标签:oat div 关于 www sele block 块级元素 get 解决方法
cp from : https://www.jianshu.com/p/617e78a27c88
** 前言: ** CSS 中的 display:inline-block 是笔者最为喜欢的元素之一,可以将原本占据一行的块级元素,转变为可以并列显示的行内块级元素。
.html
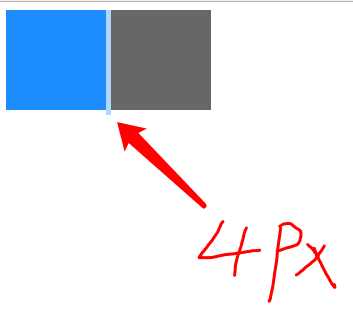
<body>
<div class="a"></div>
<div class="b"></div>
</body>
.css
.a{
width: 100px;
height: 100px;
background: #1c8cff;
display: inline-block;
}
.b{
width: 100px;
height: 100px;
background: #676767;
display: inline-block;
}

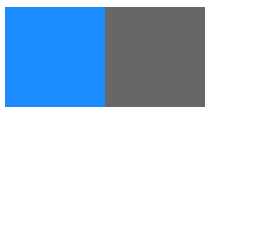
接着为两个盒子的父元素添加 font-size:0
body{
font-size: 0;
}

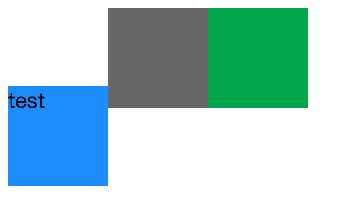
另外,当给inline-block元素中添加东西时,发现其元素也会随之下沉。
.html
<body>
<div class="a"><span>test</span></div>
<div class="b"></div>
<div class="c"></div>
</body>
.css
body{
font-size: 0;
}
.a{
width: 100px;
height: 100px;
background: #1c8cff;
display: inline-block;
font-size: 21px;
}
.b{
width: 100px;
height: 100px;
background: #676767;
display: inline-block;
}
.c{
width: 100px;
height: 100px;
background: #00a74a;
display: inline-block;
}

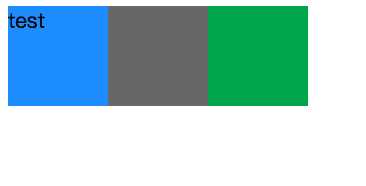
而解决方法可以用vertical-align属性。
.css
.a{
width: 100px;
height: 100px;
background: #1c8cff;
display: inline-block;
vertical-align: top;
font-size: 21px;
}

[Web 前端] 解决因inline-block元素导致的空白间距和元素下沉
标签:oat div 关于 www sele block 块级元素 get 解决方法
原文地址:https://www.cnblogs.com/0616--ataozhijia/p/9415362.html