标签:好的 服务器端 视频 font 自身 方便 屏幕 定义 标题
组成:网页主要由文字、图片和按钮等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
总结:网页其实就是由html标签组成的。
web标准:制作网页要遵循的规范
结构标准:HTML(搭建网页结构)
表现标准:css(美化网页)
行为标准:javascript
作用:浏览器是网页运行的平台,用于浏览网页。
主流浏览器:IE、谷歌、火狐、360、qq、猎豹、UC、欧朋

世界5大主流浏览器:SIRI IE 欧朋 火狐 谷歌
| | | | |
webkit trident presto gecko blink

内核(渲染引擎): 将网页中的标签信息转化为我们人眼能够识别的图文信息。
1 1:浏览器向服务器发送请求(通过http协议) 2 3 2: http协议:超文本传输协议,也就是浏览器和服务器端的网页传输数据的约束和规范 4 5 3: url协议:平时我们写的网址就是url地址 6 7 url协议:规定url地址的格式 8 9 协议规定格式: scheme://host.domain:port/path/filename 10 11 scheme: 定义因特网服务的类型 。常见的就是http 12 13 host: 定义域主机(http 的默认主机是www) 14 15 domain: 定义因特网域名 比如:w3school.com.cn 16 17 :port 定义端口号(网页默认端口 :80) 18 19 path: 网页所在服务器上的路径 20 21 filename: 文件名称 22
HTML(Hyper Text Markup Language ) :中文译为“超文本标记语言”,主要是通过html标记对网页中的文本,图片,声音等内容进行描述。
HTML之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”,通过超链接可以实现网页的跳转。从而构成了丰富多彩的Web页面。
1、HTML基本文档格式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>FirstDemo</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
2、HTML基本文档格式—<html> 标记
1 -- <html>称为根标记,用于告知浏览器其自身是一个 HTML 文档, <html>标记标志着HTML文档的开始,</html>标记标志着HTML文档的结束,在他们之间的是文档的头部和主体内容。 2 -- <html lang="en"> 向搜索引擎表示该页面是html语言,并且语言为英文网站,其"lang"的意思就是“language”,语言的意思,而“en”即表示english 3 -- 这个主要是给搜索引擎看的,搜索引擎不会去判断该站点是中文站还是英文站,所以这句话就是让搜索引擎知道,你的站点是中文站,对html页面本身不会有影响
3、HTML基本文档格式—<head> 标记
-- <head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html>标记之后,主要用来封装其他位于文档头部的标记。 -- 一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
4、HTML文档头部相关标记—<title>标记
-- <title>标记用于定义HTML页面的标题,即给网页取一个名字,必须位于<head>标记之内。一个HTML文档只能含有一对<title></title>标记,<title></title>之间的内容将显示在浏览器窗口的标题栏中。
其基本语法格式如下: <title>网页名称</title>
5、HTML基本文档格式—<body> 标记
-- <body>标记用于定义HTML文档所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标记内,<body>标记中的信息才是最终展示给用户看的。 -- 一个HTML文档只能含有一对<body>标记,且<body>标记必须在<html>标记内,位于<head>头部标记之后.
1.嵌套关系
2.并列关系
嵌套关系:类似父亲和儿子之间的关系
<html>
<head></head>
<body></body>
</html>
并列关系:类似与兄弟之间的关系
<head></head>
<body></body>
1、HTML标记—双标记
-- 双标记也称体标记,是指由开始和结束两个标记符组成的标记。其基本语法格式如下: <标记名></标记名> 该语法中“<标记名>”表示该标记的作用开始,一般称为“开始标记(start tag)”,“</标记名>” 表示该标记的作用结束,一般称为“结束标记(end tag)”。和开始标记相比,结束标记只是在前面加了一个关闭符“/”。
2、HTML标记—单标记
-- 单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。其基本语法格式如下: <标记名/>
1、水平线标记<hr />
-- 在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标记来完成,<hr />就是创建横跨网页水平线的标记。其基本语法格式如下: <hr />是单标记,在网页中输入一个<hr />,就添加了一条默认样式的水平线。
2、HTML标记—注释标记
-- 在HTML中还有一种特殊的标记——注释标记。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标记。其基本语法格式如下: <!-- 注释语句 --> -- 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
3、换行标记<br />
--在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标记<br />,这时如果还像在word中直接敲回车键换行就不起作用了。
4、图像标记<img />
-- HTML网页中任何元素的实现都要依靠HTML标记,要想在网页中显示图像就需要使用图像标记,接下来将详细介绍图像标记<img />以及和他相关的属性。其基本语法格式如下: <img src="图像URL"> -- 该语法中src属性用于指定图像文件的路径和文件名,他是img标记的必需属性。
相对路径
相对路径不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。
eg:<img src="img/logo.gif" alt="专业的java,.net,php,网页,平面,iOS" />
相对路径设置分为以下三种:
-- 图像文件和html文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
-- 图像文件位于html文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
-- 图像文件位于html文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
相对路径
绝对路径一般是指带有盘符的路径。
eg: “D:\HTML+CSS网页制作\chapter02\img\logo.gif”, 或完整的网络地址,例如“http://www.baidu.com/images/logo.gif”。
1、段落标记<p>
-- 在网页中要把文字有条理地显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标记就是<p>。 -- <p>是HTML文档中最常见的标记,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
2、标题标记<hx>
-- 为了使网页更具有语义化,我们经常会在页面中用到标题标记,HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6>,从<h1>到<h6>重要性递减。其基本语法格式如下: <hx>标题文本</hx>
3、文本样式标记
-- 多种多样的文字效果可以使网页变得更加绚丽,为此HTML提供了文本样式标记<font>,用来控制网页中文本的字体、字号和颜色。其基本语法格式如下: <font>文本内容</font>
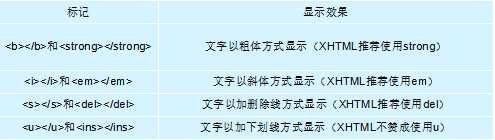
4、文本格式化标记
-- 在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标记,使文字以特殊的方式显示。
文本格式化常用标记:

1、创建超链接
-- 在HTML中创建超链接非常简单,只需用<a></a>标记环绕需要被链接的对象即可,其基本语法格式如下: <a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a> -- 在上面的语法中,<a>标记是一个行内标记,用于定义超链接,href和target为其常用属性,下面对它们进行具体地解释。
2、超链接属性
-- href:用于指定链接目标的url地址,当为<a>标记应用href属性时,它就具有了超链接的功能。 -- target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。 -- <base /> 可以设置整体链接的打开状态
3、超链接注意事项
注意: -- 暂时没有确定链接目标时,通常将<a>标记的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。 -- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
4、锚点链接
通过创建锚点链接,用户能够快速定位到目标内容。 创建锚点链接分为两步: -- 使用“<a href=”#id名“>链接文本</a>”创建链接文本。 -- 使用相应的id名标注跳转目标的位置。

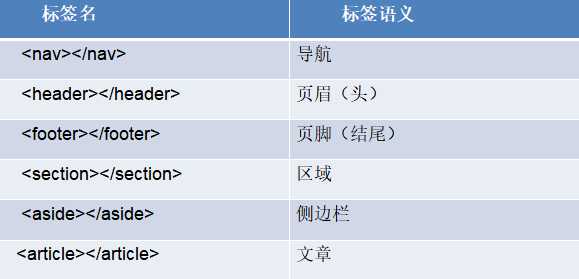
- 标签语义化概念:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
- 标签语义化意义:
1:网页结构合理
2:有利于seo:和搜索引擎建立良好沟通,有了良好的结构和语义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
- 注意事项:
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p
3:不要使用纯样式标签,如:b、font、u等,改用css设置。
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);

标签:好的 服务器端 视频 font 自身 方便 屏幕 定义 标题
原文地址:https://www.cnblogs.com/JohnEricCheng/p/9404603.html