标签:doc init blank 顶点 表示 charset ... initial tle
文章来源于:https://www.cnblogs.com/mq0036/p/3337327.html
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge,chrome=1">
8 <title>Document</title>
9 </head>
10
11 <body>
12 <!--
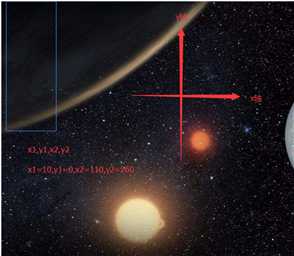
13 <area shape="rect" coords="x1, y1,x2,y2" href=url>表示设定热点的形状为矩形,左上角顶点坐标为(X1,y1),右下角顶点坐标为(X2,y2)。
14 <area shape="circle" coords="x1, y1,r" href=url>表示设定热点的形状为圆形,圆心坐标为(X1,y1),半径为r。
15 <area shape="poligon" coords="x1,y1,x2,y2 ......" href=url>表示设定热点的形状为多边形,各顶点坐标依次为(X1,y1)、(X2,y2)、(x3,y3) ......。
16 -->
17
18
19 <!-- img指热点图片,usemap指name为#planetmap的map. area标明具体的地方. coords标明坐标,href则是链接 -->
20 <img src="planets.jpg" usemap="#planetmap" alt="Planets" />
21 <map name="planetmap" id="planetmap">
22 <area shape="circle" coords="180,139,14" href="venus.html" alt="Venus" />
23 <area shape="circle" coords="129,161,10" href="mercur.html" alt="Mercury" />
24 <area shape="rect" coords="10,0,110,260" href="sun.html" alt="Sun" />
25 </map>
26 </body>
27
28 </html>
细节图

标签:doc init blank 顶点 表示 charset ... initial tle
原文地址:https://www.cnblogs.com/cisum/p/9399447.html