标签:jquer 执行 bsp query 自己 图片 事件 怎么办 idt

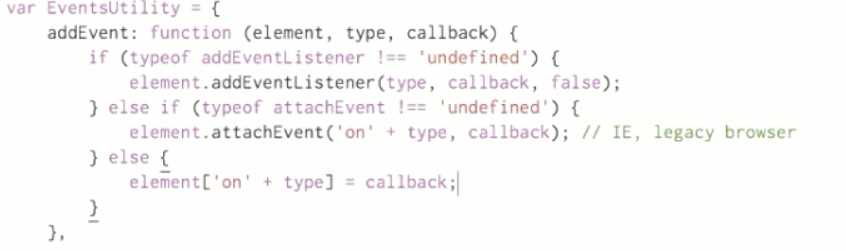
只能添加一个处理函数,后面的会覆盖前面
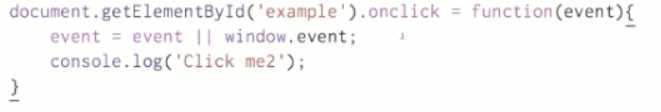
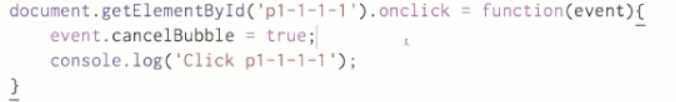
会有兼容性差异

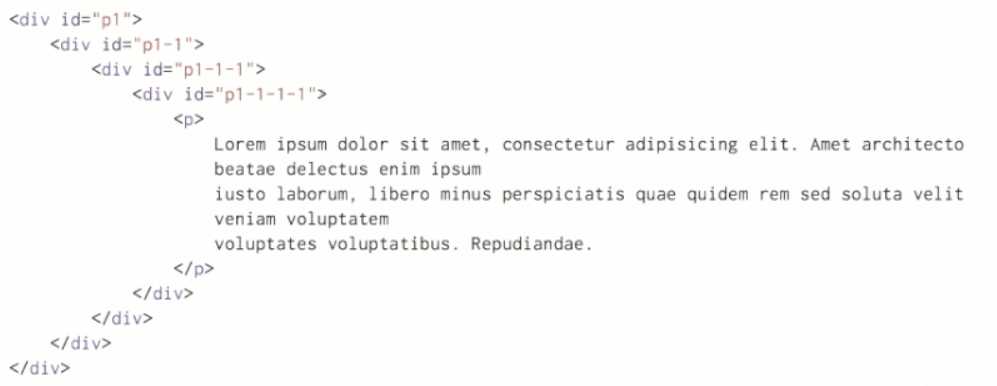
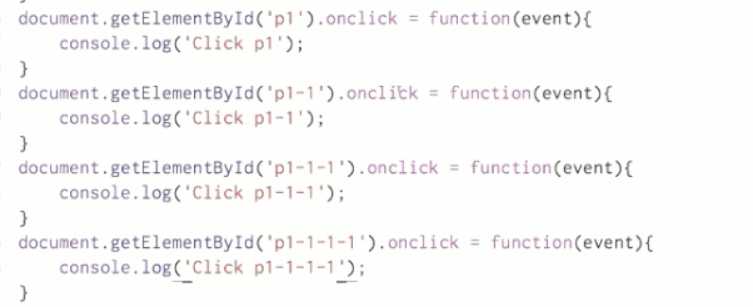
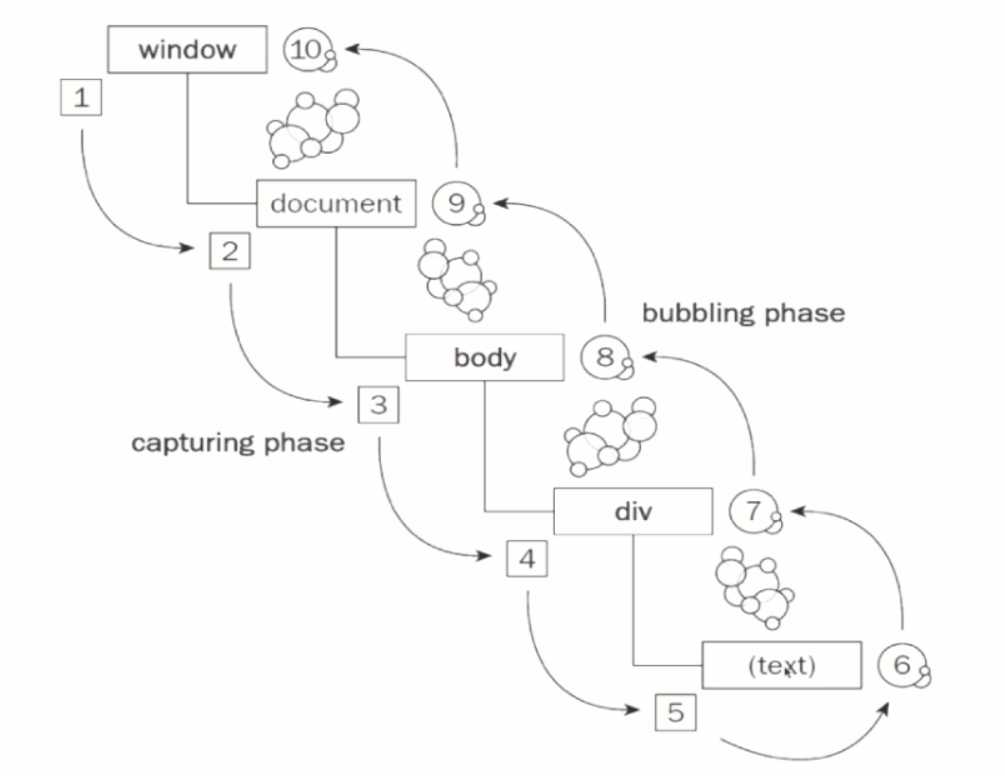
冒泡
会依次检查父元素



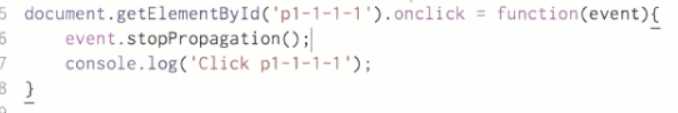
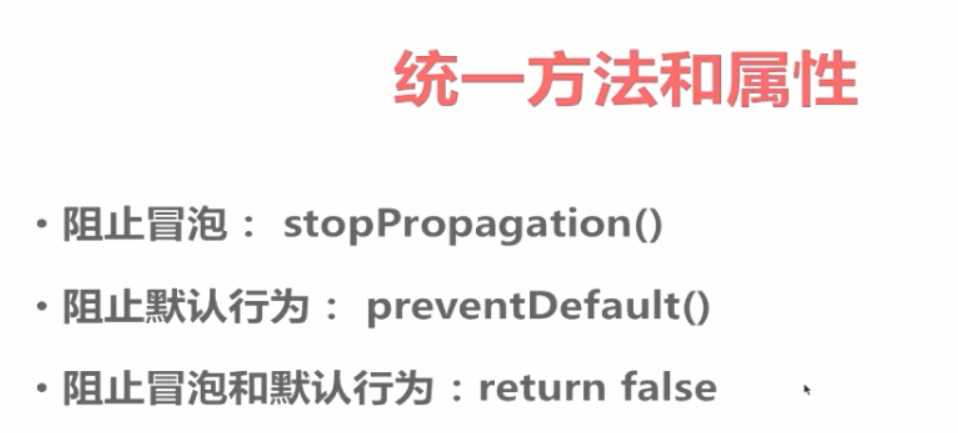
截获冒泡

或者

最大的缺陷

并且在IE和NetSpace里面分别为冒泡和捕获两种

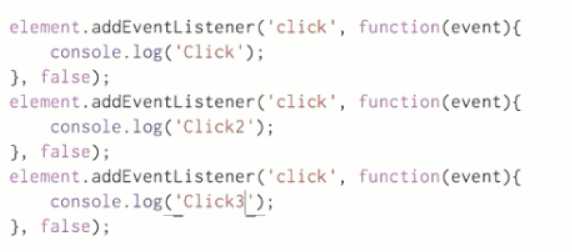
多个处理函数


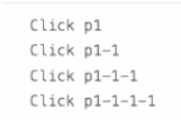
依次执行
捕获--->自己--->冒泡

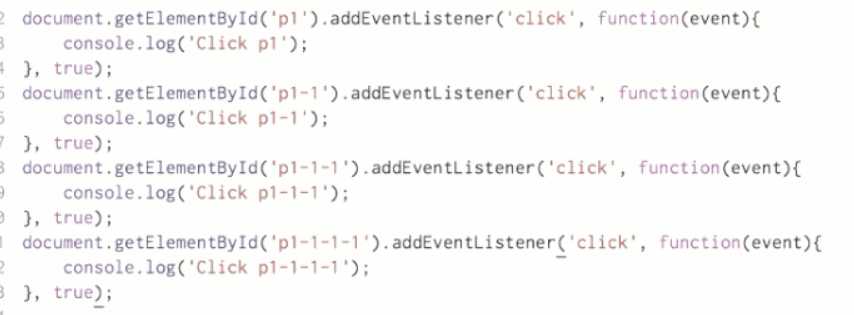
true 只捕获,不冒泡
false 只冒泡
从父元素的处理事件开始执行


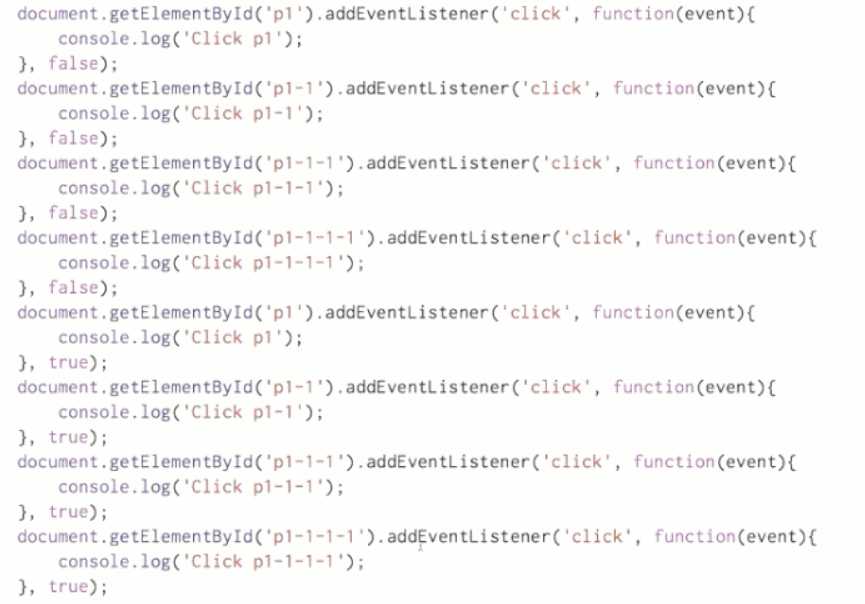
又想捕获又想冒泡怎么办?

true和false都写一次
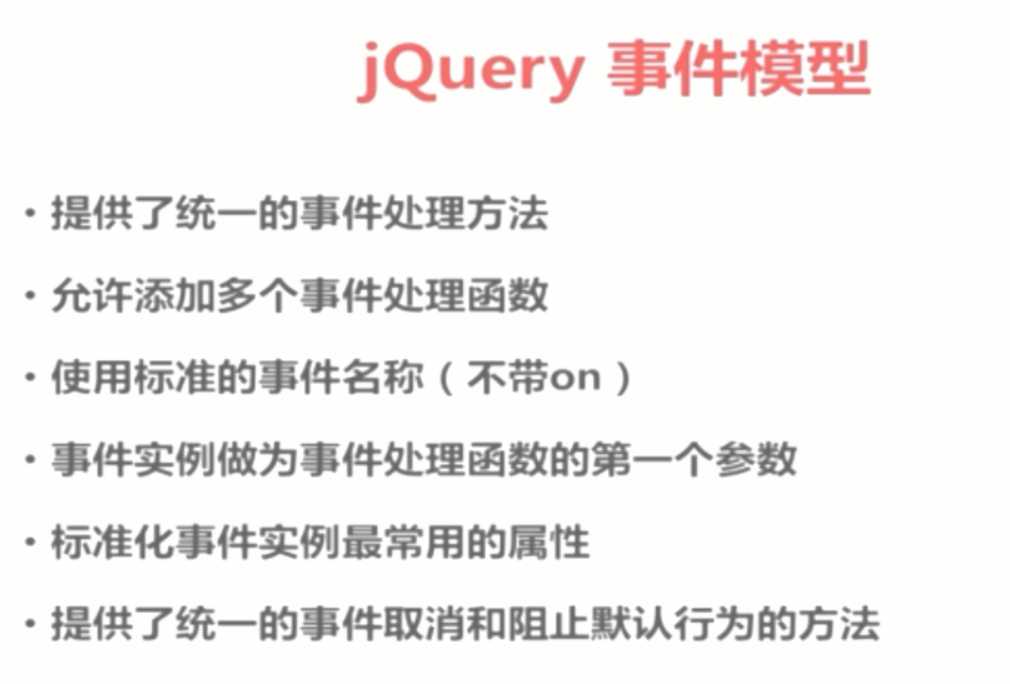
jQuery就处理了很多兼容性的差异


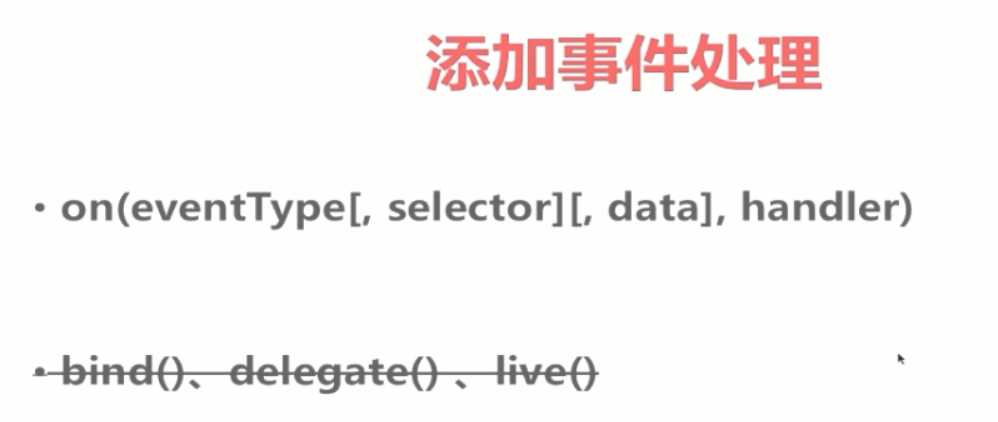
绑定事件


不带其他参数的话,全部事件都会清理掉
![]()

标签:jquer 执行 bsp query 自己 图片 事件 怎么办 idt
原文地址:https://www.cnblogs.com/weizhibin1996/p/9386647.html