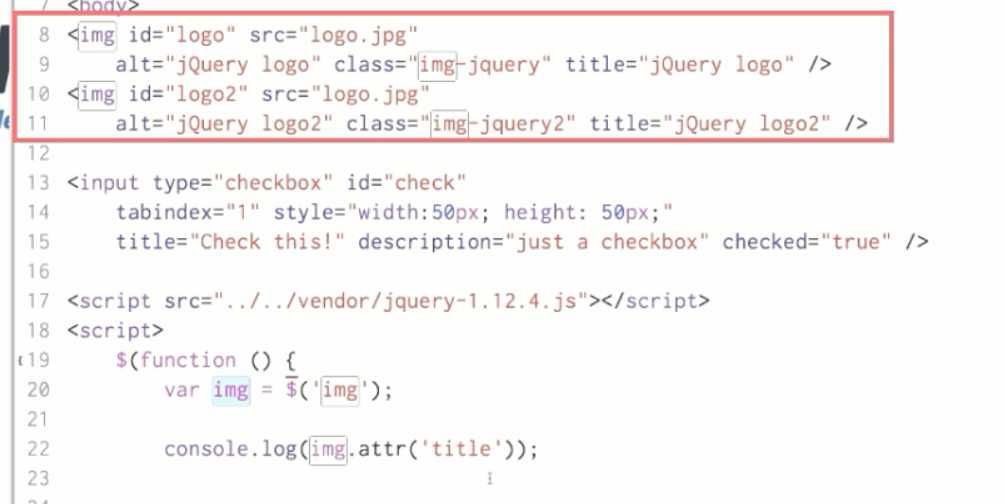
同时选2个

.....很多东西。都可以通过意义清晰的代码写出来,并不需要这些语法糖
选择完元素,就是操作


有啥用啊...
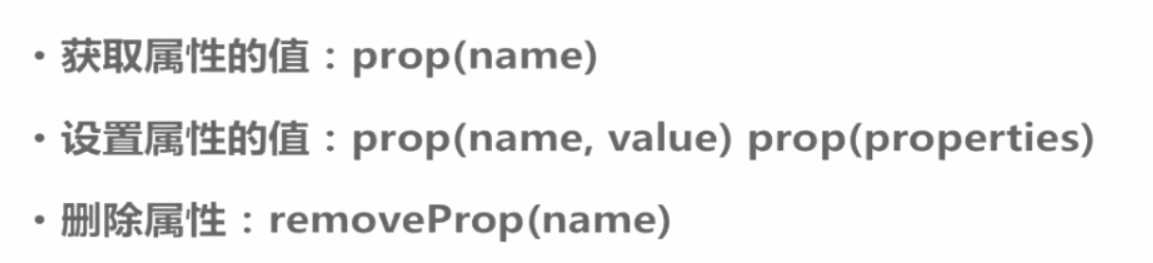
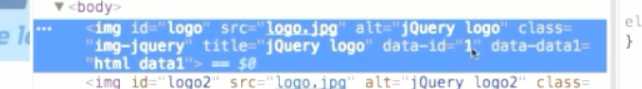
设置属性




只针对第一个元素操作而已
设置



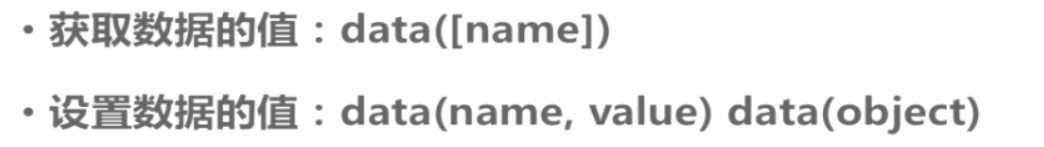
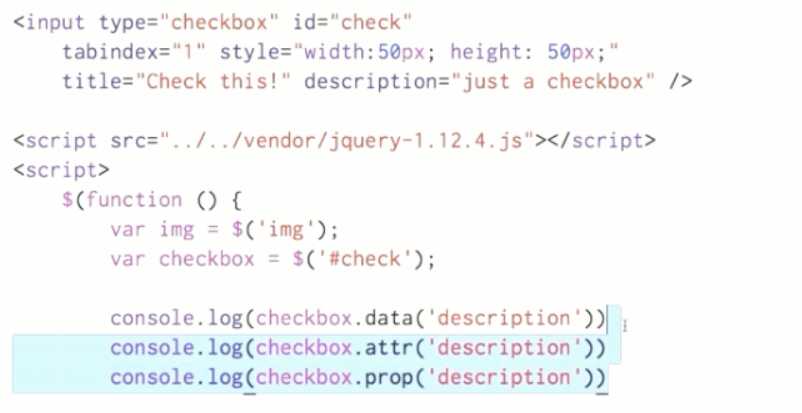
在元素中设置数据



data是元素里面的一项

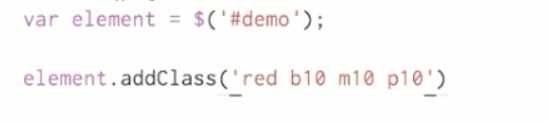
改变元素样式
添加类

删除类


其他的什么宽高/偏移,完全可以通过css类去实现,不看了
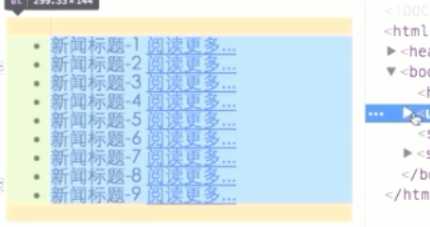
移动和插入
在元素内部的最后面


在元素内部的最前面
![]()
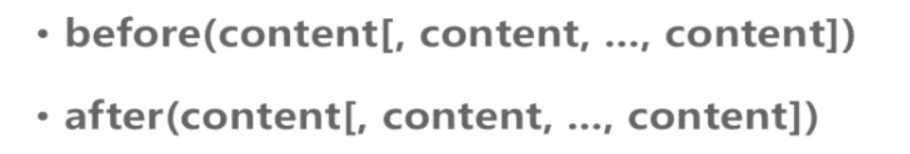
在元素之前之后


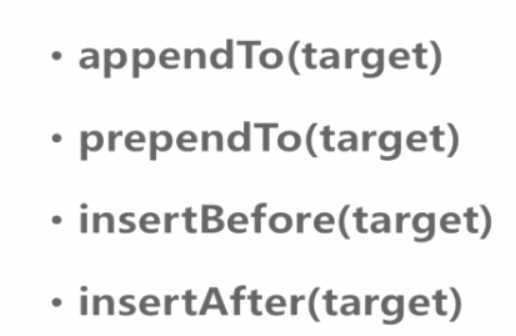
移动
如果是选择器,会把选择到的元素进行移动


一样的意思

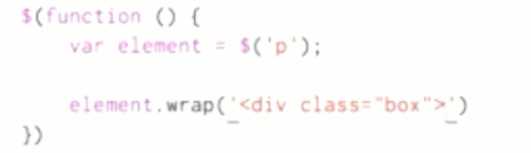
包裹元素



删除就是
remove
还有很多,没什么用,知道就行了
标签:对象 jquery基础 通过 bubuko ima 很多 第一个 实现 .com
原文地址:https://www.cnblogs.com/weizhibin1996/p/9384775.html