标签:圆角矩形 span width order class bottom type -o 圆角

div{ width: 200px; height: 200px; border: #f00 solid 1px; margin-bottom: 10px; }
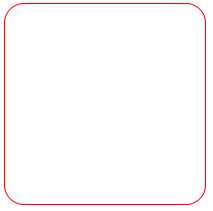
1、设置 border-radius: 20px;
div:first-of-type{ border-radius: 20px; }


标签:圆角矩形 span width order class bottom type -o 圆角
原文地址:https://www.cnblogs.com/qingyang-0-0/p/9395171.html