标签:ror parent 输入 roc gis htm style post ssd
失败的时候的错误信息(什么都不输入直接提交)

register.html
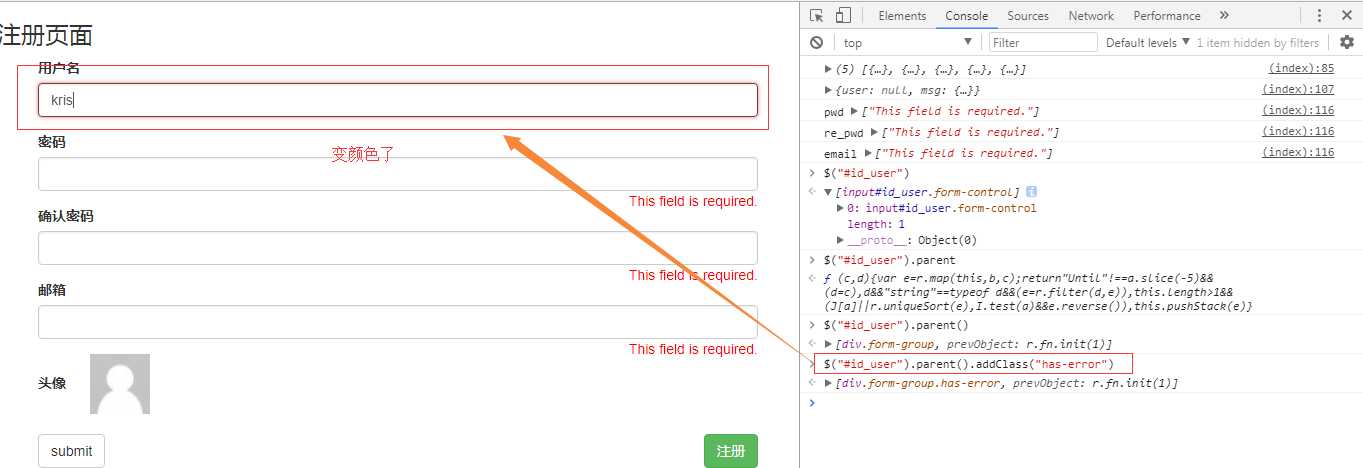
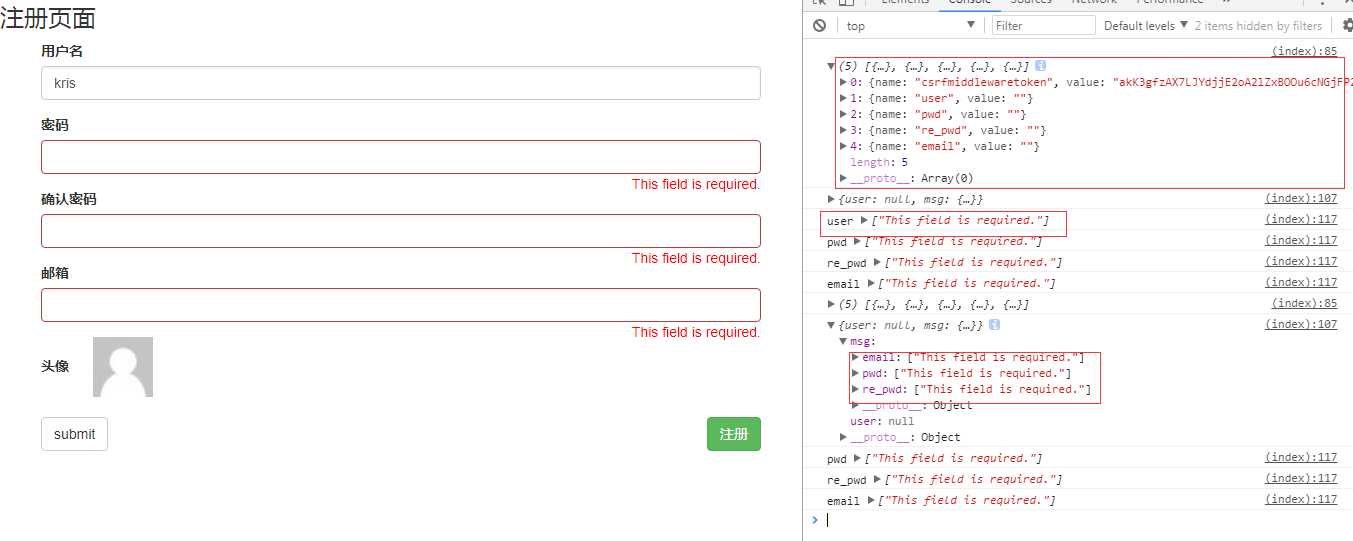
//基于Ajax提交数据 $(".reg_btn").click(function () { console.log($("#form").serializeArray()); var formdata = new FormData(); //对下面注释的内容进行优化版 var request_data = $("#form").serializeArray(); $.each(request_data, function (index, data) { formdata.append(data.name,data.value) }); formdata.append("avatar", $("#avatar")[0].files[0]); {# var formdata = new FormData(); //Ajax上传文件一定要换成FormData的格式,构建一个对象传到这里边#} {# formdata.append("user",$("#id_user").val()); //传过去的键和值#} {# formdata.append("pwd",$("#id_pwd").val());#} {# formdata.append("re_pwd",$("#id_re_pwd").val());#} {# formdata.append("email", $("#id_email").val());#} {# formdata.append("avatar", $("#avatar")[0].files[0]);#} {# formdata.append("csrfmiddlewaretoken", $("[name = ‘csrfmiddlewaretoken‘]").val());#} $.ajax({ url:"", type:"post", contentType:false, //要加两个参数不然会报错;数据的编码类型 processData:false, //只要是formdata都要加这两个参数 data: formdata, success: function (data) { console.log(data); if(data.user){ //注册成功 } else{//注册失败 //console.log(data.msg) $("span.error").html(""); //清空错误信息 $(".form-group").removeClass("has-error"); //展示此次提交的错误信息 $.each(data.msg, function(field, error_list){ console.log(field, error_list); $("#id_"+field).next().html(error_list[0]); //每次循环都把各自的信息放到input那下面了 $("#id_"+field).parent().addClass("has-error"); }) } } }) })
views.py
def register(request): if request.is_ajax(): #你点击那个按钮即使Ajax请求又是post请求。既可以用Ajax也可用method=post作分支判断 print(request.POST) #把所有提交的数据都取出来 form = UserForm(request.POST) #用UserForm做检验, response = {"user":None, "msg":None} #发Ajax一般都会返回一个字典来进行标示这些行为 if form.is_valid(): #数据全通过,成功 response["user"] = form.cleaned_data.get("user") #注册人的名字 else: print(form.cleaned_data) #干净数据 print(form.errors) #错误数据 response["msg"] = form.errors #失败了之后把这所有的错误信息放到msg里边 return JsonResponse(response) form = UserForm() return render(request,"register.html", {"form":form})


标签:ror parent 输入 roc gis htm style post ssd
原文地址:https://www.cnblogs.com/shengyang17/p/9357493.html