标签:导入 image 就是 启动命令 path jpg localhost 运行 监听端口
安装配置http-server到项目或者全局,可以本地启动http服务器,解决前端本地调试的弊端。
安装到全局,可在任意目录中使用,本文是安装到项目。
npm init
npm install --save-dev http-server

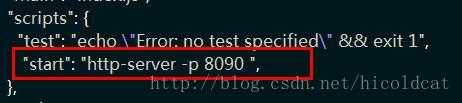
其中8090是端口号,你可以改成你自己的端口号。
npm start
http://localhost:[端口号]
其中端口号就是上面你设置的。
注释:
查看帮助使用http-server --help,如果想改变端口和地址采用如下方式:
http-server <path> -a 0.0.0.0 -p 8080
参数-a是监听地址,而参数-p是修改监听端口。
标签:导入 image 就是 启动命令 path jpg localhost 运行 监听端口
原文地址:https://www.cnblogs.com/Janejxt/p/9394989.html