标签:doc 离线 1.0 link 应用 设置 htm 浏览器设置 属性
index.html:
<!DOCTYPE html>
<html manifest="cache.manifest">//指向一个cache文件
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>离线访问</title>
<link rel="stylesheet" href="">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!--
1、应用程序缓存 正常
2、html添加一个manifest属性指向一个文件
-->
<p>hahaha</p>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
cache.manifest文件固定格式:
CACHE MANIFEST
# version 1.0.0
CACHE:(下面是要缓存的文件,要有tab的空格,NETWORK同样)
index.html
script.js
style.css
NETWORK:
*

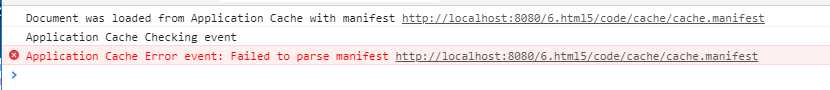
报错是因为cache.manifest文件的格式不正确
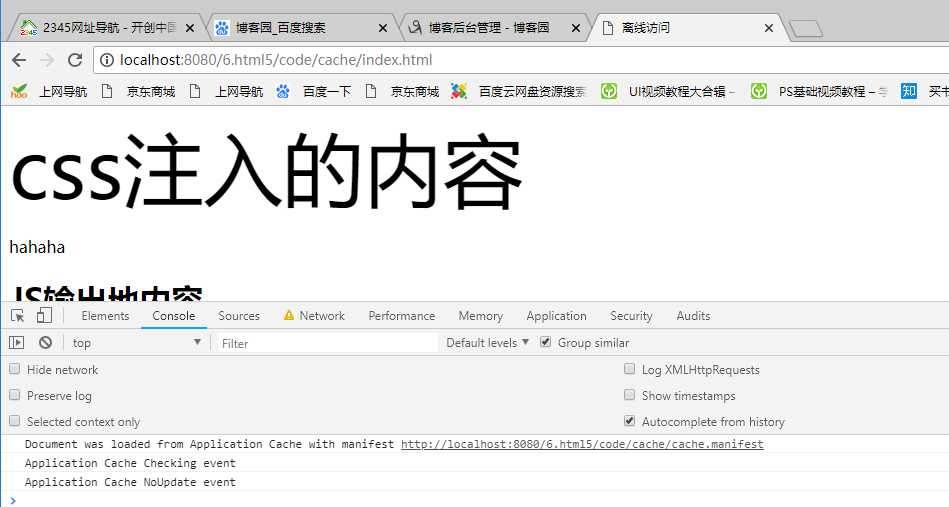
访问页面:

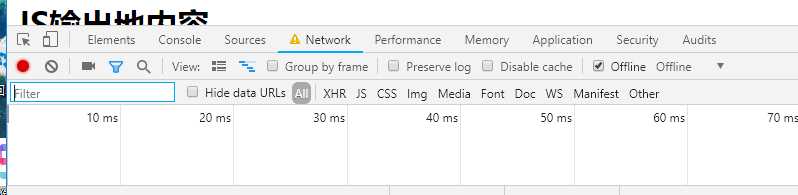
将浏览器设置成离线:

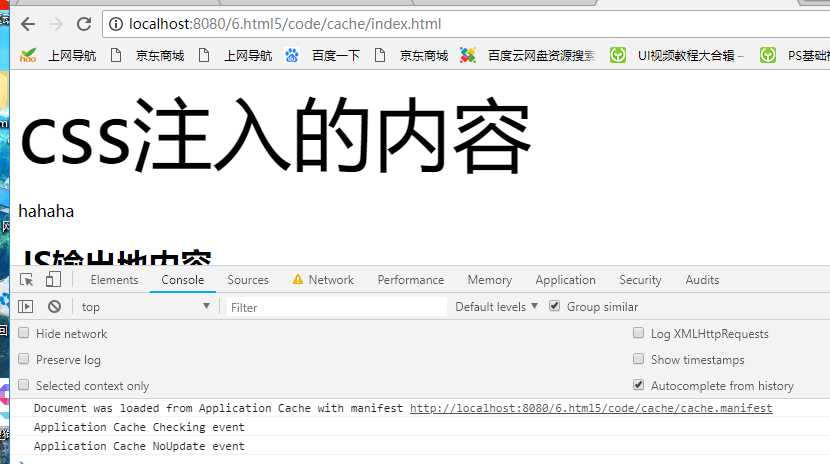
再次访问页面,可以看到缓存成功:

此时界面用的是浏览器缓存,如果想更新缓存,则修改cache.manifest文件的version
标签:doc 离线 1.0 link 应用 设置 htm 浏览器设置 属性
原文地址:https://www.cnblogs.com/wyq-web/p/9418636.html