标签:样式 需要 内容 com 属性 元素 link bsp links
style:样式属性有三种
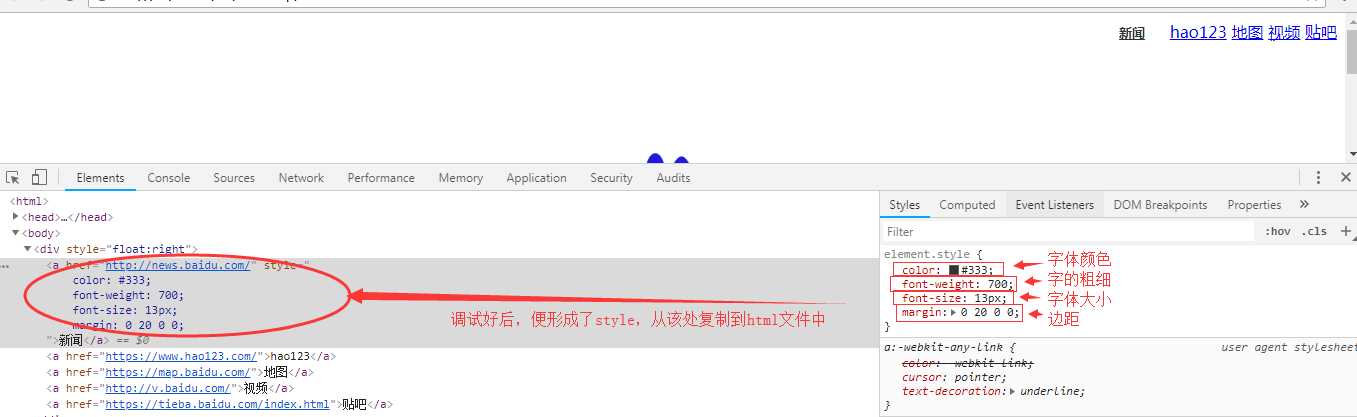
1. 内联属性样式:元素内部使用style属性,如图:

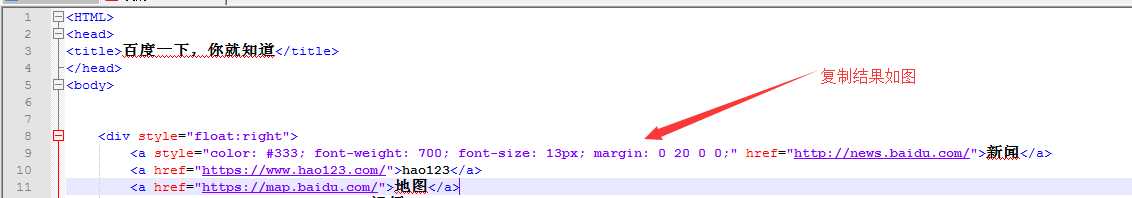
复制到元素内部,便叫做内联样式。

2.内部标签形式
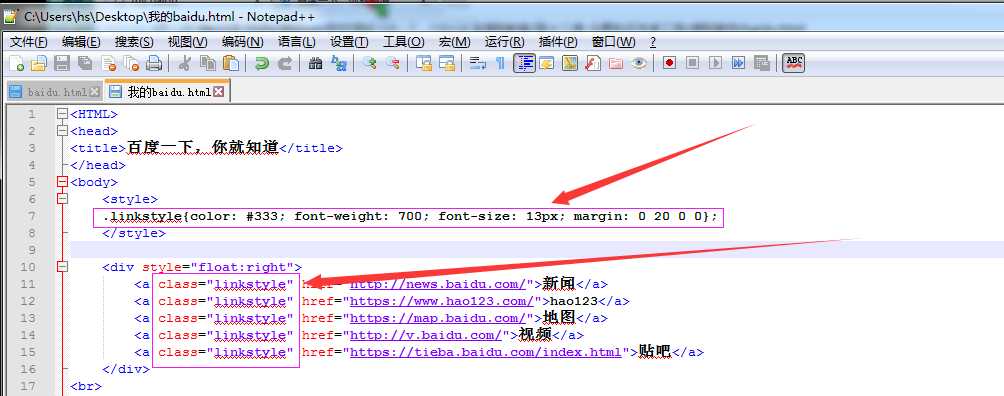
上面第一种办法只能使一个标签具备了某种属性样式,但是使用内部标签形式的方法,可以是一组标签具备某种样式。操作步骤如下:
a.添加style标签,并在该标签内部定义好class名(如linkstyle)及该class的内容
b.在需要添加样式的这组标签里的每一标签中添加class=“linkstyle”
如图:

实现效果如图:

标签:样式 需要 内容 com 属性 元素 link bsp links
原文地址:https://www.cnblogs.com/shuanger-means-/p/9388361.html