标签:本地 主题 locale www. tar query index.php oca alt
JQueryEasyUI的基本信息:
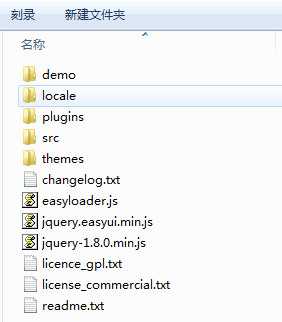
一、jQuery easyUI下载后解压的文件目录如下图:

二、asp.net如何引用jQuery easyUI
使用JQueryEasyUI需要引用四个文件,两个css和两个js文件:
<link rel="stylesheet" type="text/css" href="../Scripts/jqueryeasyui/themes/gray/easyui.css" /> <link rel="stylesheet" type="text/css" href="../Scripts/jqueryeasyui/themes/icon.css" /> <script type="text/javascript" src="../Scripts/jqueryeasyui/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="../Scripts/jqueryeasyui/jquery.easyui.min.js"></script>
如果需要使用本地化 还需要引用:
<script type="text/javascript" src="../Scripts/jqueryeasyui/locale/easyui-lang-zh_CN.js"></script>
标签:本地 主题 locale www. tar query index.php oca alt
原文地址:https://www.cnblogs.com/qtiger/p/9390636.html