标签:fun for dex 流程 src 判断 list 滚动 点击事件
公司的一个APP项目,要求做一个商品详情编辑页,很简单,只是走了点弯路,仅以此记录。
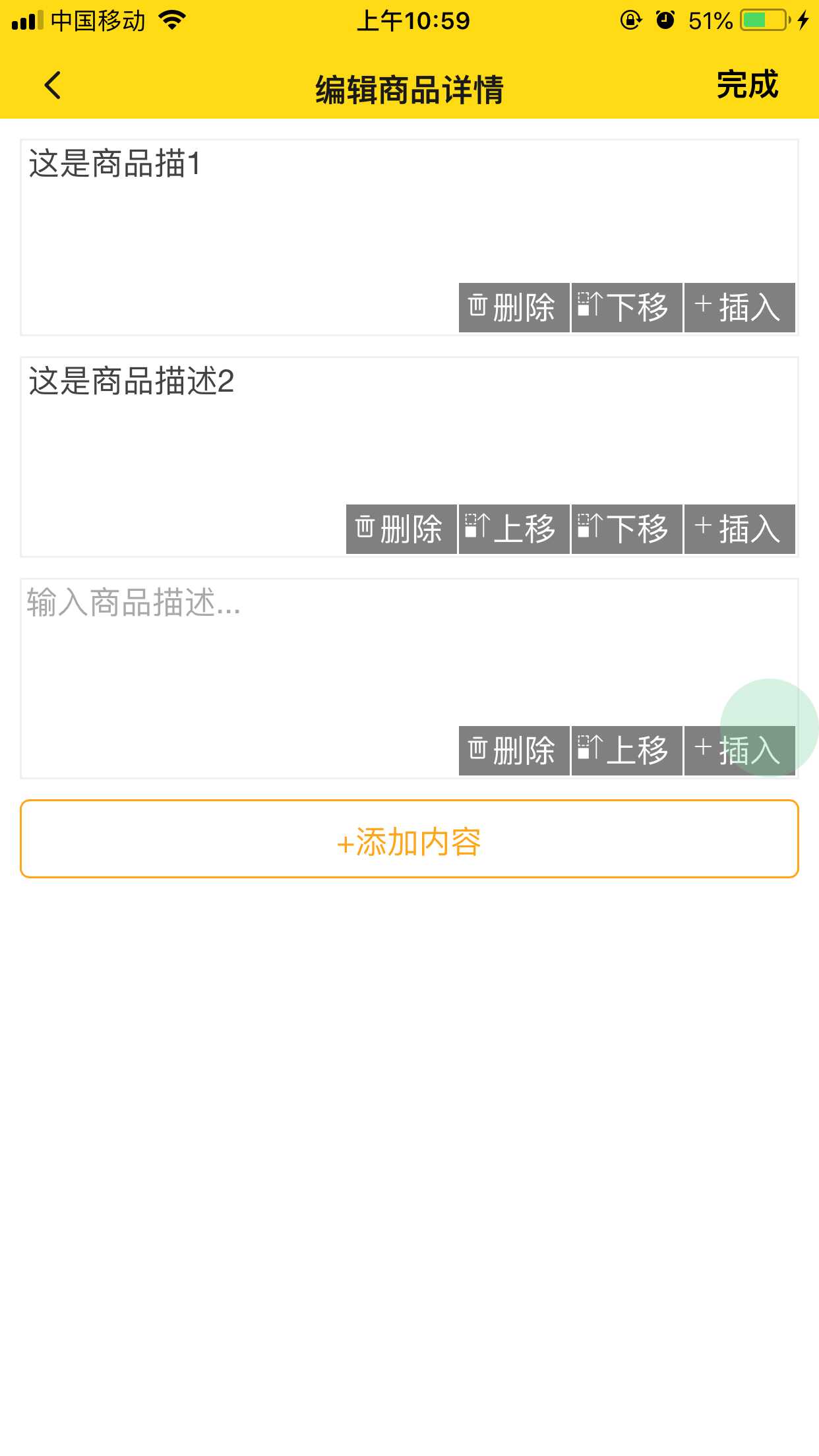
页面可以在文本框内输入文本和插入图片。
在文本框底部还有操作的按钮。
效果图如微店的效果。


-----------------------------------------------------------------------------------------------------
流程:
点击“添加内容”时,底部弹出选择插入 文本框 还是 图片框 按钮。
点击文本按钮,则在内容底部添加空文本框。点击图片按钮,则上传图片并在底部添加图片。
文本框和图片底部都有操作按钮。
思路:
一开始绕了点弯路,没有用数组,这种情况毫无疑问要用数组来实现。
一开始打算用两个数组来实现,一个临时空数组 temList 做循环用,另外一个数组 contentList 做内容存放数组。后来一想,只用一个数组就完事了。
所以我就用数组 contentList 来完成这个功能。
【VueJS】对 文本框/图片框 进行操作(删除、上移、下移和插入)
标签:fun for dex 流程 src 判断 list 滚动 点击事件
原文地址:https://www.cnblogs.com/fanzhongyan/p/9395180.html