标签:code gif color 监听 pre tor log sed imp
Tornado安装
pip3 install tornado
初识Tornado
首先打开pycharm,新建一个干净的project

新建一个py文件:

import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): # 类似于Django里面的CBV def get(self): # get方法 self.write("Hello, world") application = tornado.web.Application([ # 类似于Django里面的路由系统 (r"/index", MainHandler), ]) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start() # 启动
运行文件并打开浏览器访问网址:


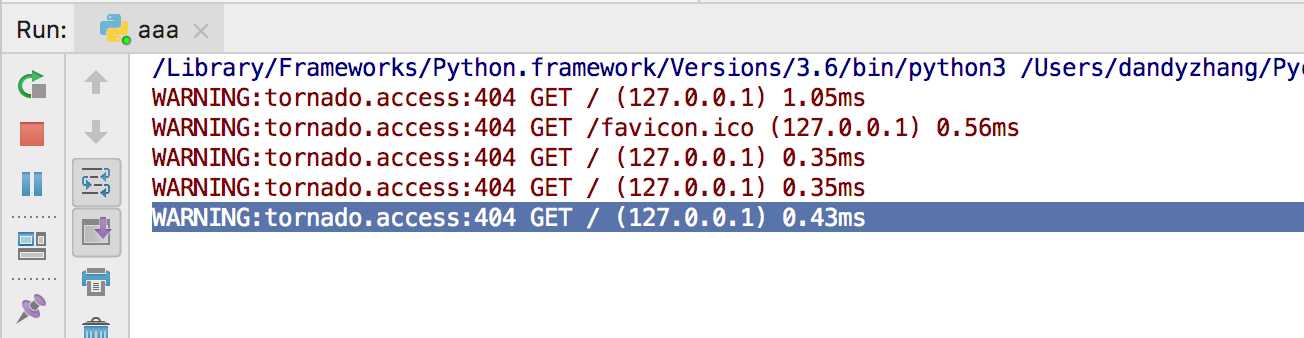
运行该脚本,依次执行:
整个过程其实就是在创建一个socket服务端并监听8888端口,当请求到来时,根据请求中的url和请求方式(post、get或put等)来指定相应的类中的方法来处理本次请求,在上述demo中只为url为http://127.0.0.1:8888/index的请求指定了处理类MainHandler(具体如何寻找见下文)。所以,在浏览器上访问:http://127.0.0.1:8888/index,则服务器给浏览器就会返回 Hello,world ,否则返回 404: Not Found(tornado内部定义的值), 即完成一次http请求和响应。
经典的Login案例
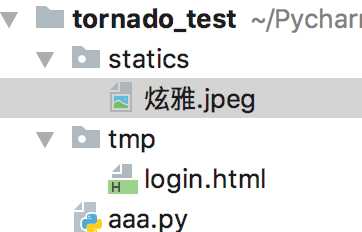
首先,创建模版文件夹和模版文件:

login.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="POST" action="/login"> <input type="text" name="username" /> <input type="submit" value="提交" /> </form> </body> </html>
新建一个路由:
(r"/login", LoginHandler),
新建CBV:
class LoginHandler(tornado.web.RequestHandler): def get(self): self.render("login.html") def post(self, *args, **kwargs): # 获取url中以GET形式传递的数据 self.get_query_argument() self.get_query_arguments() # 去请求体中获取传递的数据 self.get_body_argument() self.get_body_arguments() # 去get&post双方去取数据 user = self.get_argument(‘username‘) print(user) self.redirect(‘www.baidu.com‘)
注册模版文件路径:
# 申明settings,字典格式 settings = { ‘template_path‘: ‘tmp‘ } # 注册进tornado内部 application = tornado.web.Application([ (r"/index", MainHandler), (r"/login", LoginHandler), ], **settings)
整体app文件:

#!/usr/bin/env python3 # encoding: utf-8 # Author: Dandy import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): def get(self): self.write("Hello, world") class LoginHandler(tornado.web.RequestHandler): def get(self): self.render("login.html") def post(self, *args, **kwargs): # 获取url中以GET形式传递的数据 self.get_query_argument() self.get_query_arguments() # 去请求体中获取传递的数据 self.get_body_argument() self.get_body_arguments() # 去get&post双方去取数据 user = self.get_argument(‘username‘) print(user) self.redirect(‘www.baidu.com‘) settings = { ‘template_path‘: ‘tmp‘ } application = tornado.web.Application([ (r"/index", MainHandler), (r"/login", LoginHandler), ], **settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
此时便可执行



关于静态文件
首先添加静态文件夹,并放入一张图片

静态路径注册:
settings = { ‘template_path‘: ‘tmp‘, ‘static_path‘: ‘statics‘ }
login页面加入图片、注意以下路径写的是static,标准用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="POST" action="/login"> <input type="text" name="username" /> <input type="submit" value="提交" /> </form> <img src="/static/炫雅.jpeg" /> </body> </html>
此时访问页面

那能不能不用static作为静态文件夹名称呢?
答案当然是可以的,只需要这样注册:
settings = { ‘template_path‘: ‘tmp‘, ‘static_path‘: ‘statics‘, ‘static_url_prefix‘: ‘/jingtai/‘, # 这里就是用户自定义的静态路径名称 }
再去修改login网页里的就好了。
标签:code gif color 监听 pre tor log sed imp
原文地址:https://www.cnblogs.com/wuzdandz/p/9416889.html