标签:inf 用户 移植 touch blog 使用 www. 初学 赋值
原文:WPF 多点触摸开发[2]:WPF触摸的几个手势的执行顺序前面我讲了在win7下使用模拟器,进行调试模拟多点触摸,其实际开发中这样也比较麻烦..
要拿几个鼠标. 所以更多的人会 买个触摸套 套在显示屏上. 这样可支持 2点触摸. 又没有正真触摸屏的昂贵,价格也相对优惠很多.
接下来进入正题 . WPF其实本身对触摸事件就支持. 其中有些高及触屏的操作的手势路由事件. 大大增强了用户体验性. 使得我们能做出类似iphone手机的的触控效果.并使之这些柔和的效果 移植到桌面触摸应用上.
首先我们介绍几个 手势 他们分别是
ManipulationStarting、ManipulationStarted、ManipulationDelta、ManipulationInertiaStarting、ManipulationCompleted
英文还行的朋友 从名字上就能很好的看出 几个手势的含义 呵呵.
首先我们介绍 ManipulationStarting 故名思议, 触摸开始时候 Touch 手指触摸的时候
该事件被触发. 执行顺序为No1.
如果你此时不动. ManipulationStarted 触发触摸开始后
单纯的touch后, 此事件结束 立即调用了Complete()方法 完成操作 直接触发了.ManipulationCompleted
触摸结束事件.
其中路由事件 会激发 TouchMove. 由此在ManipulationStarted 时候 会激发 ManipulationDelta
这个英文Delta 有变换函数的意思 我们看到的触摸时候旋转 缩放 划动 其实 都是在这里.
当操作 released的时候 也就是停歇,一瞬间 会激发ManipulationInertiaStarting 这就是赋值惯性的时候
有了他 使得触摸的变化 具有 加速或者减速的柔和效果
最终结束的时候都会触发 .ManipulationCompleted
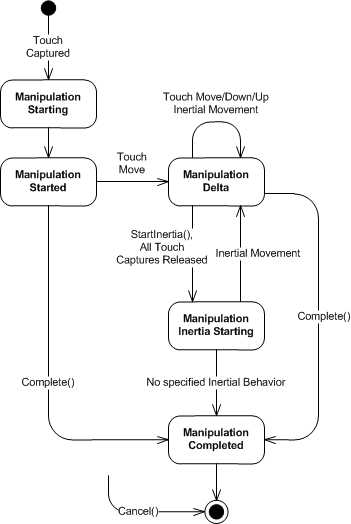
上面的文字说的似乎有点饶,懂的很明白,初学的可能就有点 不清晰 下面是msdn 找的一张图清晰的展现了他们的执行顺序

一下章 我们讲 使用这些手势 去创建 一个 触摸的应用,以及具体深入分析 这些高级触摸事件
作者: 夜中心寒
属于:殊胜科技. 官网: http://www.utionsoft.net
标签:inf 用户 移植 touch blog 使用 www. 初学 赋值
原文地址:https://www.cnblogs.com/lonelyxmas/p/9402369.html