标签:nbsp height 保存 如何 seq order tran rtb family
为了让PowerPoint文档更加精美,在制作文档的过程中,我们通常会给PowerPoint文档中的元素如形状、图片、表格等添加动画。本文将介绍如何使用.NET PowerPoint组件Spire.Presentation和C#编程的方式给PowerPoint中的形状添加动画,并修改和删除现有动画。如何在PowerPoint中添加动画
在开始前我们可以了解一下PowerPoint中的动画。在PowerPoint中,动画大致可分为以下四大类:
1. 进入
2. 强调
3. 退出
4. 动作路径
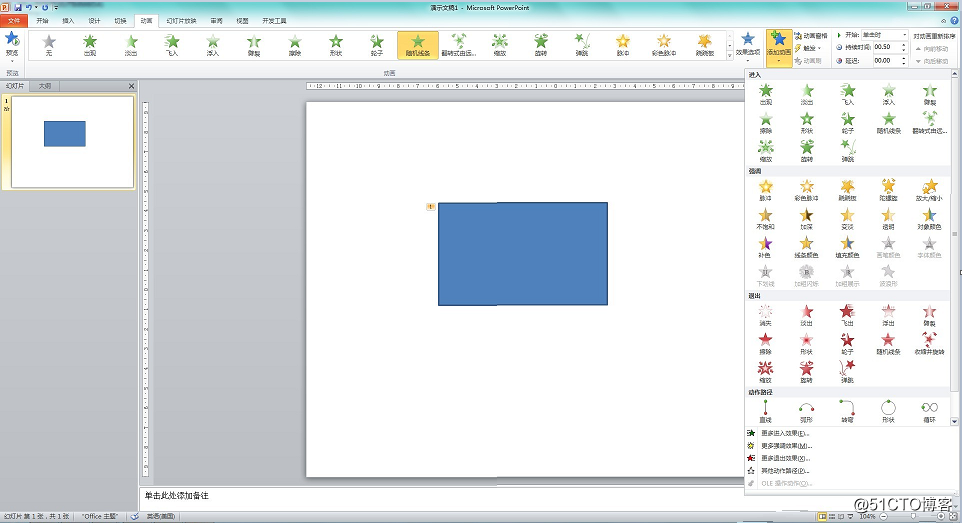
其中进入、强调和退出类型下有多种不同的预设动画效果,有些动画效果还可以添加子效果,例如“进入”分类下的“随机线条”动画效果,可以设置水平方向或垂直方向子效果(默认为水平方向)。下图展示了如何在PowerPoint中添加动画:

如何在Spire.Presentation中添加动画
Spire.Presentation支持约151种动画效果(可以在AnimationEffectType枚举中查看),这些动画效果及其所属分类和子效果,请参见文末附表。
在使用以下代码前,需要下载Spire.Presentation安装, 并从安装路径下引用Spire.Presentation.dll到工程中(或可从NuGet搜索Spire.Presentation并安装)。
添加动画
//加载文档
Presentation ppt = new Presentation();
ppt.LoadFromFile("Input.pptx");
//获取第一张幻灯片
ISlide slide = ppt.Slides[0];
RectangleF rect = new RectangleF(50, 200, 200, 200);
//添加形状到幻灯片
IShape cubeShape = slide.Shapes.AppendShape(ShapeType.Cube, rect);
//给形状添加动画效果
AnimationEffectCollection sequence = slide.Timeline.MainSequence;
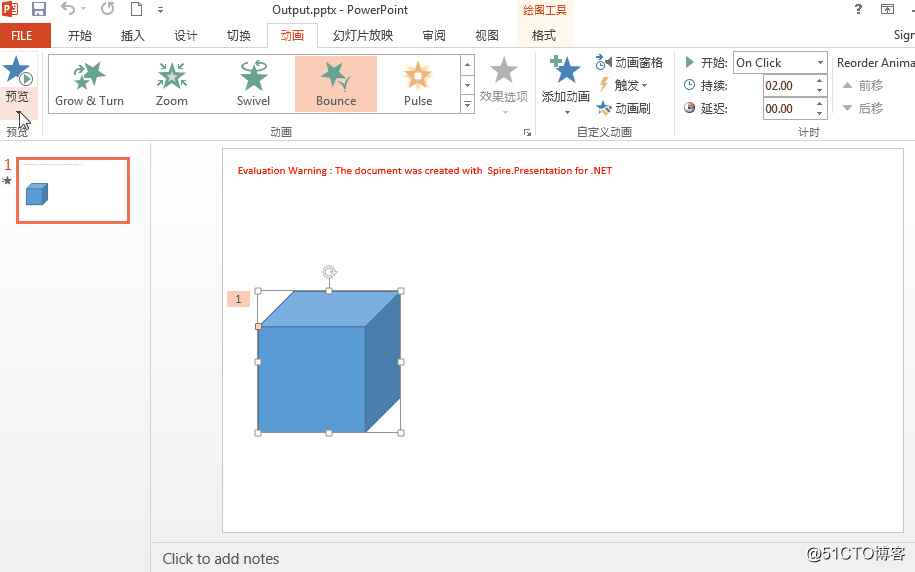
AnimationEffect effect = sequence.AddEffect(cubeShape, AnimationEffectType.Bounce);
//保存文档
ppt.SaveToFile("Output.pptx", FileFormat.Pptx2013); 
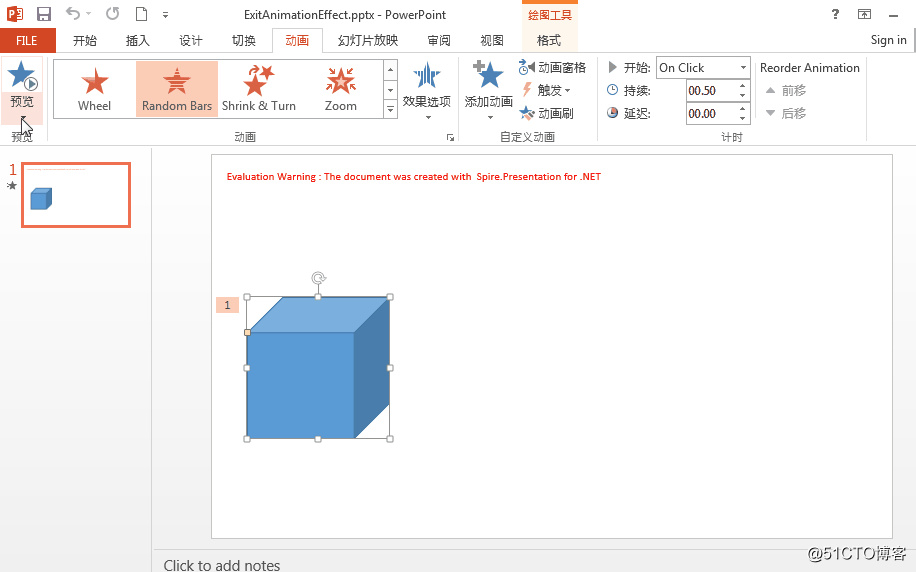
通常我们添加的动画效果默认是“进入”效果,下面的代码将介绍如何添加“退出”动画效果:
//加载文档
Presentation ppt = new Presentation();
ppt.LoadFromFile("Input.pptx");
//获取第一张幻灯片
ISlide slide = ppt.Slides[0];
RectangleF rect = new RectangleF(50, 200, 200, 200);
//添加形状到幻灯片
IShape cubeShape = slide.Shapes.AppendShape(ShapeType.Cube, rect);
//给形状添加动画效果
AnimationEffectCollection sequence = slide.Timeline.MainSequence;
AnimationEffect effect = sequence.AddEffect(cubeShape, AnimationEffectType.RandomBars);
//将动画效果从默认的“进入”效果改为“退出”效果
effect.PresetClassType = TimeNodePresetClassType.Exit;
//给该动画添加子效果
effect.Subtype = AnimationEffectSubtype.Vertical;
//保存文档
ppt.SaveToFile("ExitAnimationEffect.pptx", FileFormat.Pptx2013); 
修改动画
对文档中的现有动画,我们可以对其进行修改。下面的代码将介绍如何修改现有动画的类型和持续时间。
修改动画类型
//加载文档
Presentation ppt = new Presentation();
ppt.LoadFromFile("Output.pptx");
//获取第一张幻灯片
ISlide slide = ppt.Slides[0];
//修改第一个动画的类型
AnimationEffectCollection sequence = slide.Timeline.MainSequence;
sequence[0].AnimationEffectType = AnimationEffectType.GrowAndTurn;
//保存文本
ppt.SaveToFile("EditAnimationType.pptx", FileFormat.Pptx2013);修改持续时间
//加载文档
Presentation ppt = new Presentation();
ppt.LoadFromFile("Output.pptx");
//获取第一张幻灯片
ISlide slide = ppt.Slides[0];
//修改第一个动画的持续时间
AnimationEffectCollection sequence = slide.Timeline.MainSequence;
sequence[0].Timing.Duration = 5;
//保存文档
ppt.SaveToFile("EditAnimationTime.pptx", FileFormat.Pptx2013);删除动画
//加载文档
Presentation ppt = new Presentation();
ppt.LoadFromFile("Output.pptx");
//获取第一张幻灯片
ISlide slide = ppt.Slides[0];
//删除第一个动画
AnimationEffectCollection sequence = slide.Timeline.MainSequence;
sequence.RemoveAt(0);
//保存文档
ppt.SaveToFile("RemoveAnimation.pptx", FileFormat.Pptx2013);
附表(Spire.Presentation中动画效果及其所属分类和子效果):
动画效果 | 分类 | 子效果 |
Appear | Entrance or Exit | EffectSubtype.None |
CurveUpDown | Entrance or Exit | EffectSubtype.None |
Ascend | Entrance or Exit | EffectSubtype.None |
Blast | Emphasis | EffectSubtype.None |
Blinds | Entrance or Exit | · EffectSubtype.Horizontal · EffectSubtype.Vertical |
Blink | Emphasis | EffectSubtype.None |
BoldFlash | Emphasis | EffectSubtype.None |
BoldReveal | Emphasis | EffectSubtype.None |
Boomerang | Entrance or Exit | EffectSubtype.None |
Bounce | Entrance or Exit | EffectSubtype.None |
Box | Entrance or Exit | · EffectSubtype.In · EffectSubtype.Out |
BrushOnColor | Emphasis | EffectSubtype.None |
BrushOnUnderline | Emphasis | EffectSubtype.None |
CenterRevolve | Entrance or Exit | EffectSubtype.None |
ChangeFillColor | Emphasis | · EffectSubtype.Instant · EffectSubtype.Gradual · EffectSubtype.GradualAndCycleClockwise · EffectSubtype.GradualAndCycleCounterClockwise |
ChangeFont | Emphasis | · EffectSubtype.Instant · EffectSubtype.Gradual |
ChangeFontColor | Emphasis | · EffectSubtype.Instant · EffectSubtype.Gradual · EffectSubtype.GradualAndCycleClockwise · EffectSubtype.GradualAndCycleCounterClockwise |
ChangeFontSize | Emphasis | · EffectSubtype.Instant · EffectSubtype.Gradual |
ChangeFontStyle | Emphasis | · EffectSubtype.FontBold · EffectSubtype.FontItalic · EffectSubtype.FontUnderline |
ChangeLineColor | Emphasis | · EffectSubtype.Instant · EffectSubtype.Gradual · EffectSubtype.GradualAndCycleClockwise · EffectSubtype.GradualAndCycleCounterClockwise |
Checkerboard | Entrance or Exit | · EffectSubtype.Vertical · EffectSubtype.Across |
Circle | Entrance or Exit | · EffectSubtype.In · EffectSubtype.Out |
ColorBlend | Emphasis | EffectSubtype.None |
ColorTypewriter | Entrance or Exit | EffectSubtype.None |
ColorWave | Emphasis | EffectSubtype.None |
ComplementaryColor | Emphasis | EffectSubtype.None |
ComplementaryColor2 | Emphasis | EffectSubtype.None |
Compress | Entrance or Exit | EffectSubtype.None |
ContrastingColor | Emphasis | EffectSubtype.None |
Crawl | Entrance or Exit | · EffectSubtype.Right · EffectSubtype.Left · EffectSubtype.Top · EffectSubtype.Bottom |
Credits | Entrance or Exit | EffectSubtype.None |
Custom | - | - |
Darken | Emphasis | EffectSubtype.None |
Desaturate | Emphasis | EffectSubtype.None |
Descend | Entrance or Exit | EffectSubtype.None |
Diamond | Entrance or Exit | · EffectSubtype.In · EffectSubtype.Out |
Dissolve | Entrance or Exit | EffectSubtype.None |
EaseInOut | Entrance or Exit | EffectSubtype.None |
Expand | Entrance or Exit | EffectSubtype.None |
Fade | Entrance or Exit | EffectSubtype.None |
FadedSwivel | Entrance or Exit | EffectSubtype.None |
FadedZoom | Entrance or Exit | · EffectSubtype.None · EffectSubtype.Center |
FlashBulb | Emphasis | EffectSubtype.None |
FlashOnce | Entrance or Exit | EffectSubtype.None |
Flicker | Emphasis | EffectSubtype.None |
Flip | Entrance or Exit | EffectSubtype.None |
Float | Entrance or Exit | EffectSubtype.None |
Fly | Entrance or Exit | · EffectSubtype.Right · EffectSubtype.Left · EffectSubtype.Top · EffectSubtype.Bottom · EffectSubtype.TopLeft · EffectSubtype.TopRight · EffectSubtype.BottomLeft · EffectSubtype.BottomRight |
Fold | Entrance or Exit | EffectSubtype.None |
Glide | Entrance or Exit | EffectSubtype.None |
GrowAndTurn | Entrance or Exit | EffectSubtype.None |
GrowShrink | Emphasis | EffectSubtype.None |
GrowWithColor | Emphasis | EffectSubtype.None |
Lighten | Emphasis | EffectSubtype.None |
LightSpeed | Entrance or Exit | EffectSubtype.None |
Path4PointStar | Path | EffectSubtype.None |
Path5PointStar | Path | EffectSubtype.None |
Path6PointStar | Path | EffectSubtype.None |
Path8PointStar | Path | EffectSubtype.None |
PathArcDown | Path | EffectSubtype.None |
PathArcLeft | Path | EffectSubtype.None |
PathArcRight | Path | EffectSubtype.None |
PathArcUp | Path | EffectSubtype.None |
PathBean | Path | EffectSubtype.None |
PathBounceLeft | Path | EffectSubtype.None |
PathBounceRight | Path | EffectSubtype.None |
PathBuzzsaw | Path | EffectSubtype.None |
PathCircle | Path | EffectSubtype.None |
PathCrescentMoon | Path | EffectSubtype.None |
PathCurvedSquare | Path | EffectSubtype.None |
PathCurvedX | Path | EffectSubtype.None |
PathCurvyLeft | Path | EffectSubtype.None |
PathCurvyRight | Path | EffectSubtype.None |
PathCurvyStar | Path | EffectSubtype.None |
PathDecayingWave | Path | EffectSubtype.None |
PathDiagonalDownRight | Path | EffectSubtype.None |
PathDiagonalUpRight | Path | EffectSubtype.None |
PathDiamond | Path | EffectSubtype.None |
PathDown | Path | EffectSubtype.None |
PathEqualTriangle | Path | EffectSubtype.None |
PathFigure8Four | Path | EffectSubtype.None |
PathFootball | Path | EffectSubtype.None |
PathFunnel | Path | EffectSubtype.None |
PathHeart | Path | EffectSubtype.None |
PathHeartbeat | Path | EffectSubtype.None |
PathHexagon | Path | EffectSubtype.None |
PathHorizontalFigure8 | Path | EffectSubtype.None |
PathInvertedSquare | Path | EffectSubtype.None |
PathInvertedTriangle | Path | EffectSubtype.None |
PathLeft | Path | EffectSubtype.None |
PathLoopdeLoop | Path | EffectSubtype.None |
PathNeutron | Path | EffectSubtype.None |
PathOctagon | Path | EffectSubtype.None |
PathParallelogram | Path | EffectSubtype.None |
PathPeanut | Path | EffectSubtype.None |
PathPentagon | Path | EffectSubtype.None |
PathPlus | Path | EffectSubtype.None |
PathPointyStar | Path | EffectSubtype.None |
PathRight | Path | EffectSubtype.None |
PathRightTriangle | Path | EffectSubtype.None |
PathSCurve1 | Path | EffectSubtype.None |
PathSCurve2 | Path | EffectSubtype.None |
PathSineWave | Path | EffectSubtype.None |
PathSpiralLeft | Path | EffectSubtype.None |
PathSpiralRight | Path | EffectSubtype.None |
PathSpring | Path | EffectSubtype.None |
PathSquare | Path | EffectSubtype.None |
PathStairsDown | Path | EffectSubtype.None |
PathSwoosh | Path | EffectSubtype.None |
PathTeardrop | Path | EffectSubtype.None |
PathTrapezoid | Path | EffectSubtype.None |
PathTurnDown | Path | EffectSubtype.None |
PathTurnRight | Path | EffectSubtype.None |
PathTurnUp | Path | EffectSubtype.None |
PathTurnUpRight | Path | EffectSubtype.None |
PathUp | Path | EffectSubtype.None |
PathUser | Path | EffectSubtype.None |
PathVerticalFigure8 | Path | EffectSubtype.None |
PathWave | Path | EffectSubtype.None |
PathZigzag | Path | EffectSubtype.None |
Peek | Entrance or Exit | · EffectSubtype.Bottom · EffectSubtype.Left · EffectSubtype.Right · EffectSubtype.Top |
Pinwheel | Entrance or Exit | EffectSubtype.None |
Plus | Entrance or Exit | · EffectSubtype.In · EffectSubtype.Out |
RandomBars | Entrance or Exit | · EffectSubtype.Horizontal · EffectSubtype.Vertical |
RandomEffects | Entrance or Exit | EffectSubtype.None |
RiseUp | Entrance | EffectSubtype.None |
Shimmer | Emphasis | EffectSubtype.None |
Sling | Entrance or Exit | EffectSubtype.None |
Spin | Emphasis | EffectSubtype.None |
Spinner | Emphasis | EffectSubtype.None |
Spiral | Entrance or Exit | EffectSubtype.None |
Split | Entrance or Exit | · EffectSubtype.HorizontalIn · EffectSubtype.HorizontalOut · EffectSubtype.VerticalIn · EffectSubtype.VerticalOut |
Stretch | Entrance or Exit | · EffectSubtype.Right · EffectSubtype.Left · EffectSubtype.Top · EffectSubtype.Bottom · EffectSubtype.Across |
Strips | Entrance or Exit | · EffectSubtype.UpLeft · EffectSubtype.UpRight · EffectSubtype.DownLeft · EffectSubtype.DownRight |
StyleEmphasis | Emphasis | EffectSubtype.None |
Swish | Entrance or Exit | EffectSubtype.None |
Swivel | Entrance or Exit | · EffectSubtype.Horizontal · EffectSubtype.Vertical |
Teeter | Emphasis | EffectSubtype.None |
Thread | Emphasis | EffectSubtype.None |
Transparency | Emphasis | EffectSubtype.None |
Unfold | Entrance or Exit | EffectSubtype.None |
VerticalGrow | Emphasis | EffectSubtype.None |
Wave | Emphasis | EffectSubtype.None |
Wedge | Entrance or Exit | EffectSubtype.None |
Wheel | Entrance or Exit | · EffectSubtype.Wheel1 · EffectSubtype.Wheel2 · EffectSubtype.Wheel3 · EffectSubtype.Wheel4 · EffectSubtype.Wheel8 |
Whip | Entrance or Exit | EffectSubtype.None |
Wipe | Entrance or Exit | · EffectSubtype.Top · EffectSubtype.Right · EffectSubtype.Bottom · EffectSubtype.Left |
Magnify | Entrance or Exit | EffectSubtype.None |
Zoom | Entrance or Exit | · EffectSubtype.In · EffectSubtype.Out · EffectSubtype.InCenter - only for Entrance type · EffectSubtype.OutBottom - only for Entrance type · EffectSubtype.OutSlightly · EffectSubtype.InSlightly · EffectSubtype.OutCenter - only for Exit type · EffectSubtype.InBottom - only for Exit type |
注:Entrance表示“进入”, Exit表示“退出”,Emphasis表示“强调”,Path表示“动作路径”;EffectSubtype.None表示该效果无子效果。
标签:nbsp height 保存 如何 seq order tran rtb family
原文地址:http://blog.51cto.com/13688031/2152757