标签:gnu com link otto 外部 内容 mda http white
将base.html的内嵌样式删除,改为使用 HTML 头部的 <head> 标签对中使用<link>标签来引入外部的 CSS 文件。
base.html内容如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="/static/blog/bootstrap-3.3.7/css/bootstrap.css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="/static/js/jquery-3.3.1.js"></script>
<!-- 引入 Bootstrap 核心 JavaScript 文件 -->
<script src="/static/blog/bootstrap-3.3.7/js/bootstrap.js"></script> <!--依赖jquery-->
<link rel="stylesheet" href="/static/blog/css/home_site.css">
<link rel="stylesheet" href="/static/blog/css/article_detail.css">
</head>
<body>
<div class="header">
<div class="content">
<!--站点标题-->
<p class="title">
<span>{{ blog.title }}</span>
<a href="" class="backend">管理</a>
</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-3">
<!--添加bootstrap面板-->
{% load my_tags %}
{% get_classification_style username %}
</div>
<div class="col-md-9">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>
个人站点的样式——home_site.css:
* {
margin: 0;
padding: 0;
}
.header {
width: 100%;
height: 60px;
background-color: #369;
}
.header .title {
font-size: 18px; /* 字体大小 */
font-weight: 100; /* 字体粗细 */
line-height: 60px; /* 行高与页头一致,完成居中 */
color: white;
margin-left: 15px;
margin-top: -10px;
}
.backend {
float: right; /* 浮动到右边 */
color: white;
text-decoration: none; /* 去除下划线 */
font-size: 16px;
margin-right: 12px;
margin-top: 10px;
}
.pub_info {
margin-top: 10px;
color: darkgray;
}
.menu {
margin-top: 20px;
}
文章详情页的样式——article_detail.css:
.article_info .title {
margin-bottom: 20px;
}
上述css代码是将标题部分和文字主体部分错开20像素。
根据博客园代码,在article_detail.html引入文章推荐踩灭:
{% extends "base.html" %}
{% block content %}
<h3 class="text-center">{{ article_obj.title }}</h3>
<div class="cont">
{{ article_obj.content|safe }}
</div>
{# 文章点赞 #}
<div id="div_digg">
<div class="diggit">
<span class="diggnum" id="digg_count">1</span>
</div>
<div class="buryit">
<span class="diggnum" id="bury_count">0</span>
</div>
<div class="clear"></div>
<div class="diggword" id="digg_tips" style="color: red;"></div>
</div>
{% endblock %}
将点赞的css样式写入article_detail.css中:
.article_info .title {
margin-bottom: 20px;
}
#div_digg {
float: right;
margin-bottom: 10px;
margin-right: 30px;
font-size: 12px;
width: 125px;
text-align: center;
margin-top: 10px;
}
/* 推荐 */
.diggit {
float: left;
width: 46px;
height: 52px;
background: url(‘/static/font/upup.gif‘) no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
/* 反对 */
.buryit {
float: right;
margin-left: 20px;
width: 46px;
height: 52px;
background: url(‘/static/font/downdown.gif‘) no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
.clear {
clear: both; /* 清除浮动,解决塌陷问题 */
}
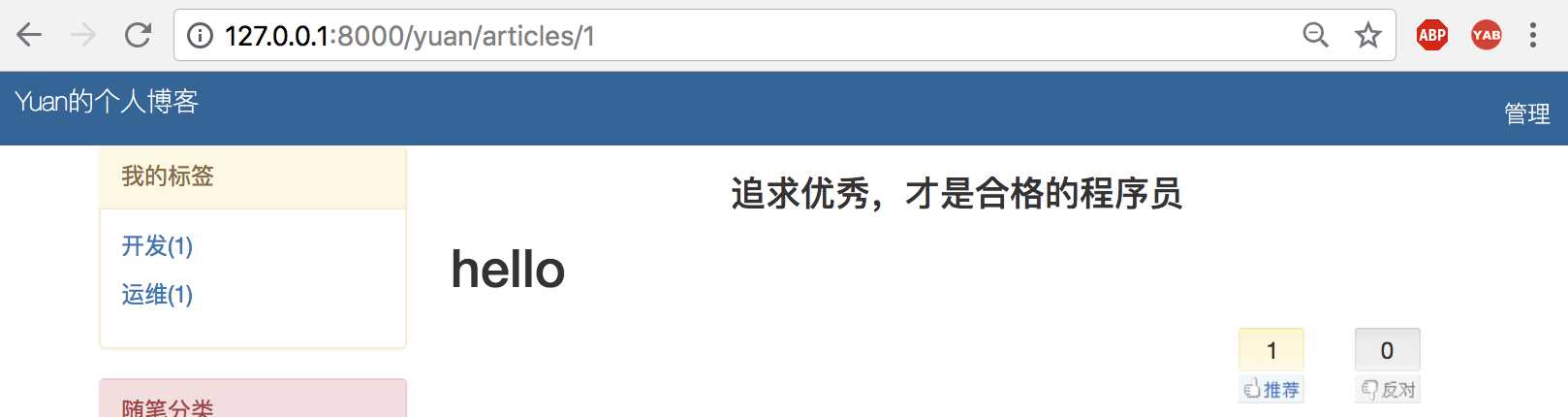
显示效果:

标签:gnu com link otto 外部 内容 mda http white
原文地址:https://www.cnblogs.com/xiugeng/p/9426091.html