标签:依次 调用 call efi bubuko lan 有一个 exports 参数
什么是SeaJS?
SeaJS是一款适用于Web浏览器端的模块加载器,它同时又与Node兼容。在SeaJS的世界里,一个文件就是一个模块,所有模块都遵循CMD(Common Module Definition)规范。SeaJS本身遵循(Keep it Simple, Stupid)理念开发,API仅有几个。
为什么用SeaJS?
假如我们要开发一个web应用App,在这个应用中需要使用jquery框架。App的首页index.html会用到module1.js,module1.js依赖module2.js和module3.js,同时module3.js依赖module4.js。传统方式,index.html需要引入module1.js及其所有下层依赖(顺序不能错)。随着项目的进行,js文件会越来越多,依赖关系会越来越复杂,使得js代码和html里的script列表变的难以维护。
而使用SeaJS,index.html不再需要引入所有依赖的js文件,只需要引入一个sea.js,sea.js会处理所有依赖,加载相应的js文件。
SeaJS特性
1、html页面不用再维护冗长的script标签列表,只要引入一个sea.js即可。
2、js代码以模块进行组织,各个模块通过require引入自己依赖的模块,代码清晰明了。
基本原则
1、在sea.js里,使用define(工厂函数factory)函数定义模块,模块就是一个函数,在CMD(Common Module Definition)模块定义规范中,一个模块就是一个JS文件。
2、模块的执行,必须要其依赖的模块准备就绪才能顺利执行。
3、在Sea.js里,模块的概念类似于面向对象中的类,模块有自己的数据和方法,数据和方法可以是公共的也可以是私有的,公共的可以供别的模块调用。
三种载入模块的API
seajs.use 主要用于载入入口模块,同时也是整个模块依赖树的根。一般只用在页面载入入口模块,用来在页面中加载一个或多个模块。如果入口模块只有一个,也可以使用sea.js的script标签加入"data-main"="./main"属性来省略seajs.use.
require 主要的模块加载方法,引入依赖,指定模块的接口,当一个模块需要另一个模块时用require加载。require只接受字符串直接量作为参数。
require.async 用来在模块内部异步加载一个或多个模块。seajs会在html页面打开时通过静态分析一次性加载所需要的js文件,如果想某个js文件在用到时才加载,则使用该方法。
分别:require是同步向下执行,require.async则是异步回调执行,且一般用来加载可延迟异步加载的模块。
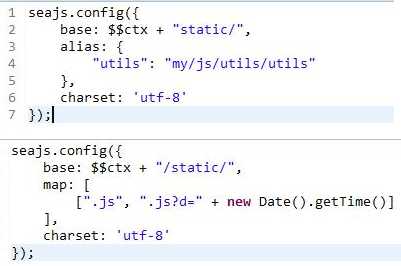
前台JS应尽可能使用缓存,将config.js中的map:[]中代码去掉。可以在firebug里查看效果,去掉后请求的连接后没有了?d=……,即去掉了时间戳,下次访问将使用缓存。
如何使用?
Step1:
在页面引入sea.js。为了让sea.js内部能快速获取到自身路径,推荐手动加上id属性:
<script src="http://path/to/seajs/1.2.0/sea.js" id="seajsnode"></script>
Step2: 使用seajs.use加载模块文件:
<script> seajs.use(‘./hello‘)// 可以带 callbackseajs.use(‘./hello‘,function(hello){hello.api()})// 也可同时(依次)加载多个模块 seajs.use([‘./hello‘,‘./world‘],function(hello,world){hello.api()world.api()}) </script>
你应该已经注意到,被加载的模块文件都没带后缀,那是因为 SeaJS 默认会给没有指定后缀的自动补上.js后缀。但有两种情况是不会自动添加的,一是路径以井号#结尾,二是路径中含有问号?。
SeaJS全局配置参数
static/my/js/sea/config.js

base:表示基址寻址时的基址路径,若设置base: www.baidu.com/,当var model = require("jquery");,会载入www.baidu.com/jquery.js;
alias:可以让文件的真实路径与调用标识分开,对较长的常用路径设置缩写,有利于统一维护;
charset:表示下载js时script标签的charset属性;
timeout:表示加载文件的最大时长,单位为毫秒;
debug:表示是否工作在调试模式下。
seajs.config({ paths: { ‘gallery‘:‘https://a.alipayobjects.com/gallery‘, ‘app‘:‘path/to/app‘, } }); define(function(require, exports, module) { var underscore =require(‘gallery/underscore‘); //=> 加载的是 https://a.alipayobjects.com/gallery/underscore.jsvar biz =require(‘app/biz‘); //=> 加载的是 path/to/app/biz.js });
paths:当目录比较深,或需要跨目录调用模块时,可以使用paths来简化书写;也可以结合alias配置一起使用,让模块引用更方便。
seajs.config({ vars: { ‘locale‘:‘zh-cn‘ } }); define(function(require, exports, module) { var lang =require(‘./i18n/{locale}.js‘); //=> 加载的是 path/to/i18n/zh-cn.js });
SeaJS示例演示
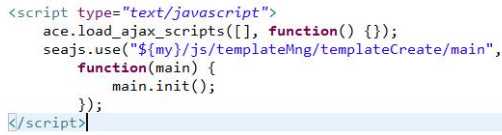
在页面中引用main.js文件:

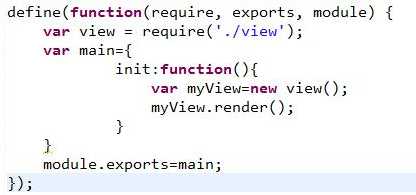
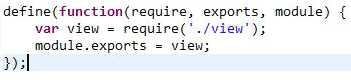
main.js文件依赖view.js文件:

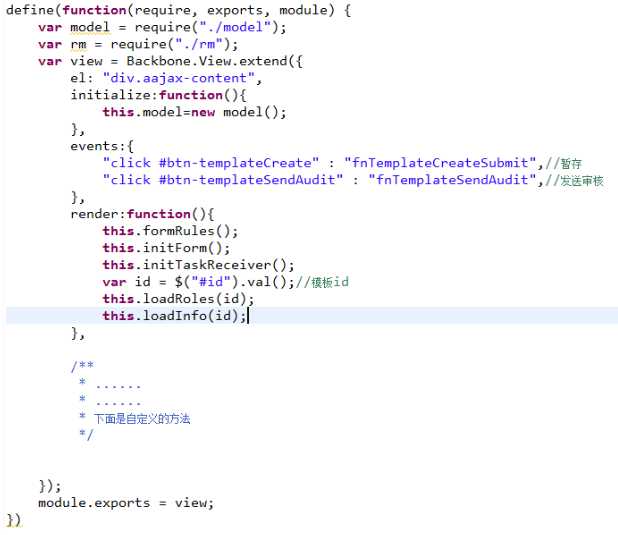
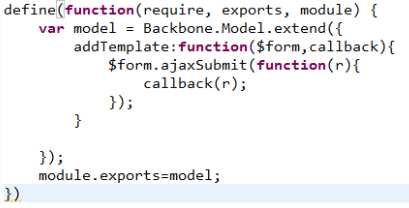
view.js文件的架构,依赖model.js和rm.js:


三个参数
工厂函数factory解析:
工厂函数是模块的主体和重点,在只传递一个参数给define时,这个参数就是工厂函数,此时工厂函数有三个参数。
require:用来指定模块的接口,引入依赖,获取其他模块提供的接口;注意:require只接受字符串直接作为参数。
exports:用来在模块内部对外提供接口,将数据或方法定义在其上则将其暴露给外部调用。
module:模块的元数据,该对象存储了与当前模块关联的一些属性和方法。


标签:依次 调用 call efi bubuko lan 有一个 exports 参数
原文地址:https://www.cnblogs.com/xyhero/p/9404271.html