标签:com 单元 开始 anti ble nbsp span 内容 .com
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
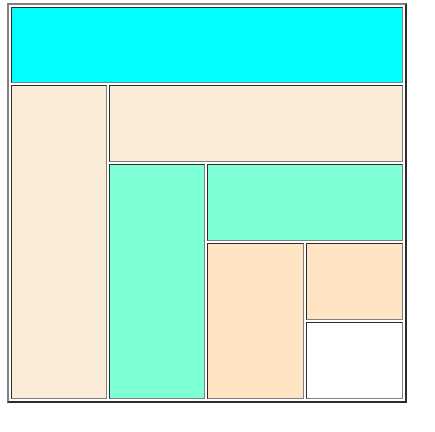
例如,要画出如下表格:

分析: 1.分析行,每行是一个tr标签
2.从第一行开始,看每行有几个单元格,几个单元格就是几个td标签
3.如果是占用空间为1行1列,省略行数,直接为<td></td>。
上图的代码如下
1 <body> 2 <table width="400" height="400" border="2"> 3 <!-- 第1行 --> 4 <tr> 5 <td colspan="4" bgcolor="aqua"></td> 6 </tr> 7 <!-- 第2行 --> 8 <tr> 9 <td rowspan="4" bgcolor="antiquewhite"></td> 10 <td colspan="3" bgcolor="antiquewhite"></td> 11 </tr> 12 <!-- 第3行 --> 13 <tr> 14 <td rowspan="3" bgcolor="aquamarine"></td> 15 <td colspan="2" bgcolor="aquamarine"></td> 16 </tr> 17 <!-- 第4行 --> 18 <tr> 19 <td rowspan="2" bgcolor="bisque"></td> 20 <td bgcolor="bisque"></td> 21 </tr> 22 <!-- 第5行 --> 23 <tr> 24 <td></td> 25 </tr> 26 </table> 27 </body>
2018-07-30
标签:com 单元 开始 anti ble nbsp span 内容 .com
原文地址:https://www.cnblogs.com/-Clown/p/9392591.html