标签:pac tab 修改 图片 ext 开发 tmp line 插件
最近接手了公司官网跟新的任务,需要编写HTML页面。页面中存在大量重复内容(导航条、页脚、侧边栏等),每次复制粘贴也不是个事,网上搜了相关的HTML模板创建问题,还找到了。楼主使用的是Sublime text3,相关创建HTML模板的方法如下:
1. 使用相关的包,如SublimeTmpl,安装步骤如下:
1.1 安装Package Control组件
1.2 按下Ctrl + Shift + P调出命令面板,选择Install Package选项并回车
1.3 输入要安装的插件,如SublimeTmpl
1.4 安装成功后,使用Ctrl + alt + h就可以新建一个html5文件了。
1.5 html5模板修改,点击Preferences → Browse Packages,在SublimeTmpl文件夹下,依次找templates→html.tmpl进行修改。
2. 自定义模板,步骤如下:
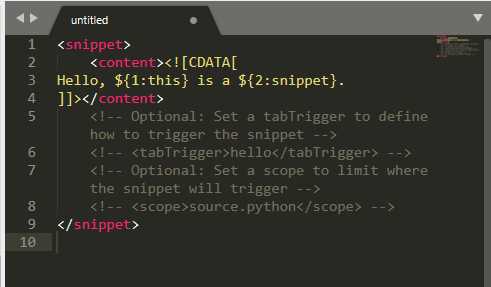
2.1 打开工具--插件开发--新建代码片段,会出现下图:

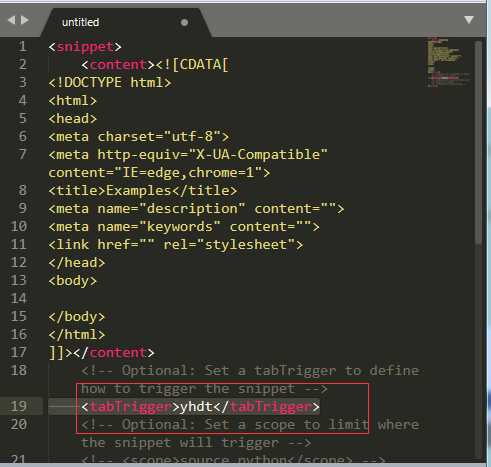
2.2 在<![CDATA[和]]>内写下你要的代码片段,注意的是代码片段要靠最左边,并把下面tabTrigger标签的注释打开,中间的yhdt就是你的快捷键。

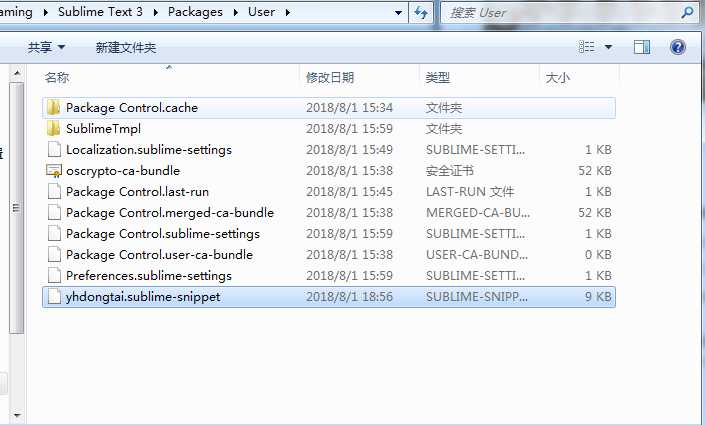
2.3 Ctrl+s保存,后缀必须是.sublime-snippet。例如yhdongtai.sublime-snippet

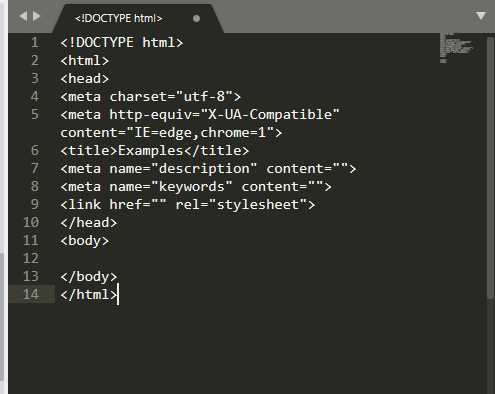
2.4 新建一个页面test.html,输入yhdt,然后按Tab键,就出现你设置的代码片段了。

标签:pac tab 修改 图片 ext 开发 tmp line 插件
原文地址:https://www.cnblogs.com/yahengwang/p/9403560.html