标签:.config inpu serve mat install tail 1.0 download config
1.下载Microsoft URL Rewrite Module 2.0 for IIS (x64) https://www.microsoft.com/en-us/download/details.aspx?id=47337

2.无脑安装
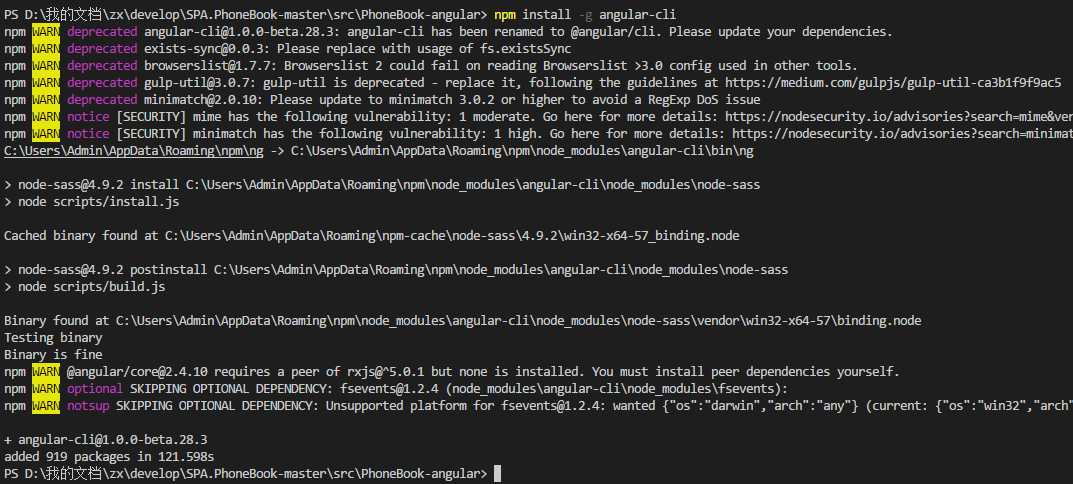
3.安装angular-cli
npm install -g @angular-cli

如果打包报错,可以考虑重装一下
npm uninstall -g angular-cli @angular/cli
npm cache clean
npm install -g @angular/cli
4.打包angular
ng build --prod --aot
5.把打包生成的dist文件夹内容拷贝到iis的网站目录下
6.在目录下新建一个web.config文件,写入内容
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="AngularJS" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
7.运行网站
标签:.config inpu serve mat install tail 1.0 download config
原文地址:https://www.cnblogs.com/freebird911/p/9404166.html