标签:nbsp tag .com 初学 style dde lis 显示 list

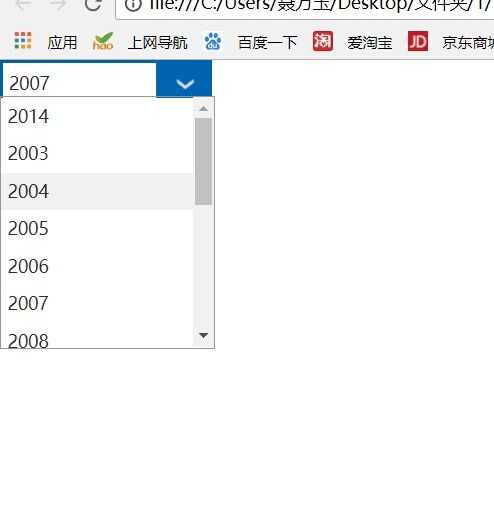
点击蓝框出现可选择的下拉列表,鼠标以上下拉列表,列表显示,移出,列表隐藏,点击需要选择的值课实现交换:
1.显示与隐藏下拉列表只需要在点击蓝框时改变下拉框的display即可;
2.鼠标移到下拉框与移出下拉框的下拉框的显示与隐藏效果,只需通过onmouseover和onmouseout函数改变下拉框的display属性;
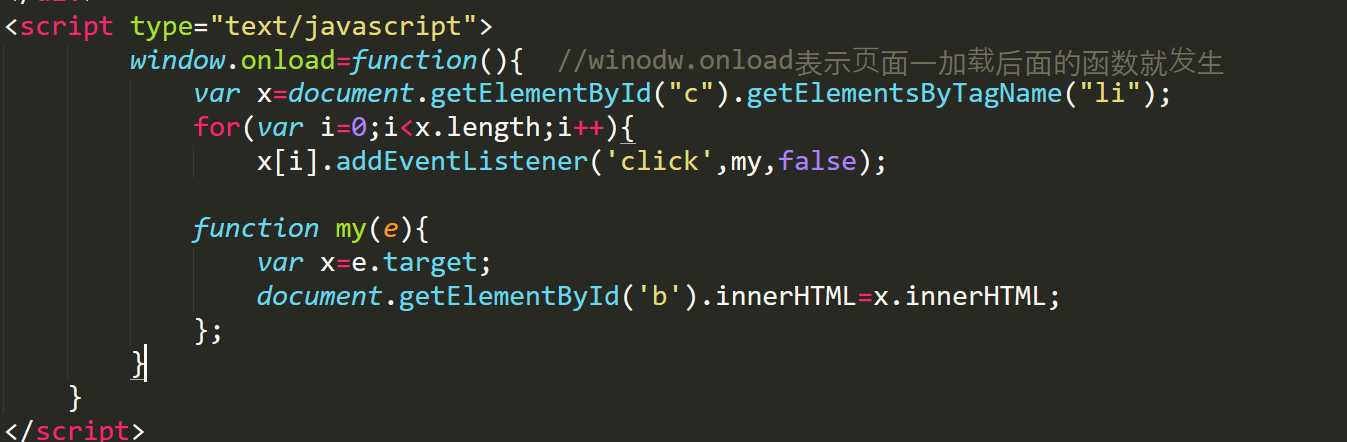
3.主要是要实现值得交换:这里通过事件监听,给每一个下拉框中的li绑定一个点击事件,使点击某一个li时,蓝框中的值变为对应的li中的值。

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>234</title>
<link rel="stylesheet" type="text/css" href="css/6.css">
<script type="text/javascript">
var i=1;
function block1()
{
var mydiv=document.getElementById(‘a‘);
if (i%2==1) {
mydiv.style.display="block";
}
if (i%2==0) {
mydiv.style.display="none";
}
i++;
}
</script>
<script >
function mOver()
{
document.getElementById(‘a‘).style.display="block";
}
function mOut()
{
document.getElementById(‘a‘).style.display="none";
}
</script>
</head>
<body>
<div class="select_list w_160 lfloat">
<div class="src" onclick="block1()"><img src="img/1.jpg" height="37px"/></div>
<span id="b" class="select_value" onclick="block1()">2014</span>
<div id="a" class="select_ul" style="display: none;">
<ul id="c" onmouseover="mOver()" onmouseout="mOut()">
<li >2014</li>
<li >2003</li>
<li >2004</li>
<li >2005</li>
<li >2006</li>
<li >2007</li>
<li >2008</li>
<li >2009</li>
<li >2010</li>
<li >2011</li>
<li >2012</li>
<li >2013</li>
<li >2014</li>
<li >2015</li>
<li >2016</li>
<li >2017</li>
</ul>
</div>
</div>
<script type="text/javascript">
window.onload=function(){ //winodw.onload表示页面一加载后面的函数就发生
var x=document.getElementById("c").getElementsByTagName("li");
for(var i=0;i<x.length;i++){
x[i].addEventListener(‘click‘,my,false);
function my(e){
var x=e.target;
document.getElementById(‘b‘).innerHTML=x.innerHTML;
};
}
}
</script>
</body>
</html>
标签:nbsp tag .com 初学 style dde lis 显示 list
原文地址:https://www.cnblogs.com/ayayi-666/p/9397912.html