标签:efault back fun strong targe https UNC swiper 技术分享
网上有很多环信、美恰之类的客服系统,最近也使用h5+css3+fontJs+swiper+wcPop等技术架构开发了一个在线客服(1v1沟通聊天),可以应用到在线临时聊天、在线咨询等情景。实现了消息、表情(含动图),图片、附件发送及商品的推送。
项目截图:

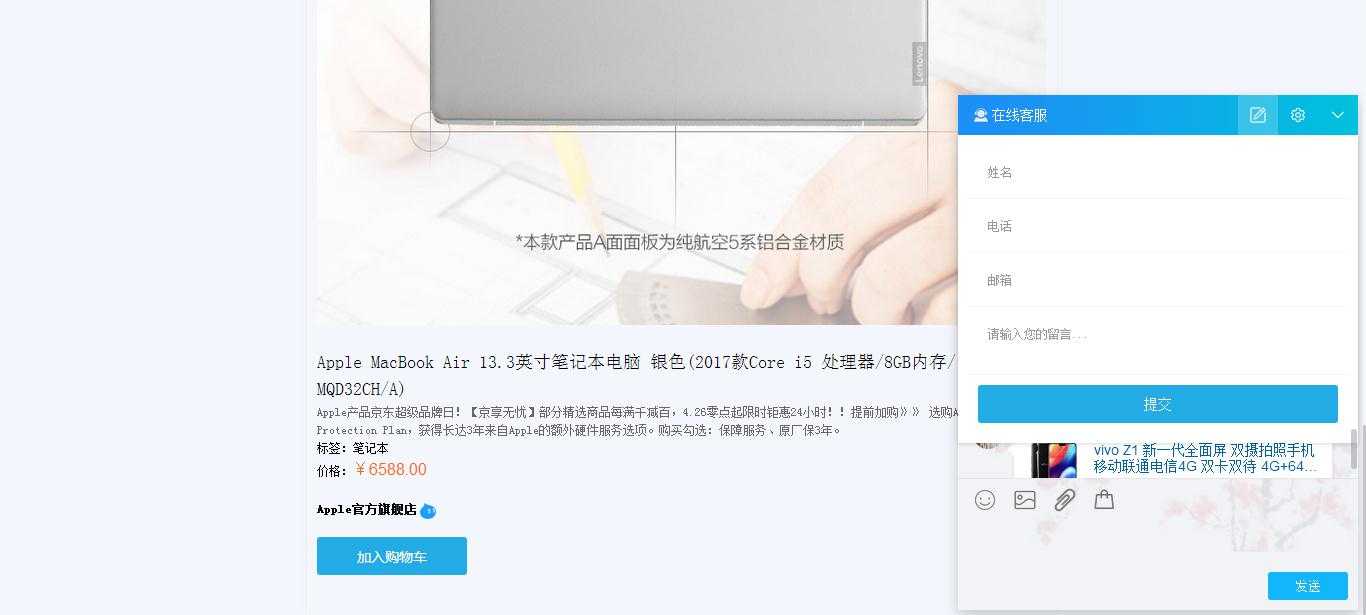
如下图:可点击“Apple官方旗舰店”或机器人按钮发起在线聊天,聊天窗口以向上弹出展示;

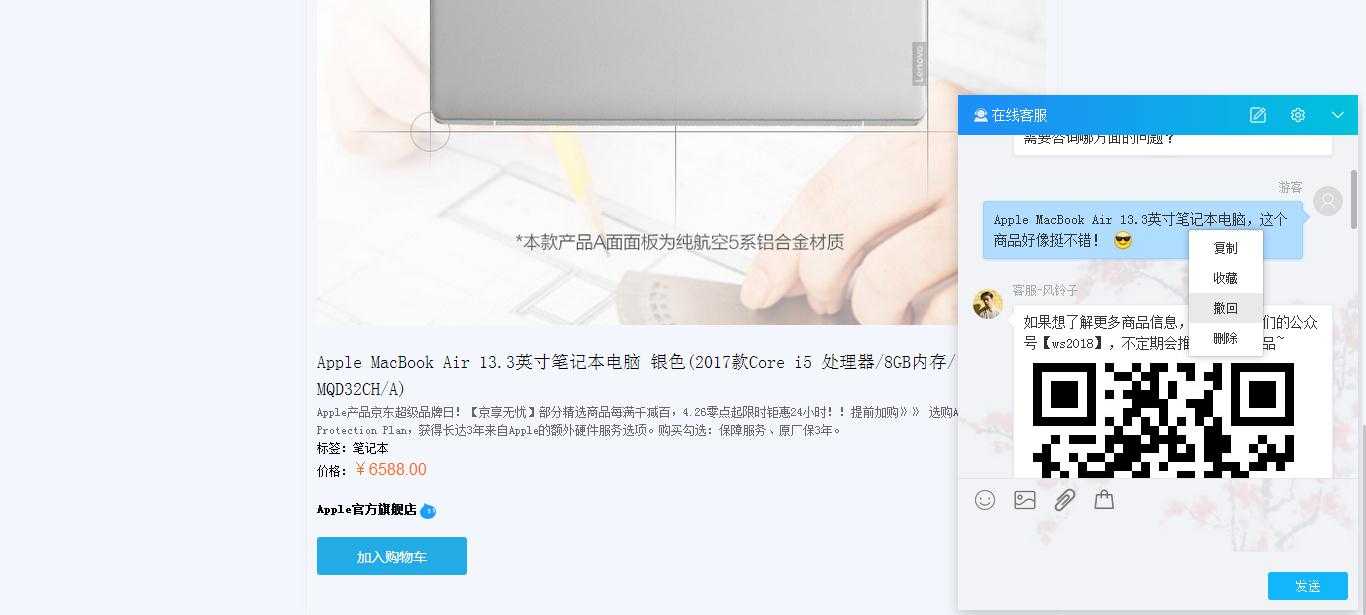
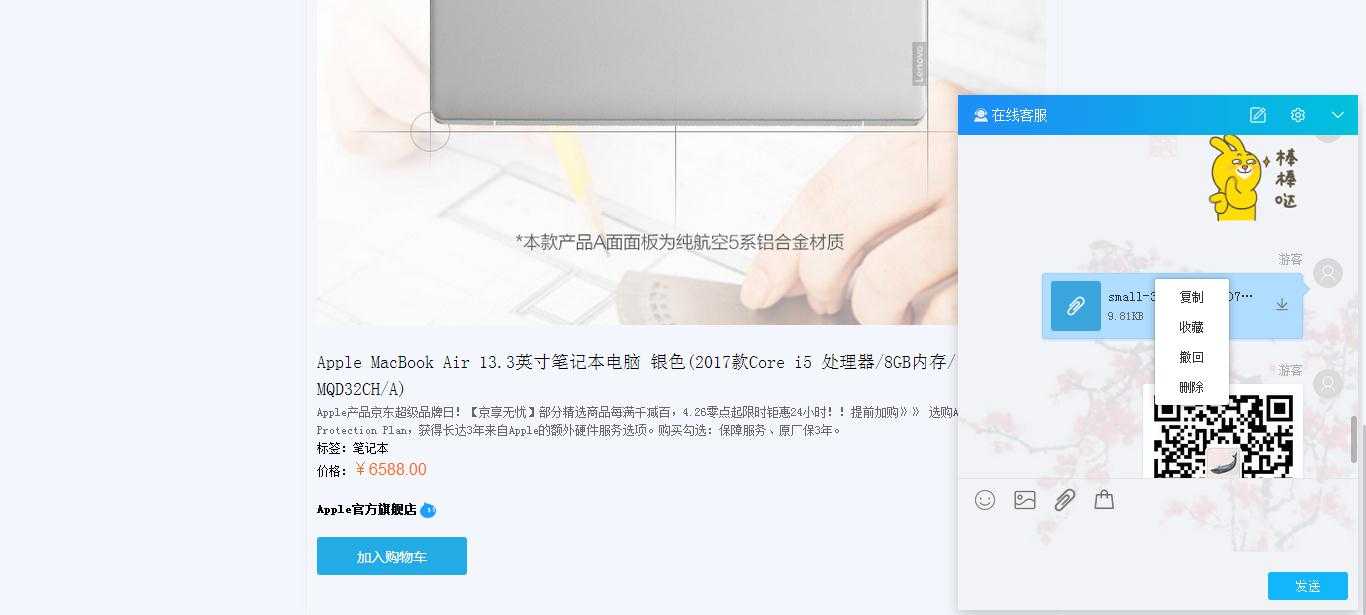
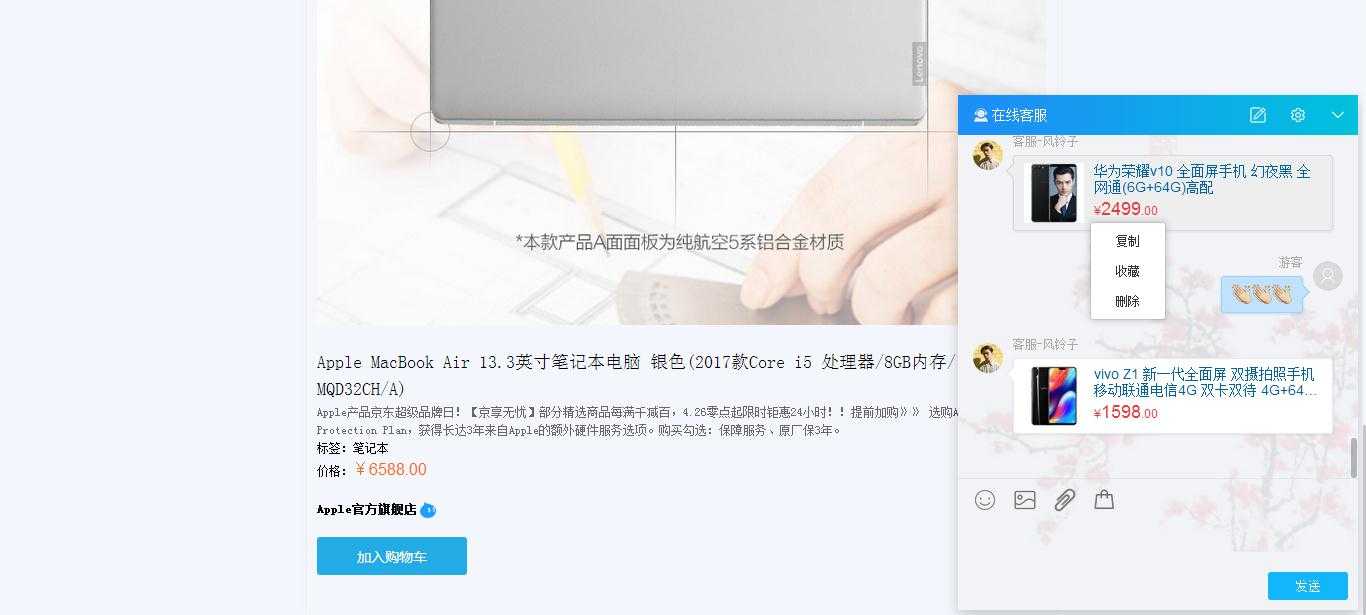
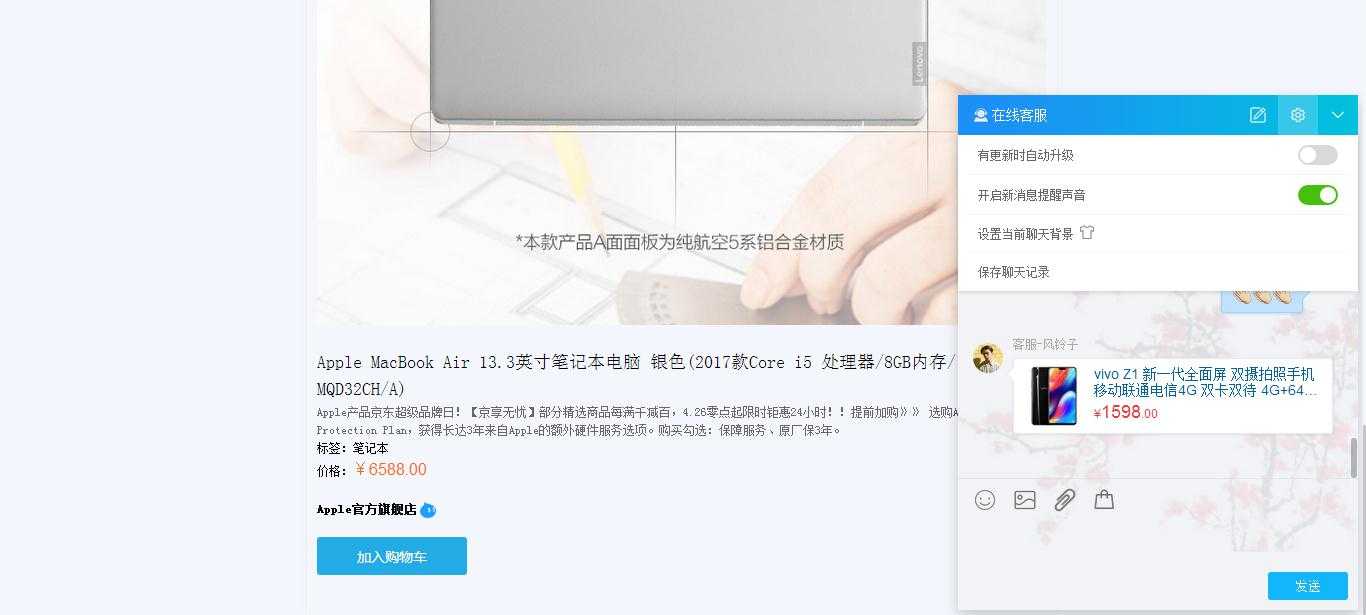
如下图:长按聊天信息,可出行菜单提示,操作更加方便简洁, 另外聊天背景可以自行设置;

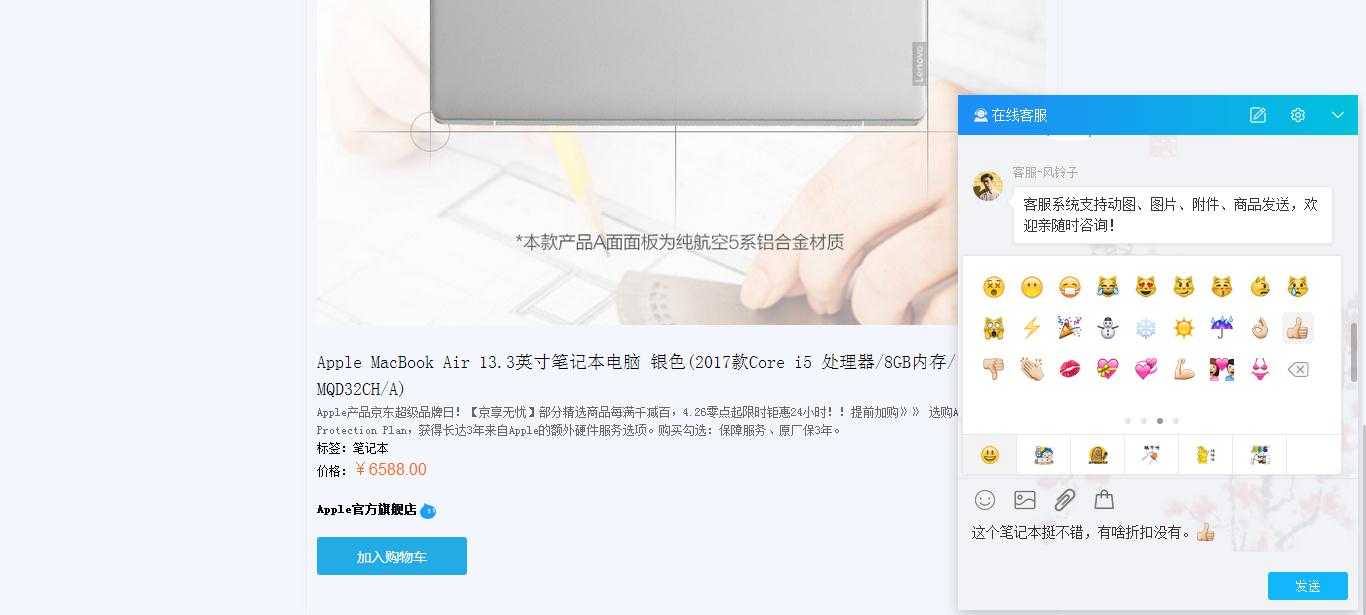
如下图:聊天表情以弹窗定位形式展示,含有表情及动图,让聊天内容更加丰富;


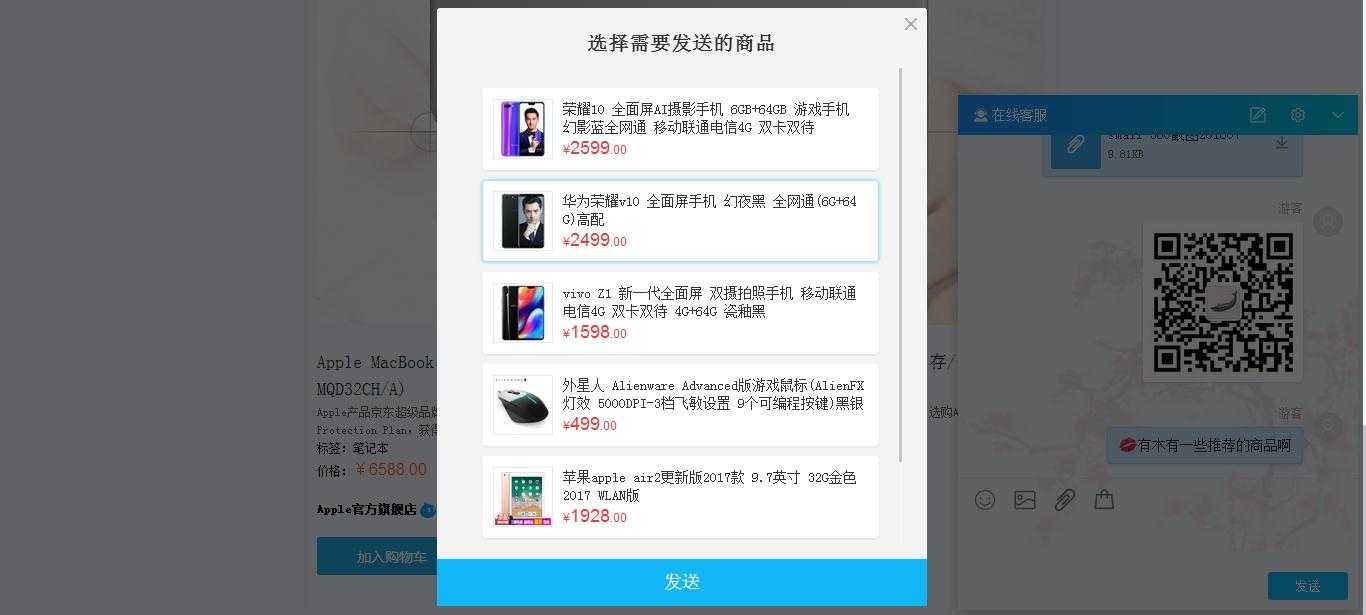
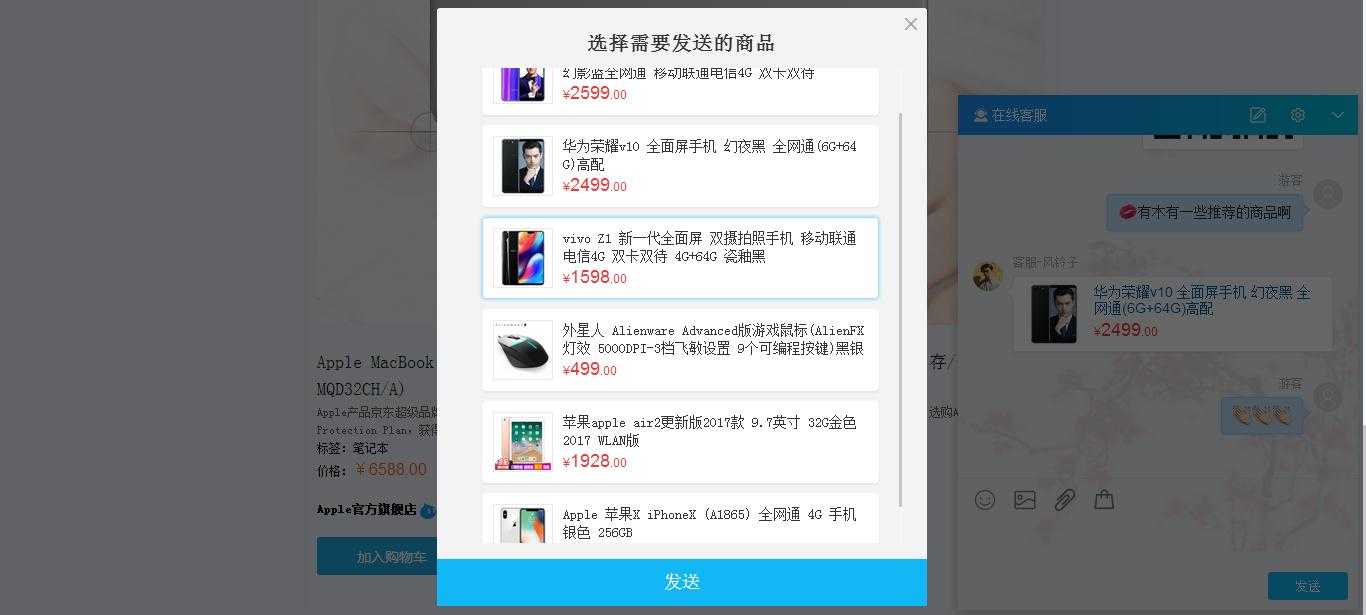
如下图:聊天客服可根据顾客需求,推送一些热门商品;





// 发送信息 var $chatMsgList = $("#J__chatMsgList"); function isEmpty(){ var html = $editor.html(); html = html.replace(/<br[\s\/]{0,2}>/ig, "\r\n"); html = html.replace(/<[^img].*?>/ig, ""); html = html.replace(/ /ig, ""); return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == ""; } $(".J__wchatSubmit").on("click", function(){ // 判断内容是否为空 if(isEmpty()) return; var html = $editor.html(); var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g; html = html.replace(reg, "<a href=‘$1$2‘ target=‘_blank‘>$1$2</a>"); var msgTpl = [ ‘<li class="me"> <div class="content"> <p class="author">游客</p> <div class="msg">‘+ html +‘</div> </div> <a class="avatar"><img src="img/uimg/u__chat-imgDefault.jpg" /></a> </li>‘ ].join(""); $chatMsgList.append(msgTpl); $(".wc__choose-panel").hide(); // 清空聊天框并获取焦点(处理输入法和表情 - 聚焦) if(!$(".wc__choose-panel").is(":hidden")){ $editor.html(""); }else{ $editor.html("").focus().trigger("click"); } wchat_ToBottom(); }); // ...图片选择窗口 $("#J__chooseImg").on("change", function () { $(".wc__choose-panel").hide(); var file = this.files[0]; var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var _img = this.result; var _tpl = [ ‘<li class="me"> <div class="content"> <p class="author">游客</p> <div class="msg picture"><img class="img__pic" src="‘+ _img + ‘" /></div> </div> <a class="avatar"><img src="img/uimg/u__chat-imgDefault.jpg" /></a> </li>‘ ].join(""); $chatMsgList.append(_tpl); wchat_ToBottom(); } }); // ...文件选择窗口 $("#J__chooseFile").on("change", function () { $(".wc__choose-panel").hide(); var file = this.files[0], fileSuffix = /\.[^\.]+/.exec(file.name).toString(), fileExt = fileSuffix.substr(fileSuffix.indexOf(‘.‘) + 1, fileSuffix.length).toLowerCase(); console.log(fileExt); var fileTypeArr = [‘jpg‘, ‘jpeg‘, ‘png‘, ‘gif‘, ‘txt‘, ‘rar‘, ‘zip‘, ‘pdf‘, ‘docx‘, ‘xls‘]; if ($.inArray(fileExt, fileTypeArr) < 0) { wcPop({ content: ‘附件只支持jpg、jpeg、png、gif、txt、rar、zip、pdf、docx、xls格式的文件‘, time: 2 }); return; } var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var _file = this.result; console.log(_file); var _tpl = [ ‘<li class="me"> <div class="content"> <p class="author">游客</p> <div class="msg attachment"> <i class="ico-attachment"></i> <span class="file-info"> <p class="filename">‘+ file.name + ‘</p> <p class="filesize">‘+ formateSize(file.size) + ‘</p> </span> <a class="ico-download" href="‘+ _file + ‘" target="_blank" download="‘ + file.name + ‘" title="‘ + file.name + ‘"></a> </div> </div> <a class="avatar"><img src="img/uimg/u__chat-imgDefault.jpg" /></a> </li>‘ ].join(""); $chatMsgList.append(_tpl); wchat_ToBottom(); } /** 格式化文件大小显示 value : file文件的大小值 */ formateSize = function (value) { if (null == value || value == ‘‘) { return "0 Bytes"; } var unitArr = new Array("B", "KB", "MB", "GB", "TB", "PB", "EB", "ZB", "YB"); var index = 0; var srcsize = parseFloat(value); index = Math.floor(Math.log(srcsize) / Math.log(1024)); var size = srcsize / Math.pow(1024, index); size = size.toFixed(2); //保留的小数位数 return size + unitArr[index]; } });

标签:efault back fun strong targe https UNC swiper 技术分享
原文地址:https://www.cnblogs.com/xiaoyan2017/p/9393565.html