标签:jscript 强制类型转换 是什么 单词 soft class doc boolean 作用域
一、初识JavaScript
布兰登 • 艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。
javascript的特点是:
javascript是一种直译式脚本语言,是一种动态类型、弱类型,基于原型的语言,内置支持类型
JavaScript的用途是什么?
1.实现页面交互,提升用户体验实现页面特效。即js操作html的dom节构或操作样式。
2.客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力。即数据交互。
JavaScript和ECMAScript的关系是什么?
ECMAScript是脚本程序设计语言的web标准。
ECMAScript是欧洲计算机制造商协会,基于美国网景通讯公司的Netscape发明的javaScript和Microsoft公司随后模仿javaScript推出JScript脚本语言制定了ECMAScript标
JavaScript的组成部分
ECMAScript、DOM、BOM
开发工具
前端常用开发工具:sublime、visual Studio Code、HBuilder、Webstorm。
PCharm跟WebStorm是JetBrains公司推出的编辑工具,开发阶段建议使用。
二、javascript的三种引入方式
1.外链式:
在head或body中间插入js代码
<script type="text/javascript" src="js/demo.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js外部引用</title>
<script type="text/javascript" src="js/demo.js"></script>
</head>
<body>
</body>
</html>
新建外部的js文件demo.js文件
alert("外部引入")
2.行内式
<开始标签 on+事件类型=“js代码”></结束标签>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行内式</title>
</head>
<body>
<input type="button" onclick="alert(‘行内引入‘)" value="button" name="button">
<button onclick="alert(123)">点击我</button>
</body>
</html>
3.内部式
在head或body中,定义script标签,然后在script标签里面写js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内部引用</title>
</head>
<body>
<script>
alert(‘js的内部引用‘)
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js三种引用</title>
<!--外部式-->
<script type="text/javascript" src="js/demo.js"></script>
</head>
<body>
<!--行内式-->
<input type="button" onclick="alert(‘行内引入‘)" value="button" name="button">
<button onclick="alert(123)">点击我</button>
<!--内部式-->
<script>
alert(‘js的内部引用‘)
</script>
</body>
</html>
//如果存在js的三种引入方式,执行顺序是:外部式>内部式>行内式
三、JavaScript的语法
1.变量的声明和定义
1.先声明后定义
var dog;
dog=‘奔奔‘;
2.声明的同时也定义变量
var dog_2=‘旺财‘;
console.log(dog_2); 输出到控制台 相当于Python的print
2.变量的命名规范
1.严格区分大小写
2.命名是名称可以是字母、数字、下划线、$、但是不能数字开头,也不能纯数字,不能包含关键字和保留字。
关键字:var number等。除了关键字 top name 也尽量不使用。
3.推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母大写
JavaScript的保留关键字不可以用作变量、标签或者函数名。
3.数据类型
基本数据类型
1.number
var a = 123;
//typeof 检查当前变量是什么数据类型
console.log(typeof a)
//特殊情况
var a1 = 5/0;
console.log(typeof e1) //Infinity 无限大. number类型
2.string
var str = ‘123‘
console.log(typeof str)
3.Boolean
var b1 = false;
console.log(typeof b1)
4.null
var c1 = null;//空对象. object
console.log(c1)
5.undefined
var d1;
//表示变量未定义
console.log(typeof d1)
引用数据类型
Function
Object
Array
String
Date
4.运算符
1.赋值运算符(= += -= *= /= %=)
2.算术运算符(+ - * / ++ --)
3.比较运算符(==(值相等 ===(值和类型均相等) != !==)
4.逻辑运算符(&& || !)
5.特殊运算符(字符串拼接+字符串运算 特殊情况。)
// 不能对字符串进行+运算 只能拼接
var a1 = ‘1‘;
var a2 = ‘2‘;
console.log(a1-a2) //12
var b1 = ‘one‘;
var b2 = ‘two‘;
// NaN. ==== not a number 是number类型
console.log(typeof(b1*b2))
5.数据类型转换
1.将数值类型转换成字符串类型
2.将字符串类型转换成数值类型
3.任何数据类型都可以转换为Boolean类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<span>今天星期五</span>
<script type="text/javascript">
// 1.将数字类型 转换成字符串类型
var n1 = 123;
var n2 = ‘123‘;
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3);
// 强制类型转换 String() toString()
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())
// 2.将字符串类型 转换成数字类型
var stringNum = ‘789.123wadjhkd‘;
var num2 = Number(stringNum);
console.log(num2)
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));
// 在我们js中所有的数据类型 都被转化为boolean类型
var b1 = ‘123‘;
var b2 = 0;
var b3 = -123
var b4 = Infinity; //无限大
var b5 = NaN;
var b6; //undefined
var b7 = null;
// 非0真1
console.log(Boolean(b3))
</script>
</body>
</html>
6.流程控制
1).if、if-else、if-else if-else
语法:
if (true) {
//执行操作
}else if(true){
//满足条件执行
}else if(true){
//满足条件执行
}else{
//满足条件执行
}
浏览器解析代码的顺序 是从上往下执行,从左往右
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流程控制</title>
</head>
<body>
<!--<p>js流程控制</p>-->
<script>
var kill=20;
if(kill>=20){
console.log("大吉大利,今晚吃鸡")
}else{
console.log("很遗憾,期待下次吃鸡")
}
alert(‘xfxing‘)//不管怎么样都会执行这段代码
</script>
</body>
</html>
2).逻辑与&&、逻辑或||
var survival=9;
var love=9;
var sum=18
if(sum>17 && love>8){
console.log(‘恭喜你找到女朋友‘)
}else{
console.log(‘回去修炼吧‘)
}
if(survival>8 || sum>16){
console.log(‘求生欲很强‘)
}else{
console.log(‘回去修炼吧‘)
}
3).switch
var gameScore = ‘good‘;
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case ‘good‘:
console.log(‘玩的很好‘)
//break表示退出
break;
case ‘better‘:
console.log(‘玩的老牛逼了‘)
break;
case ‘best‘:
console.log(‘恭喜你 吃鸡成功‘)
break;
default:
console.log(‘很遗憾‘)
}
4).while循环
循环三步:1.初始化循环变量 2.判断循环条件 3.更新循环变量
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i = i+1; //更新循环条件
}
5).do-while循环
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i)
i++;//更新循环条件
}while (i<10) //判断循环条件
6).for循环
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i)
i++;//更新循环条件
}while (i<10) //判断循环条件
7.常用内置对象
数组Array
1).数组的创建方式
先声明后创建
var colors = [‘red‘,‘color‘,‘yellow‘];
console.log(colors)
//空数组
var emptyArray = [];
使用构造函数的方式创建,使用new关键词对构造函数进行创建对象
var colors2 = new Array();
var colors3 = new Array(‘white‘,‘red‘,‘orange‘)
console.log(colors3)
2).数组赋值
var arr = [];
arr[0] = 123;
arr[1] = ‘哈哈哈‘;
arr[2] = ‘嘿嘿嘿‘
console.log(arr)
//通过下标取到相应的值
console.log(arr[2])
console.log(arr.length)
for(var i=0;i<arr.length;i++){
console.log(arr[i]) //数组的遍历
}
3).数组的常用方法
//1.数组的合并 concat()
var north = [‘北京‘,‘山东‘,‘天津‘];
var south = [‘东莞‘,‘深圳‘,‘上海‘];
var newArr = north.concat(south);
console.log(newArr)
//2.将数组转换成字符串
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str)
//join()方法 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var str2 = score.join(‘|‘)
console.log(str2)
//3.查找下标
//indexOf() 正向查找
//如果查找的值不在数组中则返回-1
var index = score.indexOf(101)
console.log(index)
//反向查找
var lastIndex = score.lastIndexOf(78);
console.log(lastIndex)
//数组的排序
var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘abngel‘];
//4.反转数组
var reverseNames = names.reverse();
console.log(reverseNames)
console.log(names)
//sort():按照26个字母排序 数组
var enames = names.sort();
console.log(enames)
console.log(names)
//5.移除元素和添加元素
//移除我们的第一个元素 返回的结果是移除的第一个元素 原来数组中的第一个元素 被移除掉了
var firstName = names.shift()
console.log(firstName)
console.log(enames)
console.log(names)
//unshift()向数组的开头添加一个或者多个元素,并返回新的长度
var newLength = names.unshift(‘shanshan‘);
console.log(newLength)
console.log(names)
//push() pop()
//push() 向数组的末尾添加一个或者多个元素,并返回新的长度
var newNames = names.push(‘老村长‘,‘嘿嘿嘿‘)
console.log(newNames)
console.log(names)
var a = names.pop() //a 是被删除的元素
console.log(a)
console.log(names) //pop()删除数组的最后一个元素
var str = ‘hello luffy‘;
console.log(str.split(‘‘).reverse().join(‘‘))
8.字符串String
1).字符串方法

//String 字符串对象
var str = ‘hello xing‘;
console.log(str.length)
//大写
var bigStr = str.toUpperCase()
console.log(bigStr)
//小写
console.log(bigStr.toLowerCase())
//第一个参数是以什么样的字符串进行切割 第二个参数是返回的数组的最大长度
var newArr = str.split(‘ ‘,1)
console.log(newArr)
//左闭右开 会返回一个新的字符串
var a = str.substring(1,3)
console.log(a)
//number
//1.将number类型转换成字符串类型
var num = 132.32522;
var numStr = num.toString()
console.log(typeof numStr)
//四舍五入
var newNum = num.toFixed(2)
console.log(newNum)
2).Data日期对象

//创建了一个date对象
var myDate = new Date();
//获取一个月中的某一天
console.log(myDate.getDate())
console.log(Date())
//
console.log(myDate.getMonth()+1)
console.log(myDate.getDay())
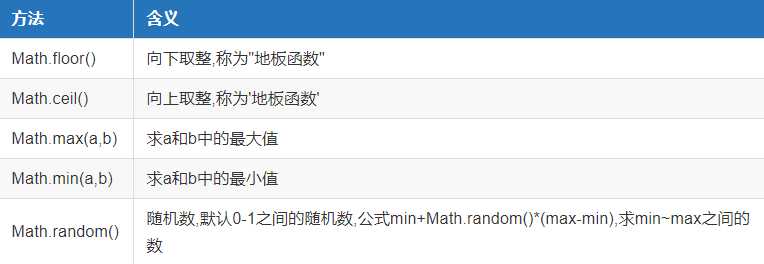
3).Math内置对象

var x = 1.234
//天花板函数 大于等于 x,并且与它最接近的整数 2
var a = Math.ceil(x)
console.log(a)
//地板函数 小于等于 x,并且与它最接近的整数 1
var b = Math.floor(x)
console.log(b)
//求 两个数的最大值 最小值
console.log(Math.max(2,5))
console.log(Math.min(2,5))
//经常使用 random 0-1之间的随机数 包含0 不包含1
var ran = Math.random()
console.log(ran)
//100-200之间的随机数
var c = 100+Math.random()*100
console.log(c)
//min - max之间的随机数
min+Math.random()*(max-min)
//5-15
var d = 5 + Math.random()*(15-5)
console.log(d)
9.函数
1).函数的声明与调用
//1.js中的函数的声明 !!有函数的声明 就一定有调用
function add(){
alert("函数被调用了");
alert(this);//当前的this指向了window
//执行的一些操作
}
//2.函数的执行
add();
//声明函数的时候带参数
function add2(a,b){
alert(a+b)
}
add2(3,4)
//声明函数的时候带参数,并且有返回值
function add3(x,y){
return x+y;
}
var sum = add3(4,5)
alert(sum)
2)创建对象的几种方式
1.使用object或对象字面量创建对象
var student = new Object();
student.name = "easy";
student.age = "20";
var sutdent = {
name : "easy",
age : 20
};
当要创建多个类时代码冗余 重复造轮子
2.工厂模式创建对象(避免重复造轮子)
function createStudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
}
var student1 = createStudent("easy1", 20);
var student2 = createStudent("easy2", 20);
...
var studentn = createStudent("easyn", 20);
3.构造函数模式创建对象
var obj = new Object();
var arr = new Array(10); //构造一个初始长度为10的数组对象
我们约定构造函数名以大写字母开头,普通函数以小写字母开头
使用new操作符调用构造函数时,会经历4个阶段
(1)创建一个新对象;
(2)将构造函数作用域赋给新对象(使this指向该新对象);
(3)执行构造函数代码;
(4)返回新对象。
function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = alertName;
}
function alertName() {
alert(this.name);
}
var stu1 = new Student("easy1", 20);
var stu2 = new Student("easy2", 20);
4.原型模式创建对象
function Student() {
this.name = ‘easy‘;
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
10.定时器
在js中的定时器分两种:
1、setTimeout() 只在指定时间后执行一次
//定时器 异步运行 function hello(){ alert("hello"); } //使用方法名字执行方法 var t1 = window.setTimeout(hello,1000); var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法 window.clearTimeout(t1);//去掉定时器
2、setInterval() 在指定时间为周期循环执行
//实时刷新时间单位为毫秒
setInterval(‘refreshQuery()‘,8000);
/* 刷新查询 */
function refreshQuery(){
console.log(‘每8秒调一次‘)
}
一般情况下setTimeout用于延迟执行某方法或功能,
setInterval则一般用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等。
标签:jscript 强制类型转换 是什么 单词 soft class doc boolean 作用域
原文地址:https://www.cnblogs.com/xfxing/p/9415712.html