标签:设置 .com modules nbsp img index new info 工具栏
1、创建一个web project
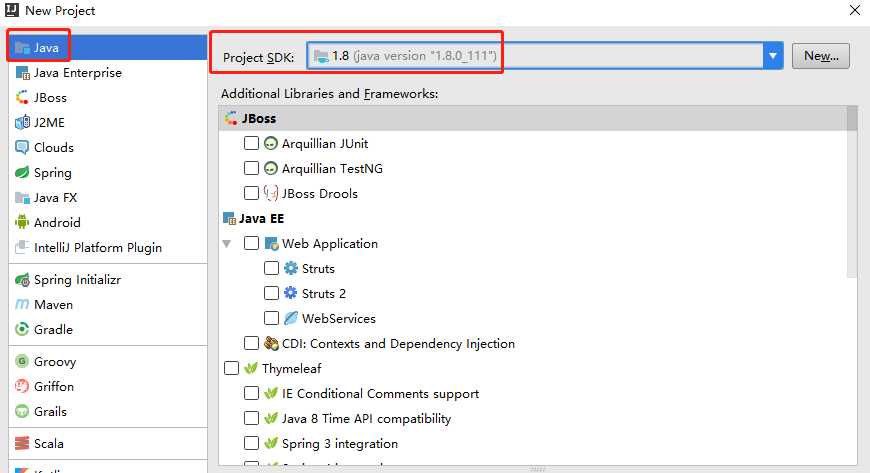
File -> new Project ->选择project sdk 为1.8(已经配过环境变量)其他不要选 -> Next

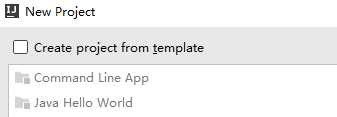
2、create project from template 页面,(可以不用勾选,勾了会创建demo代码) -> Next

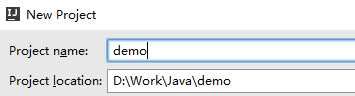
3、输入项目名:demo -> Next -> Finish

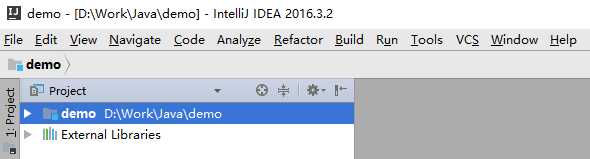
4、创建好了一个空项目

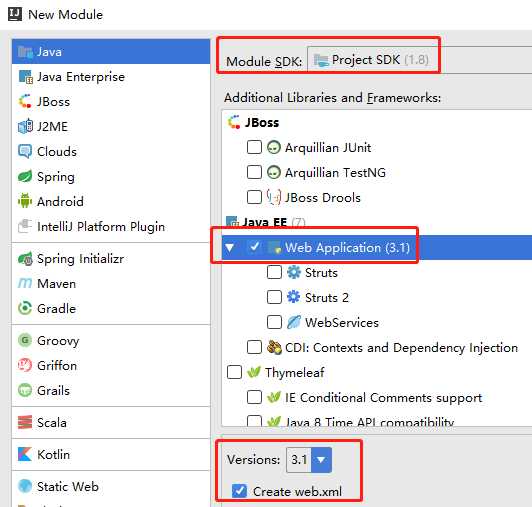
1、鼠标点中项目名称 demo -> 右键选择New,选择Module -> Module SDK 选择1.8 -> 勾选JavaEE下的Web Application(3.1) ,注意窗口下的version对应为3.1,且Create web.xml已勾选 -> Next

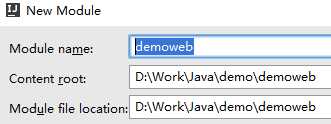
2、输入Module name 为demoweb -> Finish

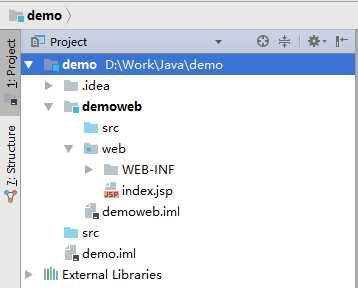
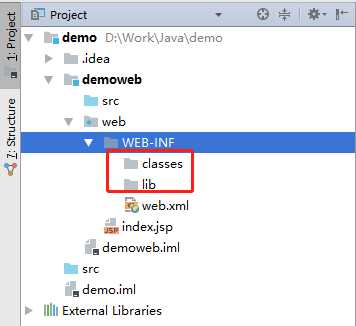
3、创建好的web项目

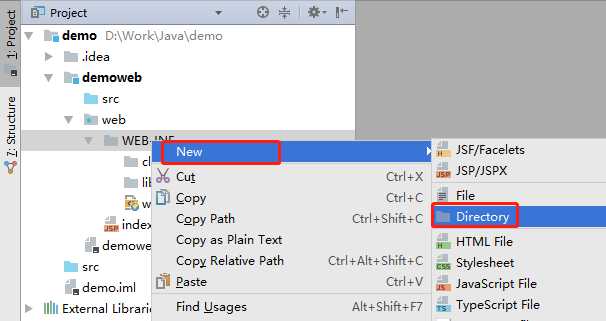
4、在web/WEB_INF 目录下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包
“WEB-INF” -> 右键 -> "New" -> "Directory"

创建好的文件夹

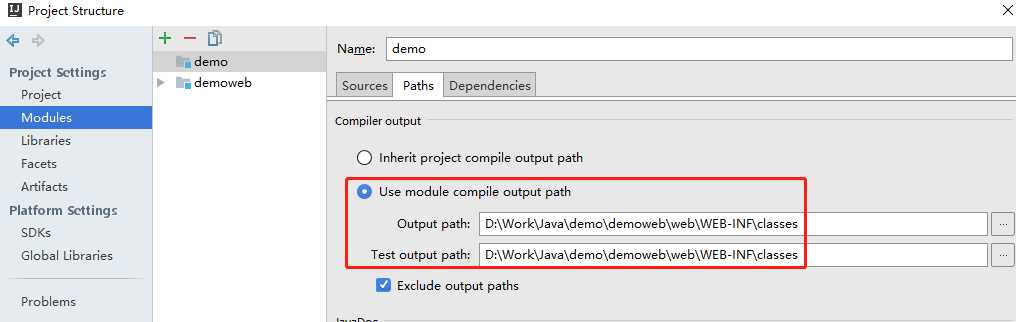
5、配置文件夹路径
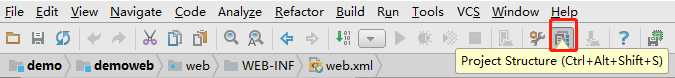
File -> Project Structure (ctrl + shift + Alt + s) 或者使用工具栏的快捷键 -> 选择Modules
-> 选择Paths -> 选择“Use module compile out path” -> 将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹


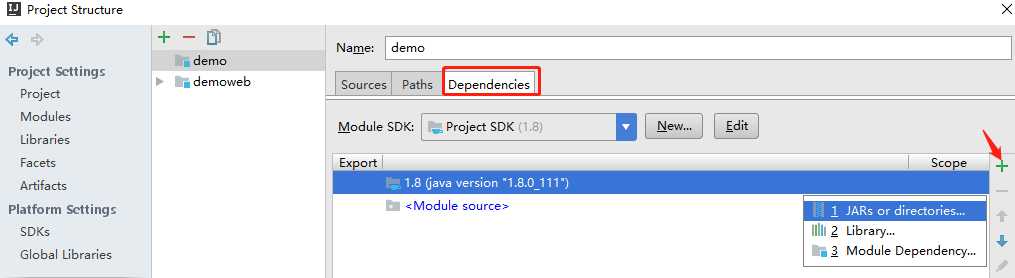
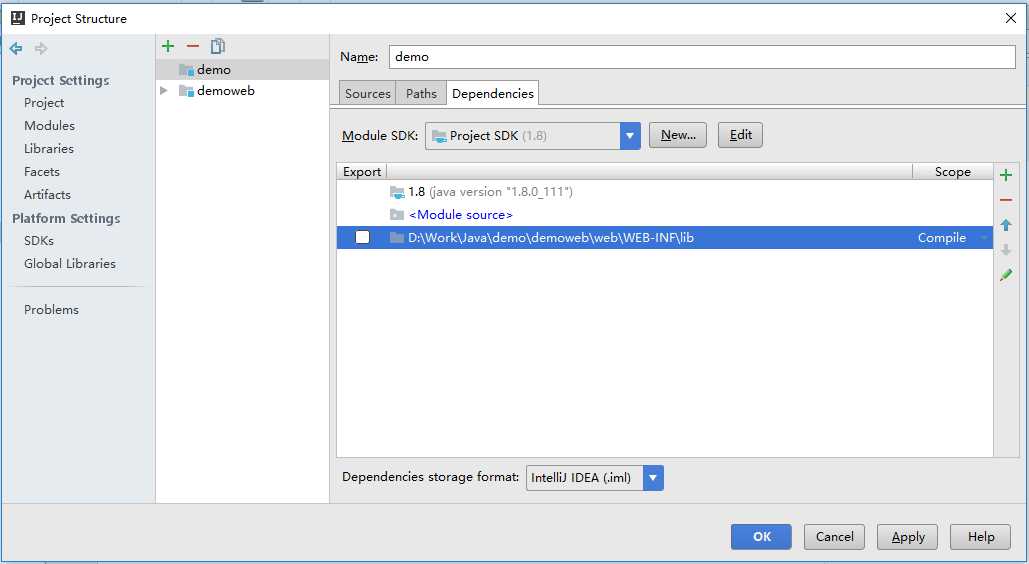
选择当前窗口的Dependencies -> 将Module SDK选择为1.8 ->点击右边的 + 号 -> 选择 “1 JARS or directories ...”

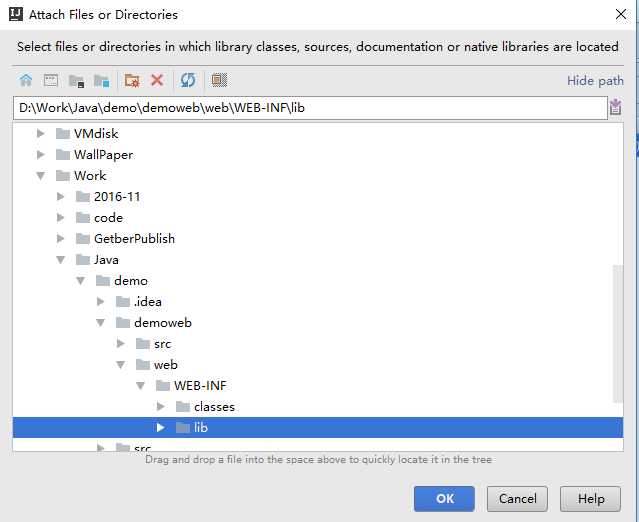
-> 选择刚刚创建的lib文件夹 -> OK

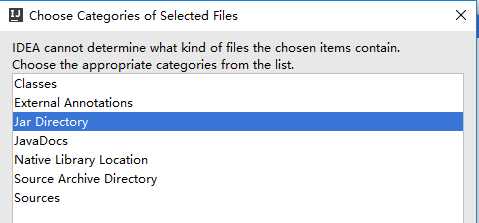
-> 选择Jar Directory -> OK

-> Apply -> OK

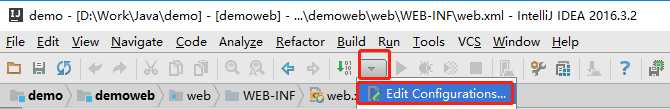
1、打开菜单Run -> Edit Configurations... 或者使用工具栏的快捷键

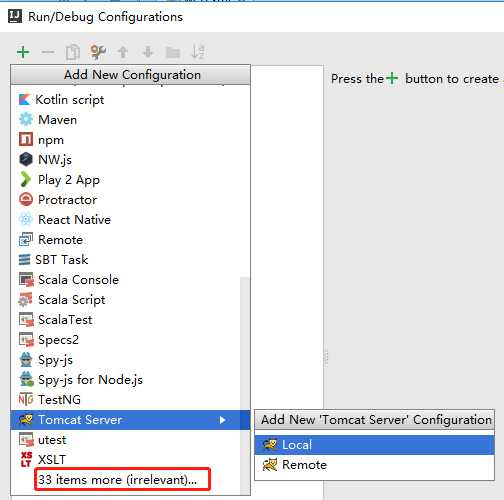
2、点击 “+” ,选择 “Tomcat Server” -> 选择“Local”,如果没有“Tomcat”选项,就展开更多“items more”

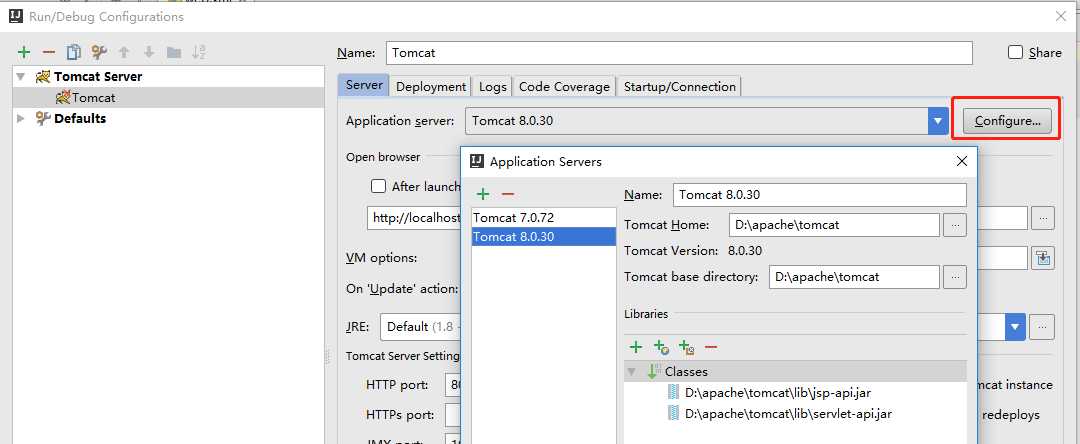
3、在Name处输入新的服务器名,点击 "Application Server" 后面的 "Configure...",弹出Application Servers窗口,在Tomcat Home 选择本地安装的tomcat目录 -> OK

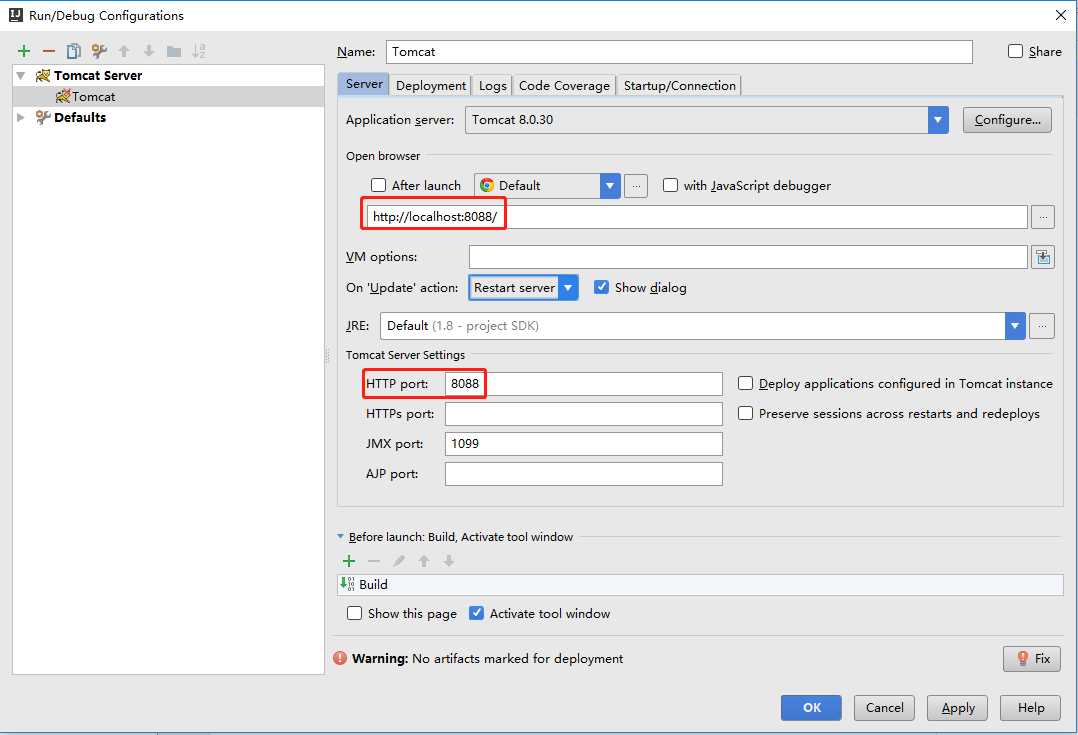
4、在"Run/Debug Configurations"窗口中Name一栏输入服务器的名字Tomcat,在“Server”面板中,勾选取消“After Launch”,设置“HTTP port”和“JMX port”(默认值即可),点击Apply -> OK,
至此tomcat配置完毕(左边列表中tomcat图标上小红叉是未部署项目的提示,部署项目后就会消失)。
站点的端口号也可以根据自己的意愿修改.

1、在创建好tomcat后,可以通过工具栏快速打开tomcat的配置页面,
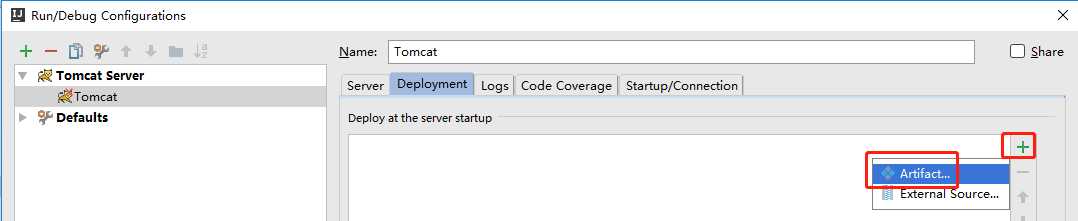
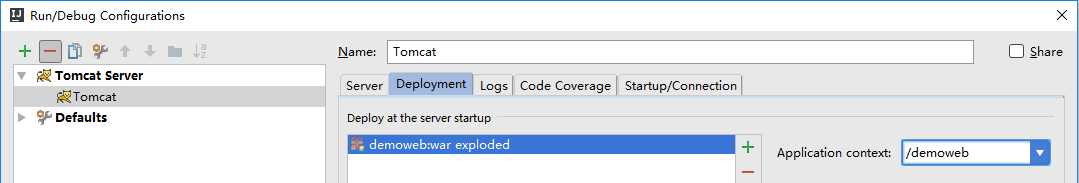
也可以通过菜单栏:Run -> Edit Configurations... ->选择刚创建的tomcat7 -> 选择Deployment ->点击右边的“ + ”号 -> 选择 Artifact

2、-> 选择web项目 -> Application Context可以填“/demoweb”(也可以不填) -> Apply

3、回到Server面板,将On ‘update‘ action和On frame deactivation(这两个选项是tomcat配置了项目后才有的)改为update classes and resources -> Apply

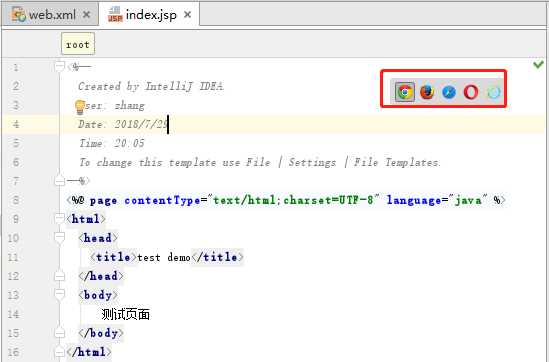
1、编辑index.jsp页面

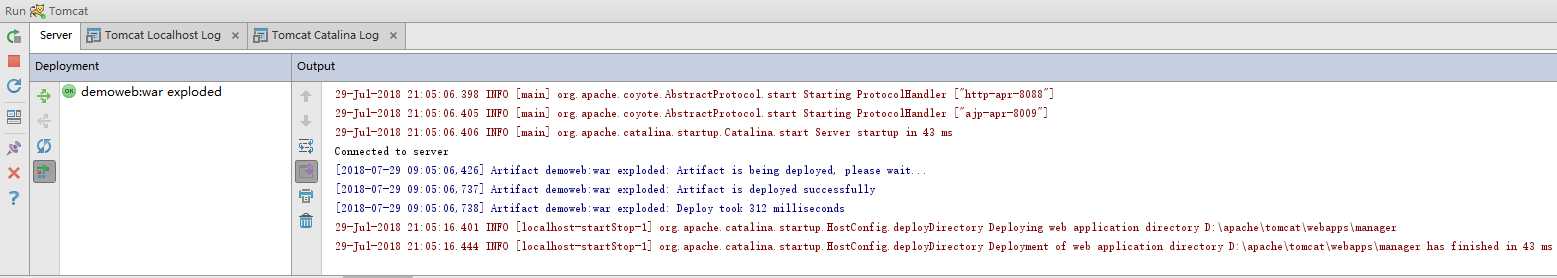
2、运行tomcat


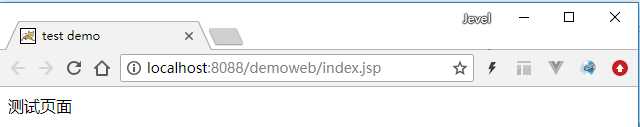
3、选择一个浏览器打开


内容参考自:https://www.cnblogs.com/shindo/p/7272646.html
标签:设置 .com modules nbsp img index new info 工具栏
原文地址:https://www.cnblogs.com/lqyy/p/9387675.html