标签:hat mes star this undefined nta gui depend user.js
rollup 是一个不错的javascript 模块打包器,一般我们用来构建library
npm install -g rollup使用es6 语法
├── index.html
├── package.json
├── rollup.config.js
├── src
│ └── user.js
└── yarn.lockindex.html :
测试构建的library
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>
rollup.config.js:
rpllup 使用config 方式构建,使用了几个插件(npm commonjs babel uglify)
import commonjs from ‘rollup-plugin-commonjs‘;
import nodeResolve from ‘rollup-plugin-node-resolve‘;
import babel from ‘rollup-plugin-babel‘;
import { uglify } from ‘rollup-plugin-uglify‘;
export default {
input: ‘src/user.js‘,
output: [{
file: ‘bundle.js‘,
format: ‘cjs‘,
banner:"// license under apache dalaongrong@qq.com",
},
{
file: ‘app.js‘,
format: ‘umd‘,
name:"appdemo",
banner:"// license under apache dalaongrong@qq.com",
}
],
plugins: [
uglify(),
nodeResolve({
jsnext: false,
main: true,
browser: true
}),
babel({
exclude: ‘node_modules/**‘ // only transpile our source code
}),
commonjs({
// non-CommonJS modules will be ignored, but you can also
// specifically include/exclude files
include: ‘node_modules/**‘, // Default: undefined
exclude: [ ‘node_modules/foo/**‘, ‘node_modules/bar/**‘ ], // Default: undefined
// these values can also be regular expressions
// include: /node_modules/
// search for files other than .js files (must already
// be transpiled by a previous plugin!)
extensions: [ ‘.js‘, ‘.coffee‘ ], // Default: [ ‘.js‘ ]
// if true then uses of `global` won‘t be dealt with by this plugin
ignoreGlobal: false, // Default: false
// if false then skip sourceMap generation for CommonJS modules
sourceMap: false, // Default: true
// explicitly specify unresolvable named exports
// (see below for more details)
namedExports: { ‘./module.js‘: [‘foo‘, ‘bar‘ ] }, // Default: undefined
// sometimes you have to leave require statements
// unconverted. Pass an array containing the IDs
// or a `id => boolean` function. Only use this
// option if you know what you‘re doing!
ignore: [ ‘conditional-runtime-dependency‘ ]
})
]
};
package.json:
引用依赖的包
{
"name": "first",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"jquery": "^3.3.1",
"shortid": "^2.2.12"
},
"scripts": {
"build": "rollup -c",
"live": "live-server"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-plugin-external-helpers": "^6.22.0",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-preset-env": "^1.7.0",
"live-server": "^1.2.0",
"rollup-plugin-babel": "^3.0.7",
"rollup-plugin-commonjs": "^9.1.4",
"rollup-plugin-node-resolve": "^3.3.0",
"rollup-plugin-uglify": "^4.0.0"
}
}
src/user.js:
业务处理代码
import shortid from "shortid"
import jq from "jquery"
const user ={
name:"dalong",
age:343
}
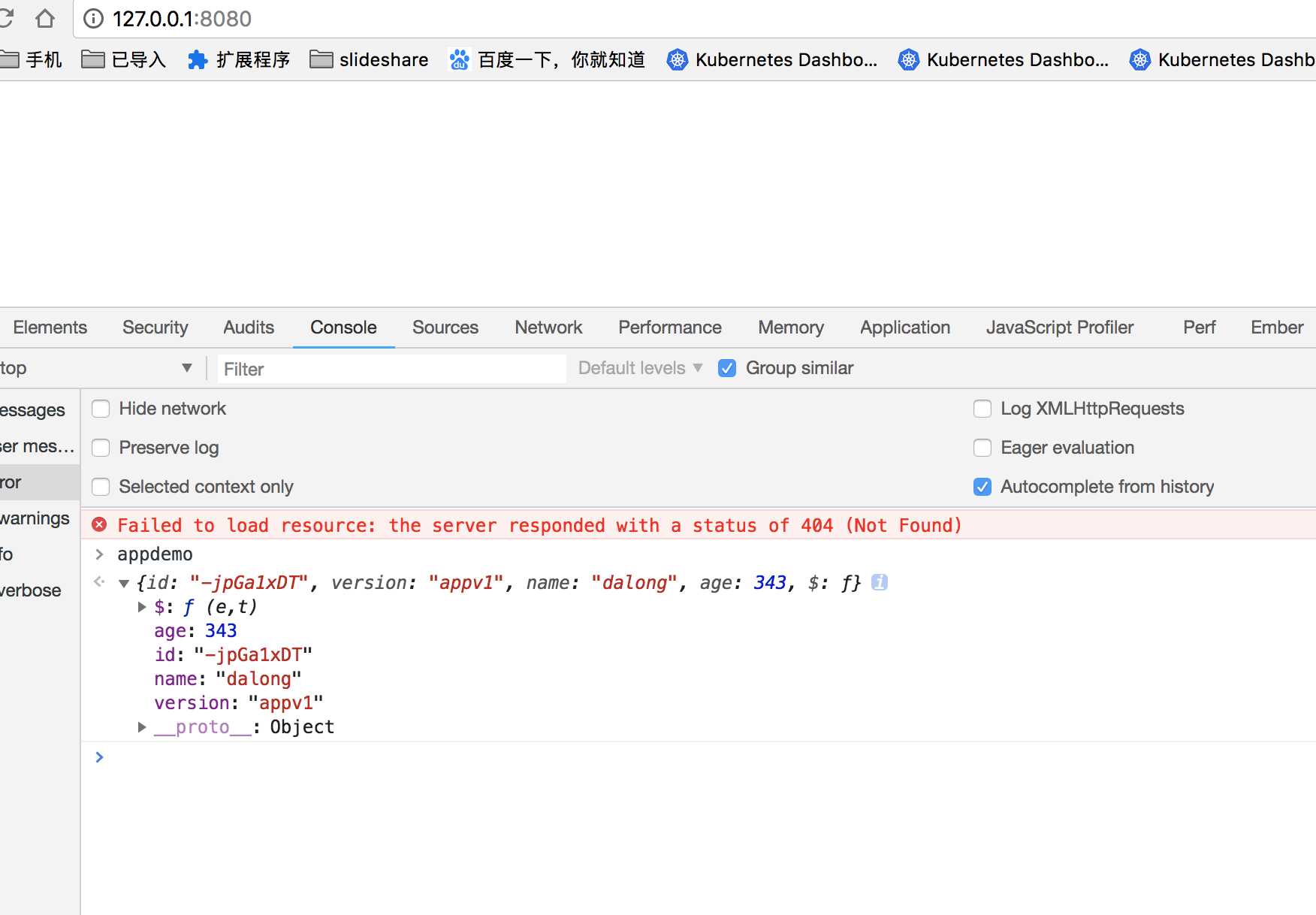
export default {
id:shortid.generate(),
version:"appv1",
...user,
$:jq
}
src/.babelrc:
babel 编译配置
{
"presets": [
["env", {
"modules": false
}]
],
"plugins": ["external-helpers", "transform-object-rest-spread"]
}yarn buildyarn live

https://rollupjs.org/guide/en
https://github.com/rongfengliang/rollup-babel-demolibrary
标签:hat mes star this undefined nta gui depend user.js
原文地址:https://www.cnblogs.com/rongfengliang/p/9399467.html