标签:暴力 附件 选中 场景 div hat -- return 子节点
场景
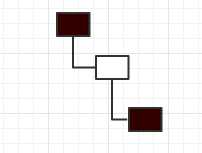
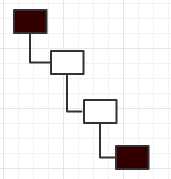
最近在接了个需求,其中有个树形结构的勾选方式逻辑判断比较复杂,断层选择需要进行逻辑判断,什么是断层?看下图给你解释:


黑色代表当前结点被勾选上,白色代表未勾选,上图描述了断层的逻辑,意思就是,有关联的一条线上的节点,假如中间一个节点没有勾选上,证明这就是断层。
分析
注意,每一个节点就是一个对象,对象里面有属性,一个id,一个pid,pid就是当前节点的父节点,这样才能构成上面的树形。
方法一:
解决问题的思路就是,通过递归判断当前选中的节点的爷父,3个节点,如果子节点、爷节点勾选上了,父节点没有勾选上,证明断层。
代码实现
checkNode : function(curGid, selectRowids,allData) {
var that=this;
var pid = "";
for (var i = 0; i < allData.length; i++) {
if (allData[i].gid == curGid) { // allData是这个树的所有节点对象集合
pid = allData[i].pgid;
break;
}
}
if (pid==‘#‘||pid == undefined) {
return true;
} else {
var ppid = "";
for (var i = 0; i < allData.length; i++) {
if (allData[i].gid == pid) {
ppid = allData[i].pgid;
break;
}
}
// 如果当前子节点的上级节点没有勾选,并且当前节点的上上级节点勾选了,说明断层了。
if (selectRowids.indexOf(pid) == -1 && selectRowids.indexOf(ppid)>-1) {
return false;
} else {
// 这里最叼,递归当前结点的上一个节点!!!
return this.checkNode(pid, selectRowids, allData);
}
}
}
方法二:
解决问题的思路就是,找出当前选中的节点集合,for循环每一个选中的节点,然后通过递归方式,获取当前选中节点的祖先集合,然后按照顺序判断最顶层祖先(一级),如果没勾选,就不管它,然后接着判断最顶层祖先的下级祖先(二级),如果有勾选,那么判断三级是否勾选,如果没勾选上,证明断层!这种方法更加的简单暴力。不过时间复杂度比第一种方法要大。
附件
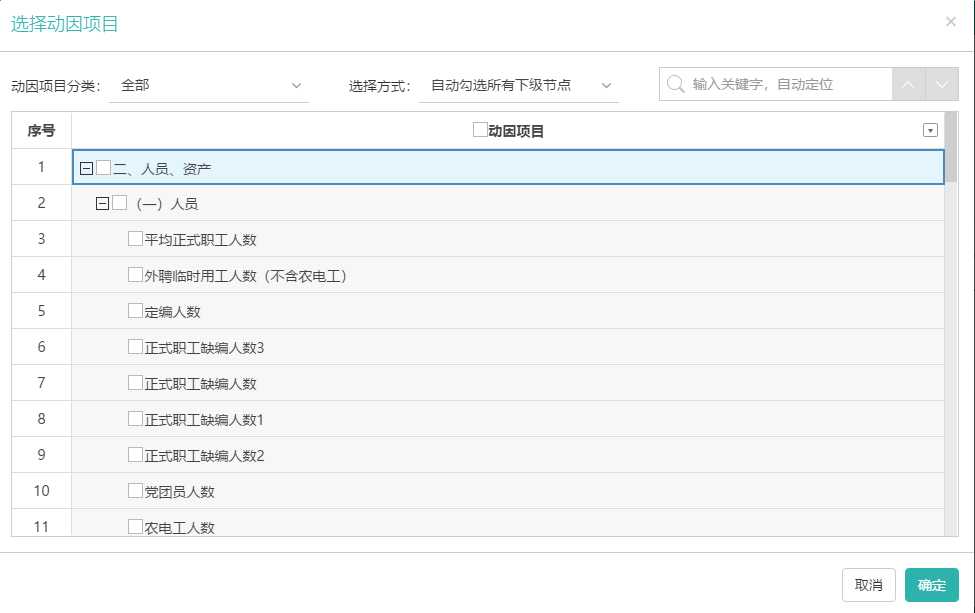
附上我的页面效果图,加强一下印象

--end--
标签:暴力 附件 选中 场景 div hat -- return 子节点
原文地址:https://www.cnblogs.com/pengshengguang/p/9410719.html