标签:也有 span data form 打开 核心 cat 字段 delphi
最近,tms 经过1年多,集合了数十名高手大牛,开发出了一个跨时代的产品,就是tms web core.
具体的介绍详见官网,https://www.tmssoftware.com/site/tmswebcore.asp。
这个产品可以把pascal 代码编译成 js 代码,以便浏览器识别。不同于以往的用js 映射 delphi 代码。
这个是真编译,也就是说,编译出来的js 代码,可以在任何web server 里运行,与delphi 没任何关系。
这个编译器是著名的FPC 的核心开发者开发的。
当然很多人可以说,现在开发web 的语言那么多,PHP,JSP,C# 等等,为什么非要用delphi 开发呢?
作者只有三个字:我喜欢。
好了,闲话少说,我们今天就做一个简单的显示后台数据库的例子,当然了应用服务器我们还是选择kbmmw。
别问我为什么,还是三个字:我喜欢。
服务器端其实就是我们以前做的例子,就是kbmmw smart rest 服务。
由于要在浏览器里面访问不同域的数据,因此上面的例子要处理一下 跨域的问题。这个问题其实以前也写过。
服务器端处理一下跨域就可以了。
procedure TkbmMWCustomSmartService3.kbmMWCustomHTTPSmartServiceCORS( Sender: TObject; const ARequestHelper, AResponseHelper: TkbmMWHTTPTransportStreamHelper; const AOrigin: string; var AAllowedOrigins, AAllowedMethods, AAllowedHeaders: string); begin AAllowedMethods:=‘GET‘ ; AAllowedOrigins:=‘*‘; //为了演示,此处许可任何来源的访问 AAllowedHeaders:= ‘x-requested-with‘; end; function TkbmMWCustomSmartService3.Getall:TObjectList<TAnimalsNoImage>; begin ProcessCORSRequest; // 此处必须加这一句 Result:=form1.xalionORM.QueryList<TAnimalsNoImage>; end;
好了,服务器就处理完了,编译运行。
现在我们做tms web core 端。

新建一个tms web application.

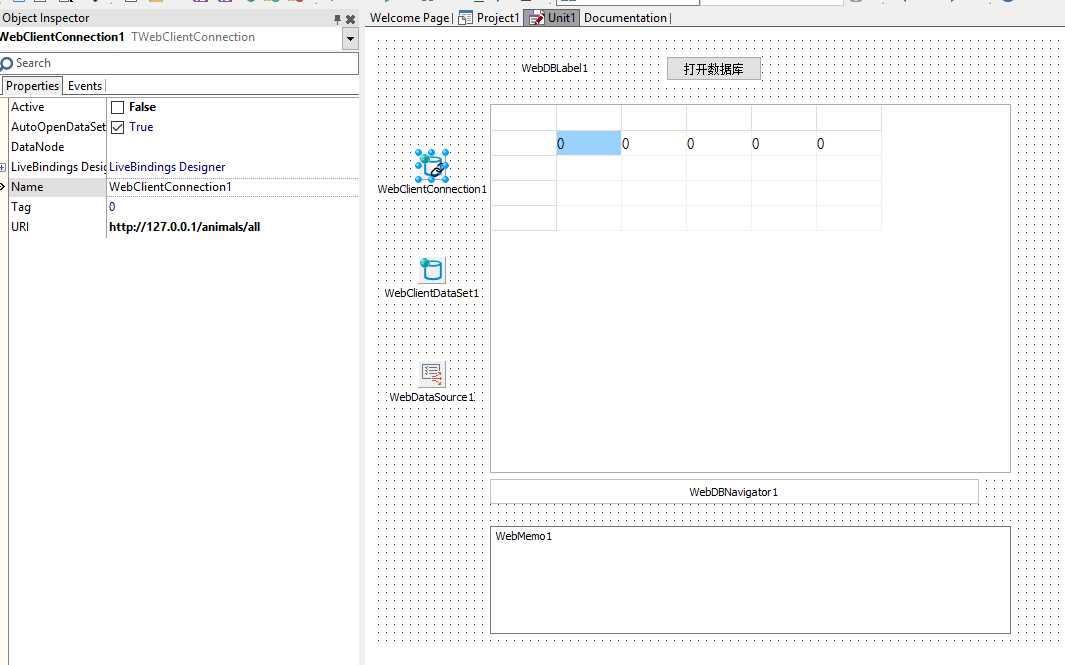
放上以上的控件,属性设置如图,其它的非常类似VCL 中访问数据的控件。
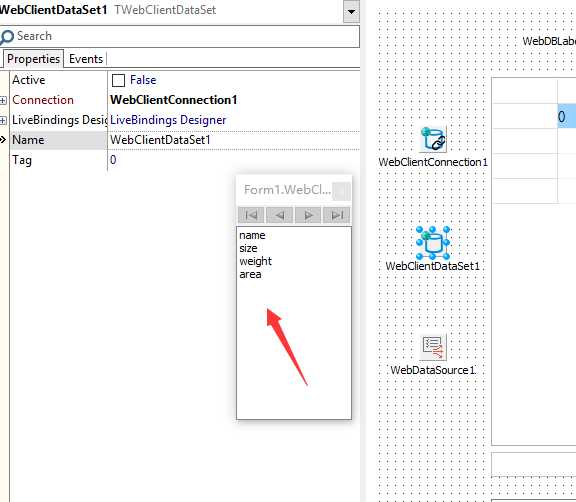
可以右键在 WebClientDataSet1上添加对应字段。


好了。添加连接的代码,就两句代码。
procedure TForm1.WebButton1Click(Sender: TObject); begin WebClientConnection1.Active:=True; WebMemo1.Lines.Add(‘open connection!‘); end;
点击delphi 运行按钮,项目会很快编译完并打开浏览器。真的非常快,有一种当年D7的感觉,其实这个很正常,因为他是FPC 做的编译器。
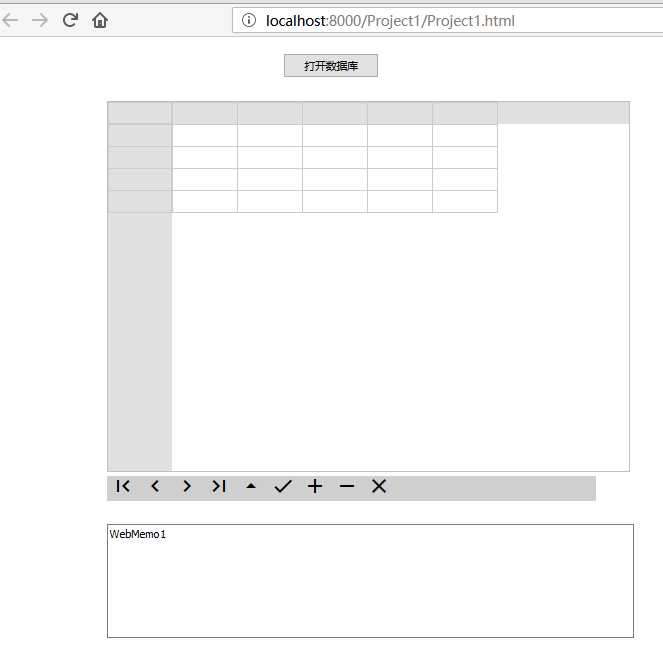
浏览器显示

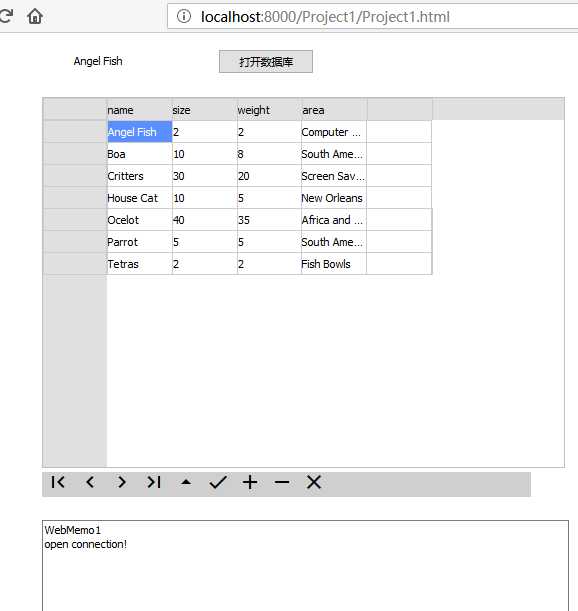
点击打开数据库,就会显示数据。

非常简单。
今天就先介绍到这里,由于tms web core 刚出来新版本,也有一大堆问题,最大的问题居然不支持中文。
已经给官方报bug了,希望尽快修复,否则只能说呵呵了。
官方把tms web core 工程比做 Mille Miglia(千里耐力赛),第一个版本后面跟着Brescia。这是千里耐力赛的
第一个出发城市,表示长路漫漫。中国有句古话,叫做千里之行,始于足下。tms web core 的思路很好,但是需要
走的路还很长,期望经过多个版本的迭代,成为一个真正的开发web 的利器。
标签:也有 span data form 打开 核心 cat 字段 delphi
原文地址:https://www.cnblogs.com/xalion/p/9384734.html