标签:eset tps app http family filename png strong ref
更新时间:
2018-7-31 首次更新.
先生成package.json
npm init -y
再安装以下npm插件
npm i babel-core babel-loader babel-preset-es2015 webpack -D && npm i -g webpack-cli
看起来应该是这样的(除版本号外),详细的配置文件不细说
webpack.config.js
1 const path = require(‘path‘);
2 module.exports = {
3 // 入口
4 // 一旦package.json里面配置了webpack --mode=production,下面的mode:‘production‘就不必了
5 // mode:‘production‘,
6 entry:path.resolve(__dirname,‘app.js‘),
7 output: {
8 // 出口重命名js
9 filename: ‘bundle.js‘,
10 // 出口文件夹名
11 path:path.resolve(__dirname,‘build‘),
12 },
13 module:{
14 rules:[
15 {
16 test:/(\.jsx|\.js)$/,
17 use:{
18 loader:"babel-loader",
19 options:{
20 presets:[
21 "env"
22 ]
23 }
24 },
25 exclude:path.resolve(__dirname,"node_modules"),
26 include:path.resolve(__dirname,"src")
27 }
28 ]
29 }
30 }
入口文件为app.js,你可以随意写路径或者更改js.
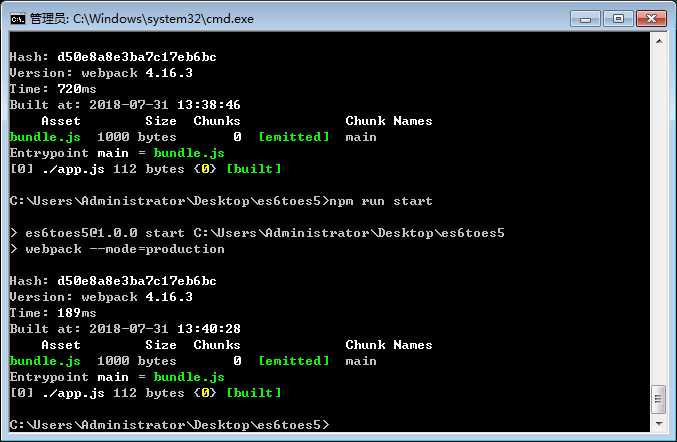
运行命令:npm run start
正确的运行代码应该是这样的(无报错,无警告),不过最开始运行时产生了一条警告(https://webpack.js.org/concepts/mode/)

标签:eset tps app http family filename png strong ref
原文地址:https://www.cnblogs.com/cisum/p/9395456.html