标签:vat OLE .sh logo fun console username source user
今天给大家分享一下微信被动转发功能,话不多说,直接干
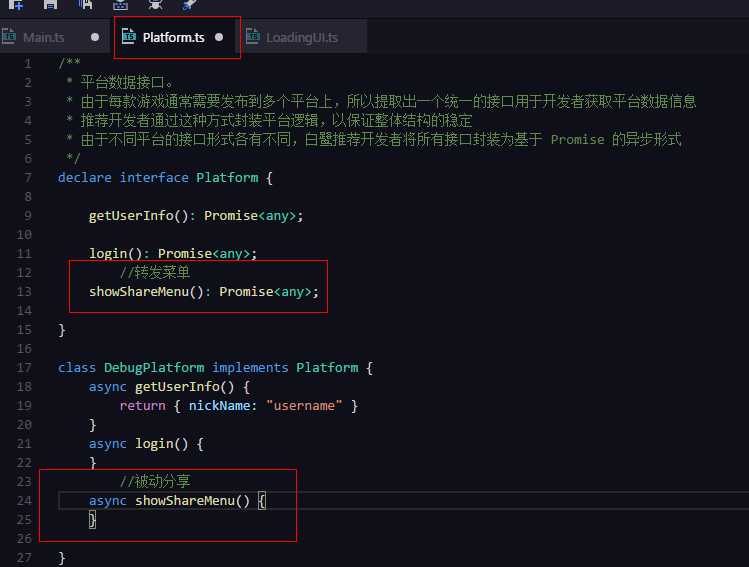
1.在egret中打开Platfrom.ts文件,添加代码如下(当然,你也可以直接复制粘贴)
/** * 平台数据接口。 * 由于每款游戏通常需要发布到多个平台上,所以提取出一个统一的接口用于开发者获取平台数据信息 * 推荐开发者通过这种方式封装平台逻辑,以保证整体结构的稳定 * 由于不同平台的接口形式各有不同,白鹭推荐开发者将所有接口封装为基于 Promise 的异步形式 */ declare interface Platform { getUserInfo(): Promise<any>; login(): Promise<any>; //转发菜单 showShareMenu(): Promise<any>; } class DebugPlatform implements Platform { async getUserInfo() { return { nickName: "username" } } async login() { } //被动分享 async showShareMenu() { } } if (!window.platform) { window.platform = new DebugPlatform(); } declare let platform: Platform; declare interface Window { platform: Platform }

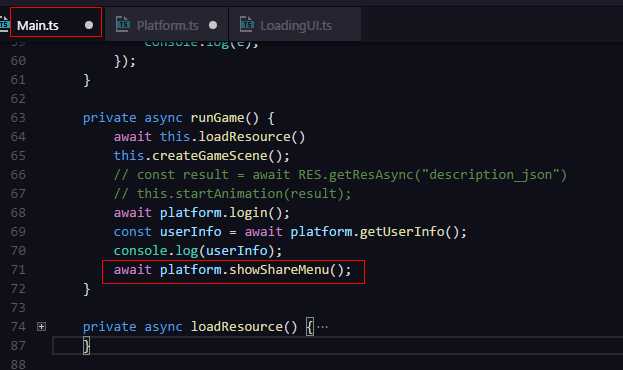
2.在Main.ts中调用Platfrom.ts新增加的方法
private async runGame() { await this.loadResource() this.createGameScene(); // const result = await RES.getResAsync("description_json") // this.startAnimation(result); await platform.login(); const userInfo = await platform.getUserInfo(); console.log(userInfo); await platform.showShareMenu(); }

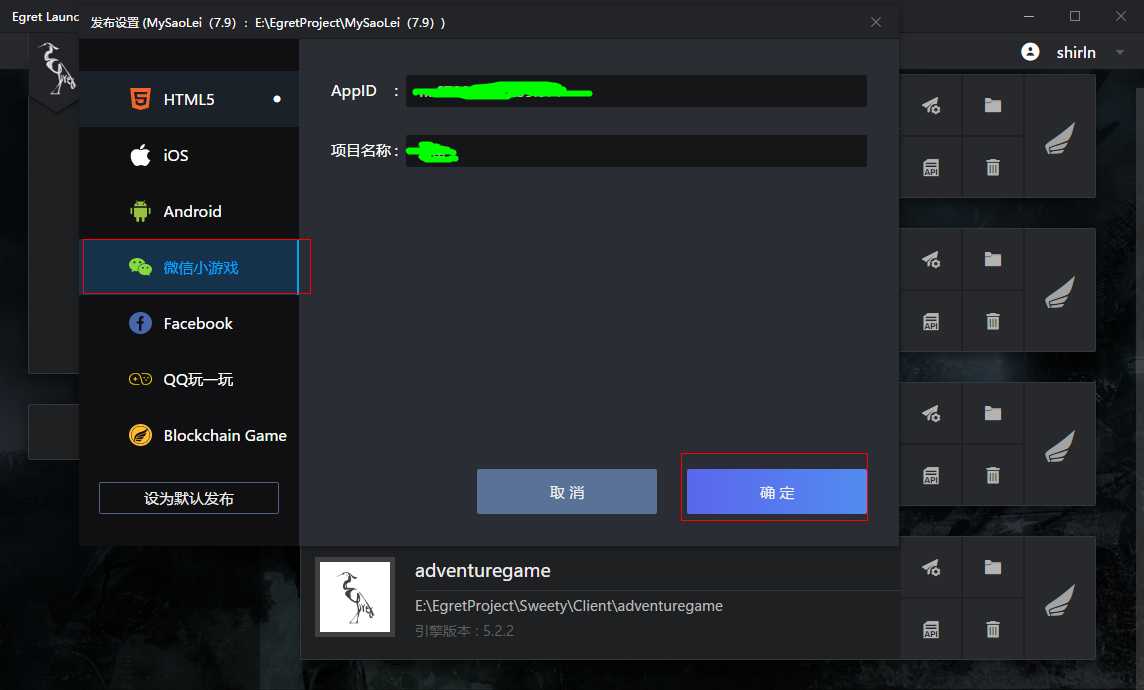
3.打包成微信小游戏

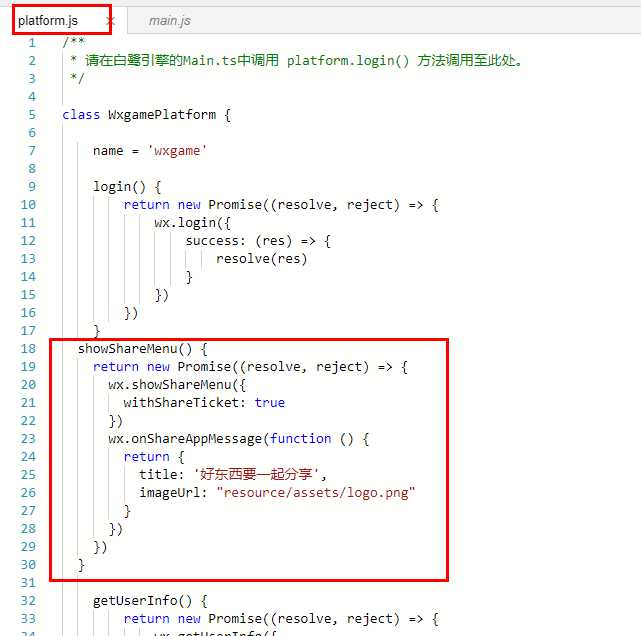
4.使用微信开发者工具打开微信小游戏项目,打开platfrom.js,添加代码
showShareMenu() { return new Promise((resolve, reject) => { wx.showShareMenu({ withShareTicket: true }) wx.onShareAppMessage(function () { return { title: ‘好东西要一起分享‘, imageUrl: "resource/assets/logo.png" } }) }) }

参数可根据实际情况写.
其他分享API同理,API及参数详见https://developers.weixin.qq.com/minigame/dev/document/share/wx.getShareInfo.html
标签:vat OLE .sh logo fun console username source user
原文地址:https://www.cnblogs.com/shirln/p/9413234.html