标签:rom 内存泄漏 public 性能 将不 技术 code 相同 回收
js的变量作用域:
var a=90; //定义一个全局变量 function test(){ a=123; //使用外层的 a变量 } test(); document.write("a="+a);
var a=90; //定义一个全局变量 function test(){ var a=123; //定义一个局部变量 } test(); document.write("a="+a);
a=90; //没有var ,就会试着去找(父函数 的 a),如果找不到就创建 a function test(){ a=123; //没有var ,就会试着去找(父函数/外层 的 a),如果找不到就创建 a } test(); document.write("a="+a);
1. js允许函数中有函数
2. 如果使用变量,如果该变量有var ,则表示创建全新的变量 ,如果该变量是直接写在页面,则我们认为是全局变量,否则是局部变量, 如果没有带var关键字, 则js引擎会这样处理: 首先到父函数去找有没有该变量,如果有,则使用,如果没有则创建之.
function f1(){ //var n=999;//局部变量 n=999;//全局变量 } f1(); alert(n);
3. 上面的代码说明,如果在一个函数中,直接使用 比如n=900; 相当于创建了一个全局变量.
js中如何解决从外部读取内部函数的局部变量
function test1(){ var n=90;//布局变量 } alert(n) //错误
解决方法->闭包
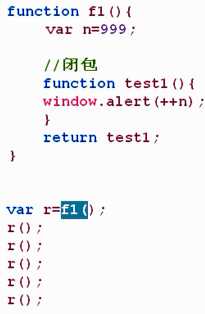
function test1(){ var n=90; //test1函数的内部函数,可以访问 var n funciton test2(){ window.alert(n++); } //把内部函数test2返回外部调用者 return test2; }
var res=test1();//调用test1 ,返回 test2函数这时res就是test1内部函数 test2别名
res();
闭包: 你可以这样理解 : test2()实现闭包
u 闭包的主要用处是
1. 把局部变量保存在内存中,不让垃圾回收机制,将其回收.
2. 让外部去访问内部函数的布局变量.
 有时希望n能够累加,不希望垃圾回收机制将其回收,这时候用到了闭包
有时希望n能够累加,不希望垃圾回收机制将其回收,这时候用到了闭包
 闭包
闭包
※ 使用闭包的注意点
1)由于闭包使得函数中的变量被保存在内存中,内存消耗很大,所以不能滥用闭包,否则造成网页性能问题,在ie浏览器中可能导致内存泄漏。解决方法,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变函数内部的值。所以,如果你把父函数当做对象(object)使用,把闭包当做它的公用方法(Public Method),把内部变量当做它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
※ js中函数名不能重复
标签:rom 内存泄漏 public 性能 将不 技术 code 相同 回收
原文地址:https://www.cnblogs.com/qingyang-0-0/p/9392068.html