标签:bower 特殊属性 低版本 中文 exports image 情况下 run 分享
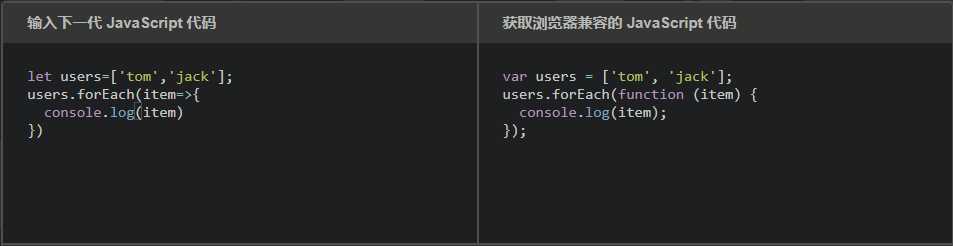
①Babel 是一个 JavaScript 编译器,可以把ES6的语法转为兼容浏览器的ES5语法
②Babel中文官网:https://www.babeljs.cn/
③Babel可以单独使用,但是一般都是和webpack结合一起使用

1、babel-loader babel-core babel-preset-env (转换语法)
①安装依赖:
// 已经在项目里安装了webpack的情况下 npm install --save-dev babel-loader babel-core babel-preset-env
②配置
// 该文件其实最终是要在node环境下执行的 const path = require(‘path‘) const htmlWebpackPlugin = require(‘html-webpack-plugin‘) // 导出一个具有特殊属性配置的对象 module.exports = { entry:‘./src/main.js‘,/* 入口文件模块路径 */ output:{ path:path.join(__dirname,‘./dist/‘),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:‘bundle.js‘/* 打包的结果文件名称 */ }, devServer:{ // 配置webpack-dev-server的www目录 contentBase:‘./dist‘ }, plugins:[ // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走 // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称 new htmlWebpackPlugin({ template:‘./index.html‘ }) ], module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 ‘style-loader‘, ‘css-loader‘ ] }, { test:/.(jpg|png|gif|svg)$/, use:[ ‘file-loader‘ ] }, { test:/\.js$/, exclude:/(node_modules|bower_components)/,//排除掉node_module目录 use:{ loader:‘babel-loader‘, options:{ presets:[‘env‘] //转码规则 } } } ] } }
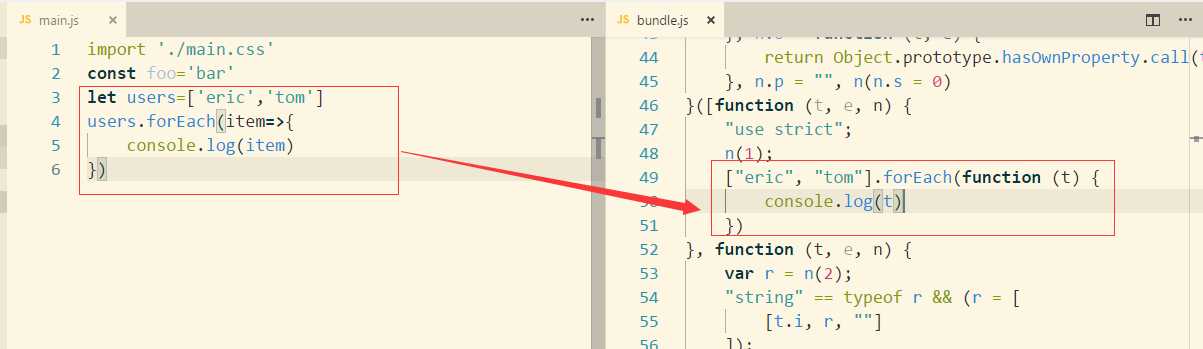
③打包
npm run build

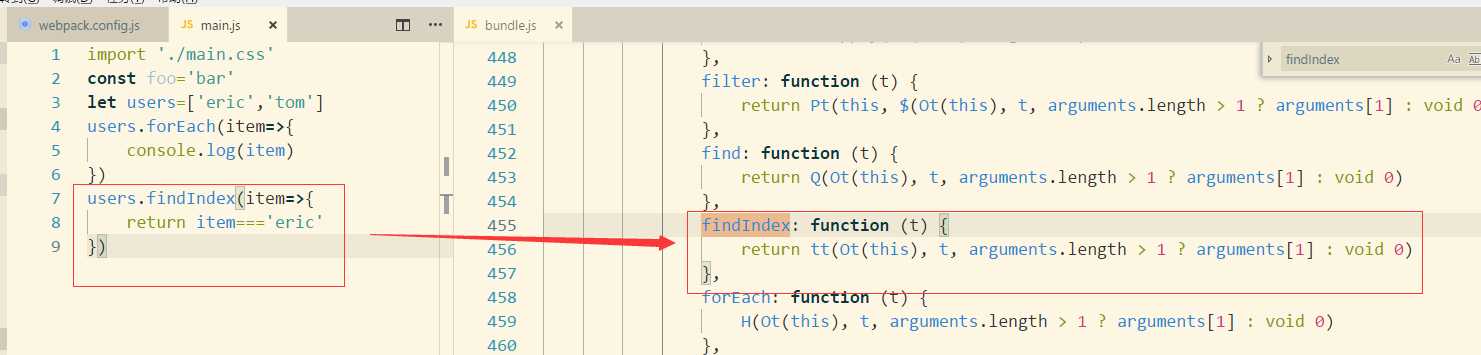
2、babel-polyfill 来提供低版本浏览器中的不支持API
①安装依赖
npm install --save-dev babel-polyfill
②配置:这样会在打包的时候提供一个垫脚片用以兼容低版本浏览器中不支持的API(兼容低版本浏览器的一个方法)
// 该文件其实最终是要在node环境下执行的 const path = require(‘path‘) const htmlWebpackPlugin = require(‘html-webpack-plugin‘) // 导出一个具有特殊属性配置的对象 module.exports = { entry:[‘babel-polyfill‘,‘./src/main.js‘],/* 入口文件模块路径 */ output:{ path:path.join(__dirname,‘./dist/‘),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:‘bundle.js‘/* 打包的结果文件名称 */ }, devServer:{ // 配置webpack-dev-server的www目录 contentBase:‘./dist‘ }, plugins:[ // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走 // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称 new htmlWebpackPlugin({ template:‘./index.html‘ }) ], module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 ‘style-loader‘, ‘css-loader‘ ] }, { test:/.(jpg|png|gif|svg)$/, use:[ ‘file-loader‘ ] }, { test:/\.js$/, exclude:/(node_modules|bower_components)/,//排除掉node_module目录 use:{ loader:‘babel-loader‘, options:{ presets:[‘env‘] //转码规则 } } } ] } }
③打包
npm run build

3、transform-runtime解决代码重复问题
①在打包的过程中,babel会在包里提供一些工具函数,而这些工具函数可能会重复的出现在多个模块。
②这样会导致打包的体积过大,所以babel提供了babel-transform-runtime解决这个体积过大的问题
③安装依赖
npm install babel-plugin-transform-runtime --save-dev npm install babel-runtime --save
④配置
// 该文件其实最终是要在node环境下执行的 const path = require(‘path‘) const htmlWebpackPlugin = require(‘html-webpack-plugin‘) // 导出一个具有特殊属性配置的对象 module.exports = { entry:[‘babel-polyfill‘,‘./src/main.js‘],/* 入口文件模块路径 */ output:{ path:path.join(__dirname,‘./dist/‘),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:‘bundle.js‘/* 打包的结果文件名称 */ }, devServer:{ // 配置webpack-dev-server的www目录 contentBase:‘./dist‘ }, plugins:[ // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走 // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称 new htmlWebpackPlugin({ template:‘./index.html‘ }) ], module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 ‘style-loader‘, ‘css-loader‘ ] }, { test:/.(jpg|png|gif|svg)$/, use:[ ‘file-loader‘ ] }, { test:/\.js$/, exclude:/(node_modules|bower_components)/,//排除掉node_module目录 use:{ loader:‘babel-loader‘, options:{ presets:[‘env‘], //转码规则 plugins:[‘transform-runtime‘] } } } ] } }
标签:bower 特殊属性 低版本 中文 exports image 情况下 run 分享
原文地址:https://www.cnblogs.com/EricZLin/p/9409235.html