标签:.com 字符串操作 style console bsp 操作 技术 pre 代码
最近在重新学习JavaScript,看动态原型对象的时候,打印了两个用同一个构造函数生成的对象,但是打印结果却不一样,请看代码:
var box1=new Box(); console.log(box1) var box2=new Box(); console.log("======"+box2)
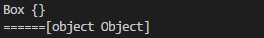
打印结果:

自己百思不得其解,后来跑去群里问群友,才知道都是JavaScript字符串操作中的隐式调用toString惹的祸,"======"+box2会默认把box2进行toString操作,真的是太大意了。把加号换成逗号打印的结果就一样了
标签:.com 字符串操作 style console bsp 操作 技术 pre 代码
原文地址:https://www.cnblogs.com/greenteaone/p/9395195.html