标签:com param 配置 .data ppi object rar ace ring

js
// 上传合同fastfds
//var fileUrl = $(‘#fileUrl‘).val();
addUpload($(‘#path‘));
function addUpload(fileInput){
$(fileInput).fileupload({
url: ‘uploadingJson.do‘,
dataType: ‘json‘,
done: function (e, res) {
var result =res.result;
if(result.message != undefined){
bootBoxDialog(result.message);
return false;
}
var url=result.data.url;
$(this).parent().css("background-color", "");
$(this).parent().find("#pathValue").val(url);
$(this).parent().parent().find("a").remove();
$(this).parent().parent().find("#del").show();
$(this).parent().after(‘<a target="_bank" href="‘+url+‘"> 附件查看</a>‘);
$(this).parent().after(‘<img src="readImage.do?imagePath=‘+url+‘">‘);
},
progressall: function (e, data) {
}
});
}
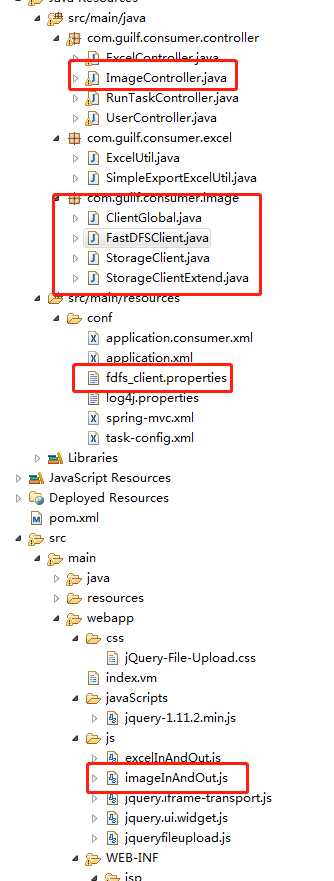
java文件
里面有用fastDFS方法的,和没用fastDFS方法的图片上传
js和其他一样,fastDFS只是配置了一些参数,然后引入自己的包。
package com.guilf.consumer.controller;
import java.io.DataInputStream;
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.alibaba.fastjson.JSONObject;
import com.guilf.consumer.image.FastDFSClient;
//import com.guilf.project.entity.User;
//import com.guilf.project.service.UserService;
@Controller("imageController")
@RequestMapping("/")
public class ImageController
{
//@Autowired
//private UserService userService;
@RequestMapping("imageInAndOut")
public String hello(){
return "imageInAndOut";
}
@RequestMapping(value = "uploadingJson", method = RequestMethod.POST)
@ResponseBody
public Object upload(HttpServletRequest request, HttpServletResponse response,
@RequestParam("file") MultipartFile uploadFile) throws Exception
{
String fileId;
try
{
fileId = FastDFSClient.uploadFile(uploadFile.getInputStream(), uploadFile.getOriginalFilename());
} catch (IOException e)
{
throw new Exception("文件上传失败");
}
JSONObject attachment = new JSONObject();
attachment.put("name", uploadFile.getOriginalFilename());
attachment.put("size", uploadFile.getSize());
attachment.put("url", fileId);
String userAgent = request.getHeader("User-Agent");
//logger.info(userAgent);
JSONObject rejson = new JSONObject();
rejson.put("data", attachment);
if (userAgent.contains("MSIE 9"))
{
// logger.info("是IE浏览器,返回纯文本");
response.setContentType("text/plain");
return rejson.toJSONString();
}
return rejson;
}
//上传文件会自动绑定到MultipartFile中
@RequestMapping(value="uploadImage",method=RequestMethod.POST)
public String upload(HttpServletRequest request,
@RequestParam("description") String description,
@RequestParam("file") MultipartFile file) throws Exception {
System.out.println(description);
//如果文件不为空,写入上传路径
if(!file.isEmpty()) {
//上传文件路径
// String path = request.getServletContext().getRealPath("/images/");
String path = "E:\\myEclipseGuilf\\workspace\\iamge";
//上传文件名
String filename = file.getOriginalFilename();
File filepath = new File(path,filename);
//判断路径是否存在,如果不存在就创建一个
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
//将上传文件保存到一个目标文件当中
file.transferTo(new File(path + File.separator + filename));
return "success";
} else {
return "error";
}
}
//上传文件会自动绑定到MultipartFile中AJAX提交的
@RequestMapping(value="uploadImage_ajax",method=RequestMethod.POST)
@ResponseBody
public Object uploadAjax(HttpServletRequest request,
@RequestParam("file") MultipartFile file) throws Exception {
//如果文件不为空,写入上传路径
if(!file.isEmpty()) {
//上传文件路径
// String path = request.getServletContext().getRealPath("/images/");
String path = "E:\\myEclipseGuilf\\workspace\\iamge";
// String path = request.getSession().getServletContext().getRealPath("/images/");
// String path = request.getContextPath();
//上传文件名
String filename = file.getOriginalFilename();
File filepath = new File(path,filename);
//判断路径是否存在,如果不存在就创建一个
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
//将上传文件保存到一个目标文件当中
file.transferTo(new File(path + File.separator + filename));
JSONObject attachment = new JSONObject();
attachment.put("name", filename);
attachment.put("url", path + File.separator + filename);
JSONObject rejson = new JSONObject();
rejson.put("data", attachment);
return rejson;
} else {
return "error";
}
}
//读图片到前台展示
@RequestMapping(value = "readImage")
public void readImage(HttpServletRequest request,HttpServletResponse response,
@RequestParam("imagePath") String imagePath) {
//String imagePath = request.getParameter("imagePath");// 图片绝对路径
try {
File file = new File(imagePath);
if (file.exists()) {
DataOutputStream temps = new DataOutputStream(
response.getOutputStream());
DataInputStream in = new DataInputStream(new FileInputStream(
imagePath));
byte[] b = new byte[2048];
while ((in.read(b)) != -1) {
temps.write(b);
temps.flush();
}
in.close();
temps.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
标签:com param 配置 .data ppi object rar ace ring
原文地址:https://www.cnblogs.com/guilf/p/9397572.html