标签:打开 正是 alt 怎么 而且 性能 示意图 区域 登录
最近在重构一个MVC项目,项目结构堪称混乱,问题多多,但今天说的是页面打开速度的问题。项目中包括web后台系统,几乎随便点一个页面都要盯着白屏等待2-5秒之久,体验很差。通过对页面性能逐步的分析和判断,并做相应优化,最终页面打开速度在300ms内。
后台系统使用了典型的ASP.Net MVC框架,但是版本略旧,MVC4,EF5,基本没有采用其它的技术工具,业务逻辑大致都混乱的分布在Controller和Model层。习惯了ABP框架,相比之下这个就显得简陋了。至于View层,摘要中提到了白屏,可以知道前端页面使用多页开发,后台服务器渲染,正是Razor模板引擎,版本2.0。
登录后台系统,随便点击左侧菜单,右侧打开页面,大概需要白屏等待2-5秒。咦,怎么会如此之慢?!
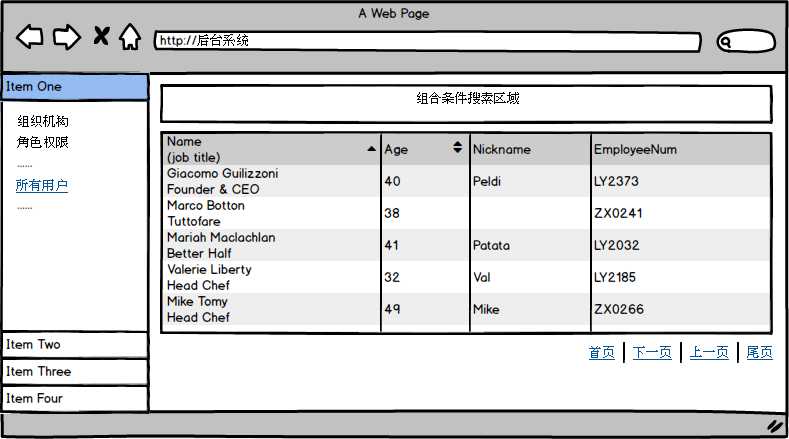
于是基于一个典型的页面,开始进行监测分析。我选择了[所有用户]菜单,页面打开速度在4秒左右,页面结构和功能都相对简单,上面是一个搜索条件区域,可以按照姓名部门角色等条件组合搜索,下面就是用户列表和分页,展示大约10个字段,大致示意图如下(虽然是测试阶段,但数据真实,为避免泄露客户信息,而且页面结构简单易于描述,所以不做截屏展示)。

页面的大概执行周期如下图示:
--End
标签:打开 正是 alt 怎么 而且 性能 示意图 区域 登录
原文地址:https://www.cnblogs.com/jiujiduilie/p/9419460.html