标签:des style blog http color io os 使用 ar
一:介绍
dhtmlxSuite是一个JavaScript库,提供了一套完整的Ajax -驱动UI组件。我们能够使用dhtmlxSuite构建 简洁界面,快速性能,和丰富用户体验的企业级web应用程序
官方网站:http://dhtmlx.com/
写该文章前的最新版本是4.0版本 我们这里也是主要对4.0的功能特性进行说明介绍
它跟其他前端框架一样提供了功能丰富的各种组件 :
二:为什么我们要使用DHTMLX?
DHTMLX是一个全功能的,成熟的JavaScript UI库背后多年的发展和全球成千上万的用户。学习曲线短 ,直观的API和详细的教程,DHTMLX允许您跨浏览器开发、交互式web应用程序更快。
DHTMLX套件包括20多个专业设计、定制的UI组件和小部件,覆盖几乎所有web应用程序的需求。不管你是否需要一个强大的JavaScript datagrid,自动完成组合框,或HTML5图表,DHTMLX都能够实现它。
dhtmlxDataStore 为web应用程序提供了一个全局的的DHTMLX组件的数据存,对于数据存储, 您可以在不同的组件中显示相同的数据,如datagrid,树,表单,或下拉框。所有的数据操作(如添加、删除过滤)可以通过数据存储 处理,允许您将更改应用于所有相关的UI组件
DHTMLX是一个客户端库,您可以任何服务器端技术来使用它与。唯一的要求是一个适当的数据格式填充组件(XML、JSON SCV,等等)。 为了简化与服务器端集成,我们为PHP,ASP。ASP.NET、Java和ColdFusion提供连 接器。DHTMLX也可以使用node.js 启用实时更新在您的应用程序
视觉设计工具提供了一种简单的方式来 用DHTMLX UI部件无需编写一行代码来实现一个应用程序的用户界面。这是富客户端dhtmlx库非常好的一个工作方式
我们为主要的开发工具(Microsoft Visual Studio, PHPStorm, WebStorm, NetBeans, Aptana Studio, Eclipse, etc.)提供ide插件 点击这里进行下载安装
DHTMLX库自带三个预定义的皮肤:Skyblue, Web, and Terrace。您可以使用在线皮肤Builder工具方便地改变皮肤类型,字体和颜色。
dhtmlxSuite PRO授权(商业和企业)可以支持订阅,让你及时的得到我们技术支持团队的帮助。我们也有一个活跃的社区论坛,您可以在那里讨论DHTMLX特性和问你的问题
三:版本介绍
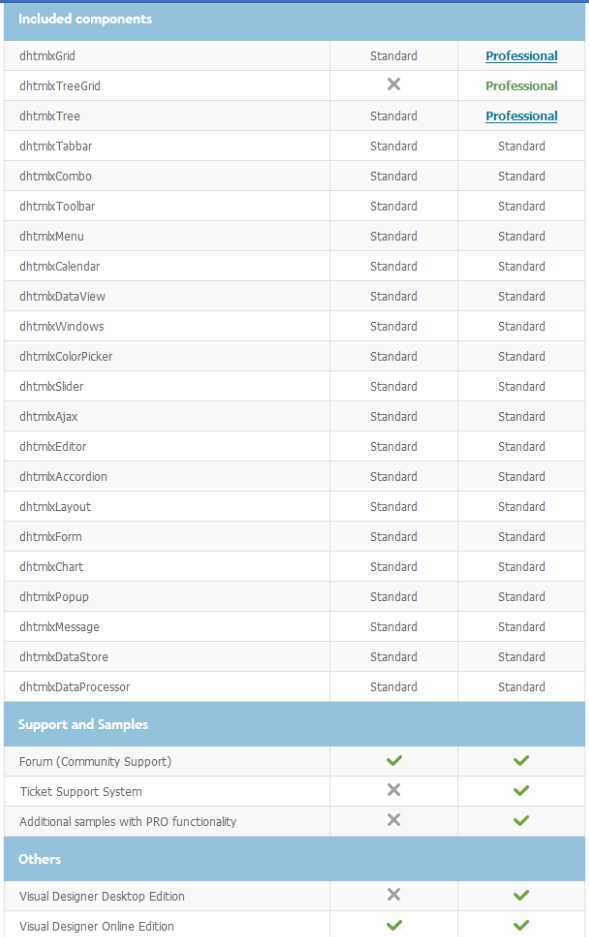
dhtmlxSuite 分为标准版和专业版。用表格来看看两者区别。

标准版是遵守在GNU GPL v2 协议下免费适用 。
专业版提供了一些额外的功能, 必须在商业和企业许可下可用。 其实买一套也不贵 商业版也就2k多 dhtmlxScheduler PRO版必须购买使用 每个组件也可以单独购买使用
1.开源- GPL允许您使用dhtmlxSuite标准版在GPL许可下免费的项目。
2.商业许可证,允许您使用dhtmlxSuite PRO在一个项目中与无限数量的副本(应用程序)。使用此许可证,您接受1个月的技术支持(或5支持请求在12个月内)和一个主要的升级
本授权成本466美元。
3.企业许可,允许您使用dhtmlxSuite PRO无限数量的项目,条件是他们都是由一家公司开发的。免费提供支持/升级第一12个月。本授权成本1146美元。
后面我们会陆续介绍每个组件的使用以及事例效果
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/DemoLee/p/4006099.html