标签:接收 java 匿名 不用 全局 temp 第三天 变量声明 fun
数组倒序
var array1=[10,20,30,40,50];
for(var i=0;i<array1.length/2;i++){
var temp=array1[i];
array1[i]=array1[array1.length-1-i];
array1[array1.length-1-i]=temp;
}
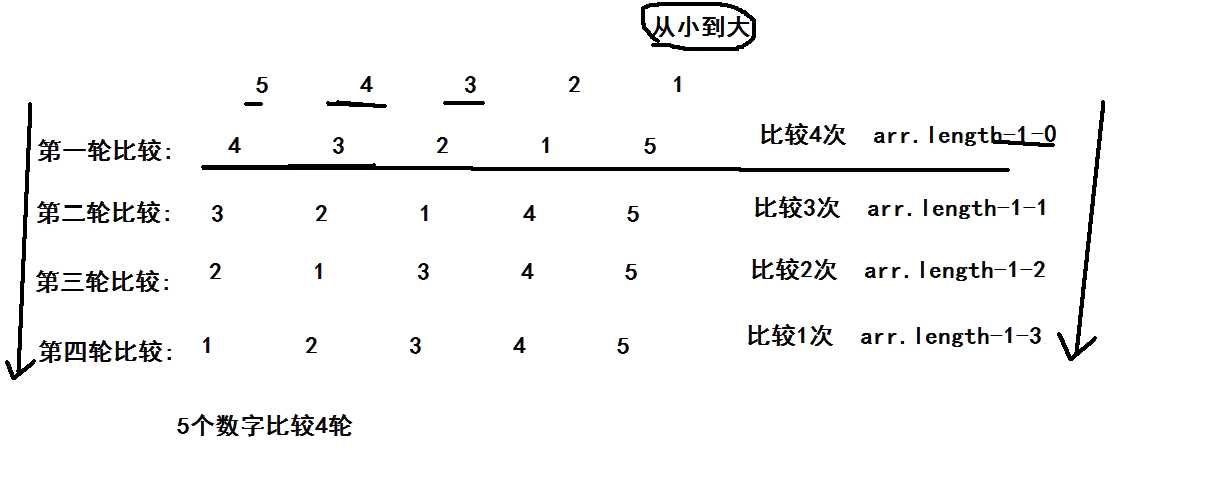
console.log(array1);冒泡排序

每一轮的比较次数:长度-1-轮数
var array=[10,0,30,60,35];
for(var i=0;i<array.length-1;i++){//轮数
for(var j=0;j<array.length-1-i;j++){//每一轮比较的次数
if(array[j]>array[j+1]){//从小到大的顺序
var temp=array[j];
array[j]=array[j+1];
array[j+1]=temp;
}
}
}
console.log(array);function f1(){
//好处,不用再定义形参从而限制形参个数
var sum=0;
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(f1(10,20,30));//60var f2=function(){//将一个匿名函数给了一个变量
console.log("这是函数表达式");
};//这是一个赋值过程,必须加分号函数声明式
function f2(){
console.log("这是函数声明式");
}区别
function f1(){
console.log("1");
}
f1();
function f1(){
console.log("2");
}//只有函数声明式会提前声明
f1();相当于
function f1(){
console.log("1");
}
function f1(){
console.log("2");
}
f1();
f1();两次调用结果都会输出2
f1=function(){
console.log("1");
}
f1();
f1=function(){
console.log("2");//函数表达式不会提前声明,所以按照顺序输出
}
f1();先输出1,再输出2
function f1(fn){
fn();
}
function f2(){
console.log("这是函数作为参数的实例");
}
f1(f2);//注意这里传入函数名称,而不是函数的返回值(f2())函数作为返回值
function f2(){
return function f3(){
console.log("函数作为返回值");
}
}
var f1=f2();//f1接收了一个函数
f1();//调用f1预解析
变量和函数的声明会提前(赋值不提前),提前到当前作用域的调用者的前面
f1();
function f1(){
console.log(num1);
var num1=10;
}输出:undefined
如果去掉“var num1=10”,会报错(未声明)
相当于:
function f1(){
var num1;
console.log(num1);
}
f1();f1();
var num1=20;
function f1(){
console.log(num1);
var num1=10;
}//在f1内部也提前了变量声明,同样没有提前变量赋值输出:undefined
相当于:
var num1=20;
function f1(){
var num1;
console.log(num1);
}
f1();f1();
var num1=20;
function f1(){
console.log(num1);
}//变量声明(num1)和函数声明(f1)提前,但是变量赋值没有提前输出:undefined
var num1=20;
function f1(){
console.log(num1);
}
f1();//不存在提前,顺序调用? 输出:20
思考题
f1();
console.log(a);
console.log(b);
console.log(c);
function f1(){
var a=b=c=9;
console.log(a);
console.log(b);
console.log(c);
}思考......
结果:
上面:a报错 b=9 c=9
下面: a=9 b=9 c=9
相当于:
function f1(){
var a=9;
b=9;//b与c前面没有var,所以他们是隐式全局变量
c=9;
console.log(a);//9
console.log(b);//9
console.log(c);//9
}
f1();
console.log(a);//报错(a为局部变量)
console.log(b);//9
console.log(c);//9标签:接收 java 匿名 不用 全局 temp 第三天 变量声明 fun
原文地址:https://www.cnblogs.com/upxiao/p/9391633.html