标签:iso 继承 对象 数组 show 多个参数 共同点 列表 参数
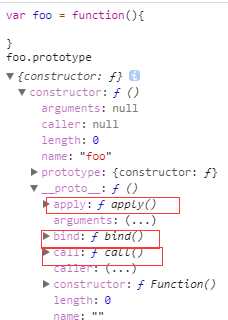
1、首先 每个Function对象里面都存在call()和apply()方法,及在函数的原型里面

2、语法是
function.apply(thisObj,[a,b,c])
function.call(thisObj,a,b,c)
3、共同点
都是 用来代替另一个对象调用一个方法,将一个函数的对象上下文重新改变为thisObj指定的新对象
4、不同点
apply()接受两个参数,将参数放进数组里面
call()接受多个参数,参数为一串列表
5、例子
function add(a,b){
return a+b;
}
function sub(a,b){
return a-b;
}
var a1 = add.apply(sub,[4,2])
var a2 = sub.apply(add,[4,2])
var a3 = add.call(sub,4,2)
console.log(a1,a2,a3)
6、实现继承
function Animal(name){
this.name = name;
this.showName = function(){
alert(this.name);
}
}
function Cat(name){
Animal.apply(this,[name]);
}
var cat = new Cat("咕咕");
cat.showName();
/*call的用法*/
Animal.call(this,name);
标签:iso 继承 对象 数组 show 多个参数 共同点 列表 参数
原文地址:https://www.cnblogs.com/lk1186578324/p/9395010.html